前端排序算法 - 希尔排序算法 (6)
#### 思想
在希尔排序的理解时,我们倾向于对于每一个分组,逐组进行处理,但在代码实现中,我们可以不用这么按部就班地处理完一组再调转回来处理下一组(这样还得加个for循环去处理分组)比如[5,4,3,2,1,0] ,首次增量设gap=length/2=3,则为3组[5,2] [4,1] [3,0],实现时不用循环按组处理,我们可以从第gap个元素开始,逐个跨组处理。同时,在插入数据时,可以采用元素交换法寻找最终位置,也可以采用数组元素移动法寻觅

#### 实现
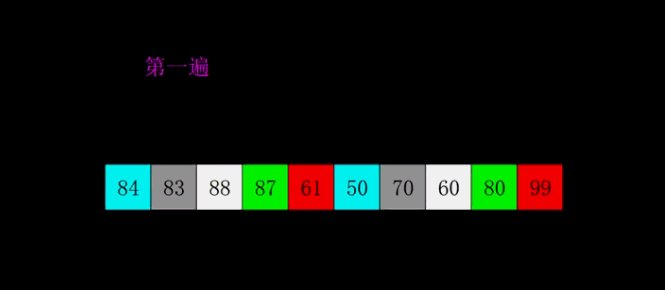
初始时,有一个大小为 10 的无序序列。
在第一趟排序中,我们不妨设 gap1 = N / 2 = 5,即相隔距离为 5 的元素组成一组,可以分为 5 组。
接下来,按照直接插入排序的方法对每个组进行排序。
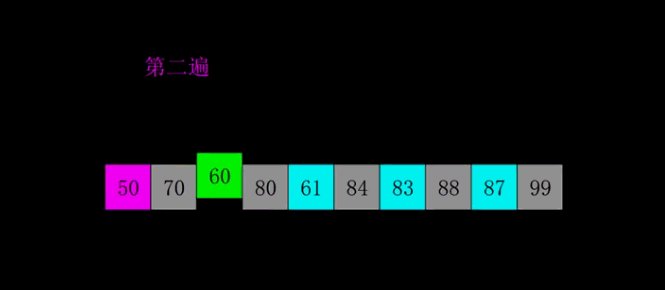
在第二趟排序中,我们把上次的 gap 缩小一半,即 gap2 = gap1 / 2 = 2 (取整数)。这样每相隔距离为 2 的元素组成一组,可以分为 2 组。
按照直接插入排序的方法对每个组进行排序。
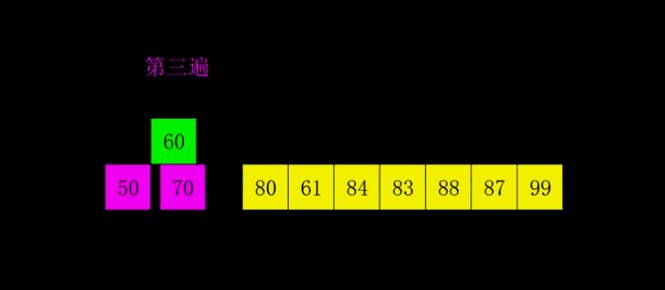
在第三趟排序中,再次把 gap 缩小一半,即gap3 = gap2 / 2 = 1。 这样相隔距离为 1 的元素组成一组,即只有一组。
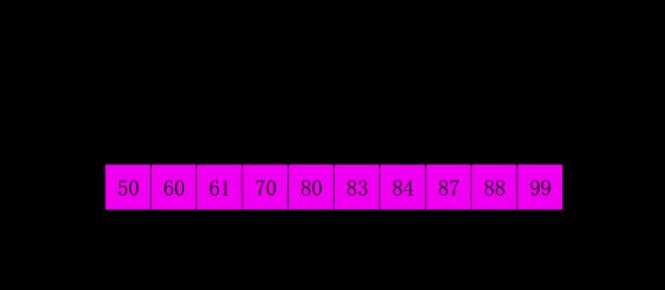
按照直接插入排序的方法对每个组进行排序。此时,排序已经结束。
个人理解:
1. 将希尔排序按照间隔拆分
let gap = Math.floor(len / 2); gap > 0; gap = Math.floor(gap / 2)
数组[5, 8, 10, 3, 2, 18, 17, 9] 这里拆分为 4趟
2.将间隔的数组 拿出来 做喜欢
判断大小
比如
[5,2] [8, 18] [10, 17] [3, 9]
依次对比大小
3.比较大小 交换位置
while(j - gap >= 0 && current < arr[j - gap]) {
arr[j] = arr[j - gap];
j = j - gap;
}
arr[j] = current;
这里是做大小比较 交换位置 以gap 为间隔
4. 递归 gap 安照 1到3 的步骤进行
代码实现:
var arr = [5, 8, 10, 3, 2, 18, 17, 9]; shellSort(arr); // console.log(shellSort(arr)) function shellSort (arr) { let length = arr.length for (var gap = Math.floor(length/2); gap > 0; gap = Math.floor(gap/2)) { for (let i = gap; i < arr.length; i++) { var j = i; var current = arr[i] while(j-gap >= 0 && current < arr[j-gap]) { arr[j] = arr[j-gap] j = j- gap } arr[j] = current; } } return arr }
git 地址: https://gitee.com/guangzhou110/front-end-sorting-algorithm
var arr = [5, 8, 10, 3, 2, 18, 17, 9];
shellSort(arr);
// console.log(shellSort(arr))
function shellSort (arr) {
let length = arr.length
for (var gap = Math.floor(length/2); gap > 0; gap = Math.floor(gap/2)) {
for (let i = gap; i < arr.length; i++) {
var j = i;
var current = arr[i]
while(j-gap >= 0 && current < arr[j-gap]) {
arr[j] = arr[j-gap]
j = j- gap
}
arr[j] = current;
}
}
return arr
}
越努力越幸运

