10天掌握webpack 5.0 支持css
安装模块
cnpm i style-loader css-loader -D
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
devtool:false,
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
src\bg.css
src\bg.css
body{
background-color: green;
}
src\index.css
src\index.css
@import "./bg.css";
body{
color:red;
}
src\index.js
src\index.js
import './index.css';
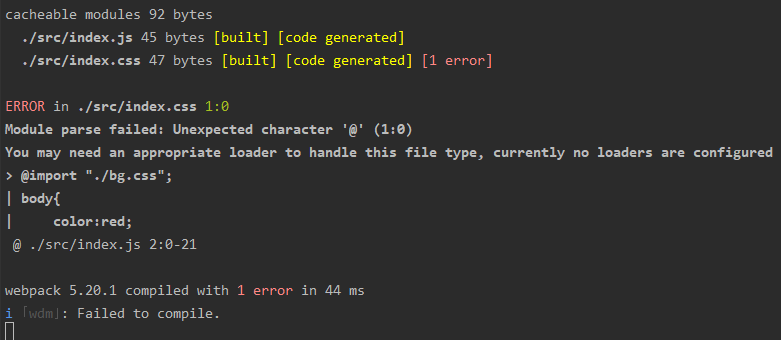
没有添加支持插件前;

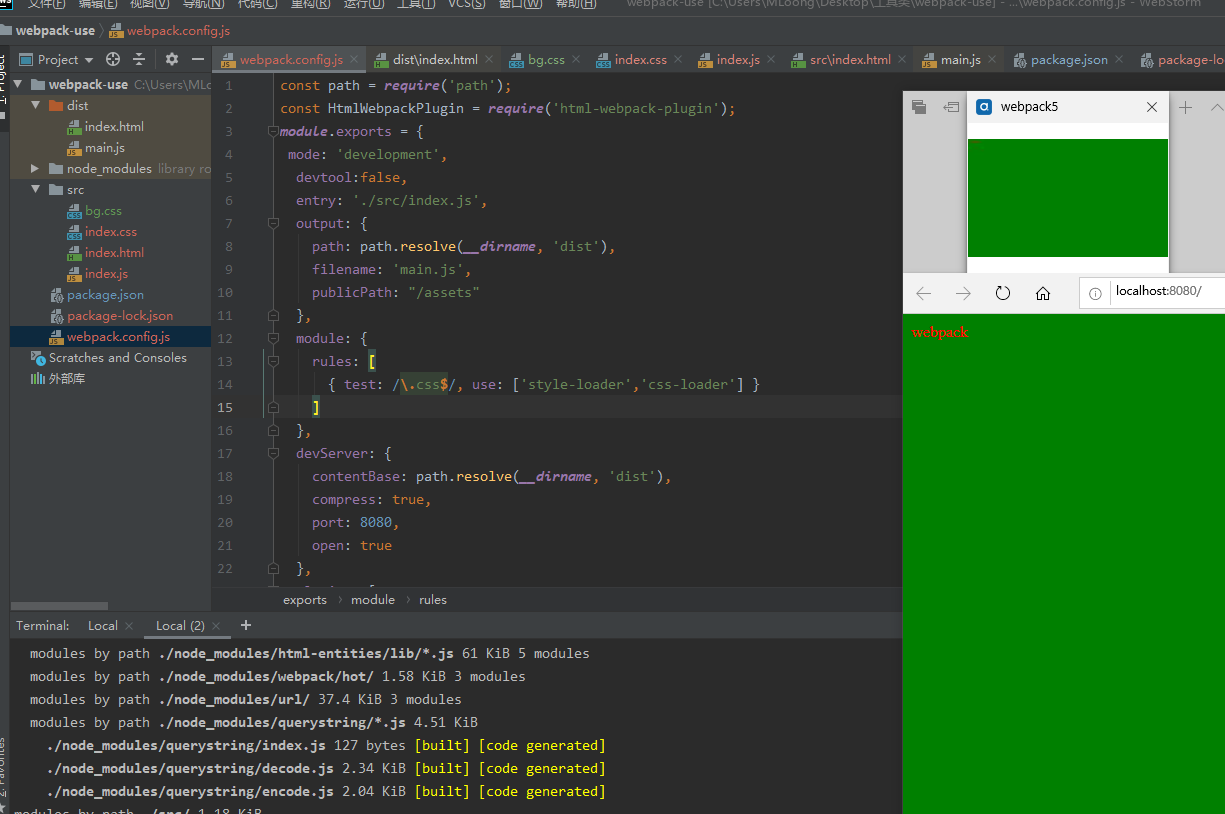
添加插件后:

样式发生变化 css 支持了
越努力越幸运


