CSS3属性之 target伪类实现Tab切换效果
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID样式
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>target伪类实现Tab切换效果</title> <style type="text/css"> p{ bond:li; } .tablist { position:relative; margin:50px auto; min-height:200px; } /* this example style begin */ .tab_content { position: absolute;/*set content box as absolute*/ width:600px; height:170px; padding:15px; border:1px solid #91a7b4; border-radius:3px; box-shadow:0 2px 3px rgba(0,0,0,0.1); font-size:1.2em; line-height:1.5em; color:#666;background:#fff; } #tab1:target, #tab2:target, #tab3:target { z-index: 1; } .tabmenu { position:absolute; top:100%; margin:0; } .tabmenu li{ display:inline-block;} .tabmenu li a { display:block; padding:5px 10px; margin:0 10px 0 0; border:1px solid #91a7b4; border-radius:0 0 5px 5px; background:#e3f1f8; color:#333; text-decoration:none; } .tablist { position:relative; margin:50px auto; min-height:200px; } </style> </head> <body> <p>target伪类实现Tab切换效果</p> <div class="tablist"> <ul class="tabmenu"> <li><a href="#tab1">标签一</a></li> <li><a href="#tab2">标签二</a></li> <li><a href="#tab3">标签三</a></li> </ul> <div id="tab1" class="tab_content"> <p>假如生活欺骗了你</p>不要悲伤,不要哭泣<br />快乐的日子总会来的 </div> <div id="tab2" class="tab_content"> 犯我中华着,虽远必诛! </div> <div id="tab3" class="tab_content"> <p style="font-size:24px;">你在桥上看风景</p> <p>看风景的人正在看你</p> </div> </div> </body> </html>
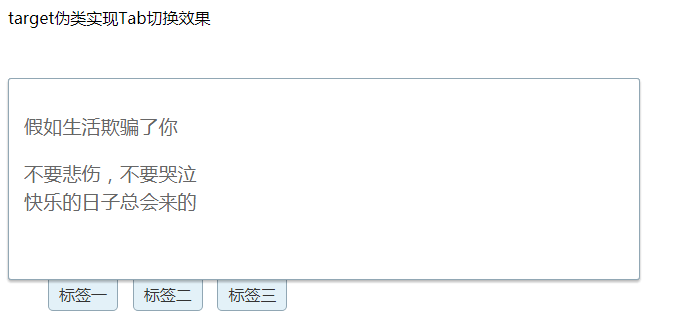
效果:
点击标签1

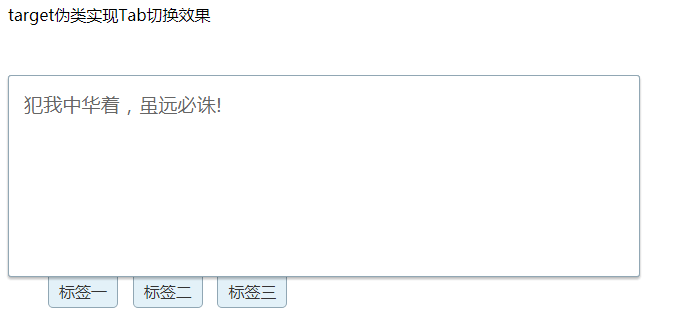
点击标签2

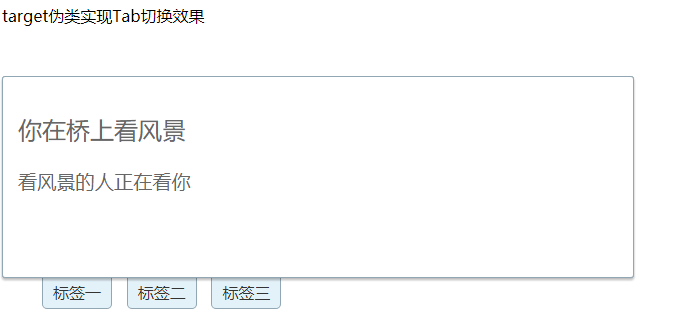
点击标签3

越努力越幸运


