html5 新增的页面 元素
figure 和 figcaption元素
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <form> <figure> <img src="海豚.png" alt="海豚"></img> <img src="火烈鸟.png" alt="火烈鸟"></img> <img src="鹿鹿.png" alt="鹿鹿"></img> <figcaption>动物</figcaption> </figure> </form> </body> </html>
图片



效果:

detail和summary元素
test.html
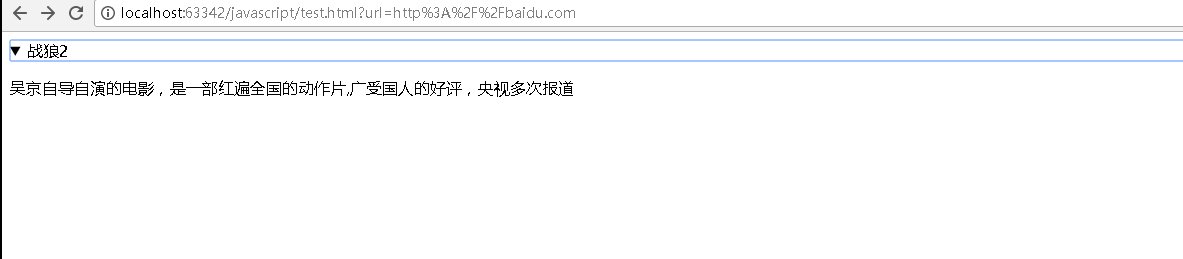
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <script> function detail_onclick(detail) { var p=document.getElementById("p"); if(detail.open) { p.style.visibility='hidden'; }else { p.style.visibility="visible"; } } </script> <details id="detail" onclick="detail_onclick(this)"> <summary>战狼2</summary> <p id="p" style="visibility:hidden ">吴京自导自演的电影,是一部红遍全国的动作片,广受国人的好评,央视多次报道</p> </details> </body> </html>
效果:

mark元素
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <p>这是用来测试<mark>mark</mark>元素的例子</p> </body> </html>
效果:

meter
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <meter value="45" min="0" max="100" low="10" high="90" optimum="60"> </meter> </body> </html>
效果:

2017-09-03 12:18:15
越努力越幸运


