css3-css3属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同div元素进行区分。
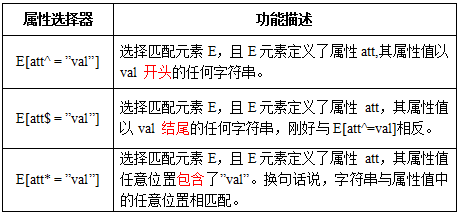
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这三个属性选择器与CSS2的属性选择器共同构成了CSS功能强大的属性选择器。如下表所示:
(单击可放大)
实例展示:
html代码:
<a href="xxx.pdf">我链接的是PDF文件</a> <a href="#" class="icon">我类名是icon</a> <a href="#" title="我的title是more">我的title是more</a>
css代码
a[class^=icon]{
background: green;
color:#fff;
}
a[href$=pdf]{
background: orange;
color: #fff;
}
a[title*=more]{
background: blue;
color: #fff;
}
结果显示:
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style>
a[class^="column"]{background:red;}
a[href$="doc"]{background:green;}
a[class*="box"]{background:blue;}
</style>
</head>
<body>
<a class="columnNews">我的背景想变成红色</a>
<a href="##" class="columnVideo">我的背景想变成红色</a>
<a href="##" class="columnAboutUs">我的背景想变成红色</a><br/>
<a href="##" class="1.doc">我的背景想变成绿色</a>
<a href="2.doc">我的背景想变成绿色</a>
<a href="3.doc">我的背景想变成绿色</a><br/>
<a href="##" class="this is a box">我的背景想变成蓝色</a>
<a href="##" class="box1">我的背景想变成蓝色</a>
<a href="##" class="there is two boxs">我的背景想变成蓝色</a>
</body>
</html>
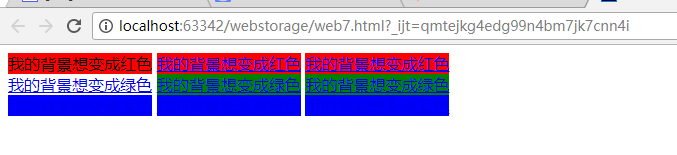
效果展示:

转载:http://www.imooc.com/code/693
越努力越幸运