css3-background clip 和background origin
1.background-origin
background-origin 里面有3个参数 : border-box | padding-box | content-box;
border-box,padding-box,content-box从边框,还是内边距(默认值),或者是内容区域开始显示。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景</title>
<style type="text/css">
.wrap {
width:220px;
border:10px dashed salmon;
padding:20px;
font-weight:bold;
color:#000;
background:#ccc url(4.png) no-repeat;
background-origin: border-box;
position: relative;
}
.content {
height:80px;
border:1px solid #333;
}
</style>
</head>
<body>
<div class="wrap">
<div class="content">content</div>
</div>
</body>
</html>
插入的图片放在本地:

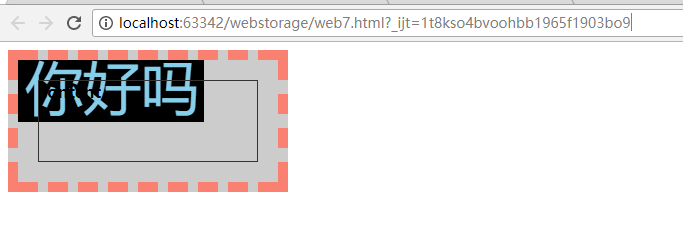
效果如图:
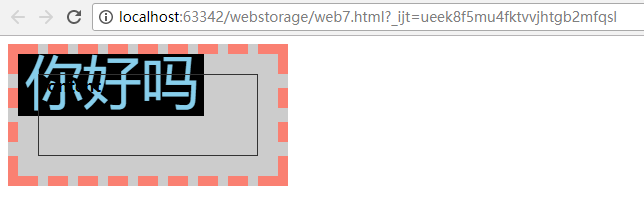
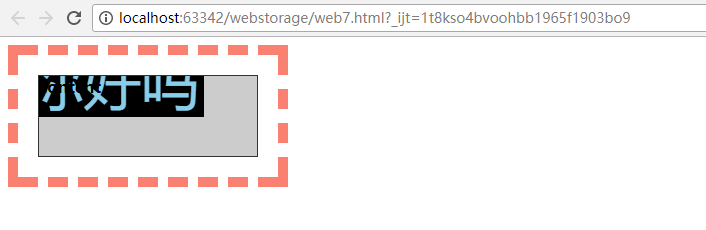
(1)padding-box

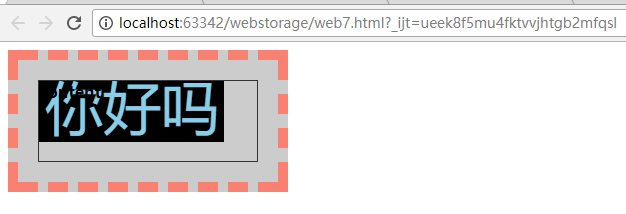
(2)content-box

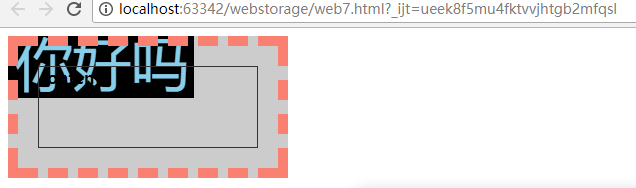
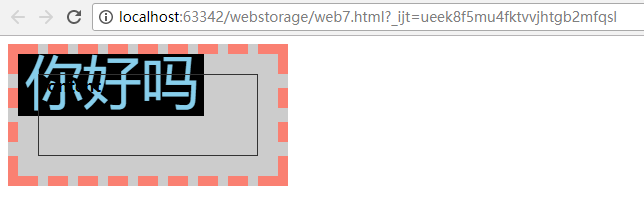
(3)border-box

2.background cllip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点</title>
<style type="text/css">
.wrap {
width:220px;
border:10px dashed salmon;
padding:20px;
font-weight:bold;
color:#000;
background:#ccc url(4.png) no-repeat;
background-clip:border-box;/* 改变background的值, border-box | padding-box | content-box | no-clip */
position: relative; } .content { height:80px; border:1px solid #333; } </style> </head> <body> <div class="wrap"> <div class="content">content</div> </div> </body> </html>
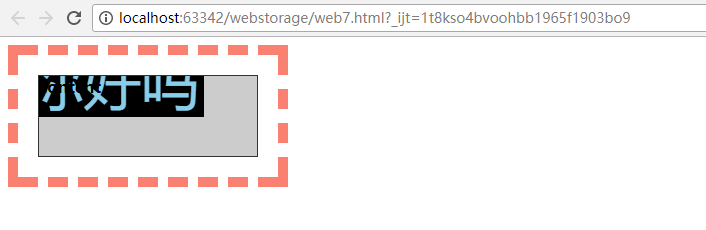
效果如图:
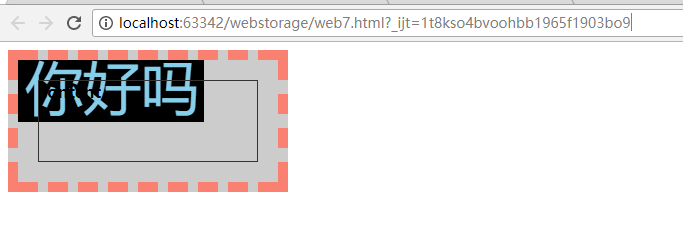
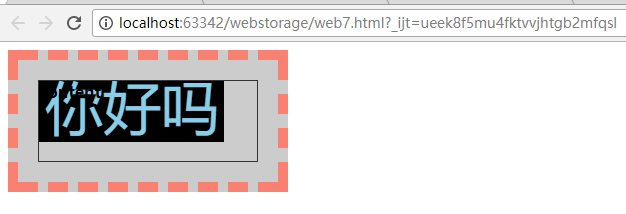
(1)border-box

图片没有从左边框开始
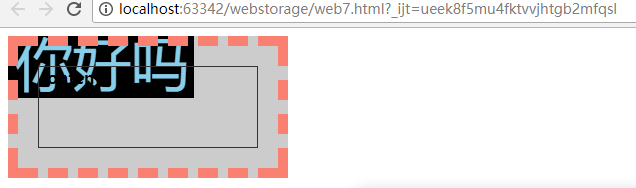
(2)padding-box

(3)content-box

(4)backround clip 和background origin的区别background-clip的真正作用是决定背景在哪些区域显示。
background-origin是指背景显示的区域,或者说背景是从哪个区域开始绘制的(边框、补白或内容区域)
background origin
(1)padding-box

(2)content-box

(3)border-box

background clip
(1)border-box

图片没有从左边框开始
(2)padding-box

(3)content-box

从上面的6个效果图可以看出,background origin 的图片是从边框,内边距,内容开始的,背景颜色没有变化,而background clip 的图片显示在边框,内边距,内容中,背景颜色有变化,背景颜色分别从边框,内边距,内容开始,没有的地方空白
ps:注意看背景颜色的变化
越努力越幸运


