浏览器渲染原理
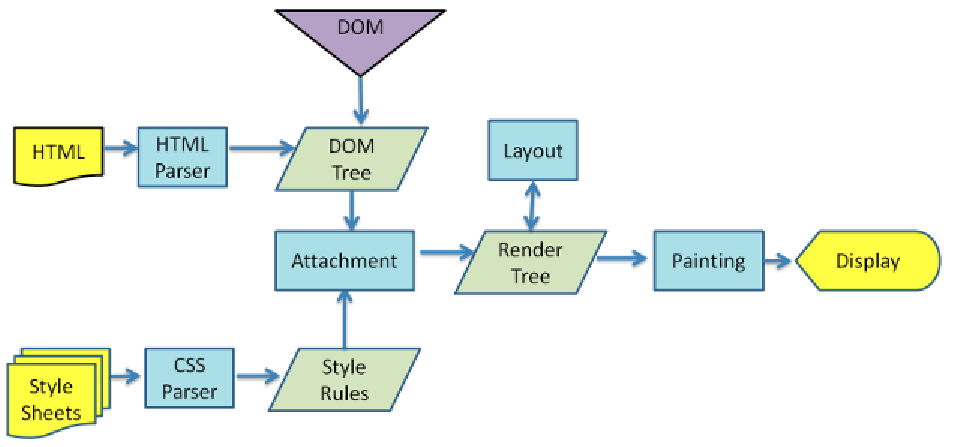
1. 解析HTML,生成DOM树,解析CSS,生成CSSOM树
2. 将DOM树和CSSOM树结合,生成渲染树(Render Tree)
3. Layout(回流): 根据生成的渲染树,计算它们在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是回流
4. Painting(重绘): 根据渲染树以及回流得到的几何信息,得到节点的绝对像素
5. Display:将像素发送给GPU,展示在页面上

css:
link 使用是异步 的 会开启一个新线程 专门来解析 这个css 文件 并不会影响主线程的任务
style 内嵌样式 从上往下解析 解析完成继续解析dom 解构
import 是同步的 不会开启新的线程 而是让主线程去获取 这样会阻碍主线程的任务 ,只有等这个外部样式 导入解析后 才会继续解析 Dom 解构
注意如果样式不是特别多 可以选择内嵌样式这种方式 减少http 请求 提高页面的渲染速度
js:
script 主线程会从服务器获取资源 并且将js 资源解析加载 加载完成后才继续渲染dom 结构 可以 看出来是异步 这也是为什么 script 放到底部的原因 为了获取dom 元素 或者 不阻碍dom 的渲染
可以使用defer 或者 async 变成异步获取资源

打印:

defer 可以遵循原来的加载顺序
async 是无序的 哪个先获取哪个就先加载
越努力越幸运


