同步异步
浏览器异步:
定时器
js 的事件绑定
ajax / fetxh (http 事务)
promise 设计模式
node:
setImmedite
nexttick
i/o 操作
js 本身没有异步的
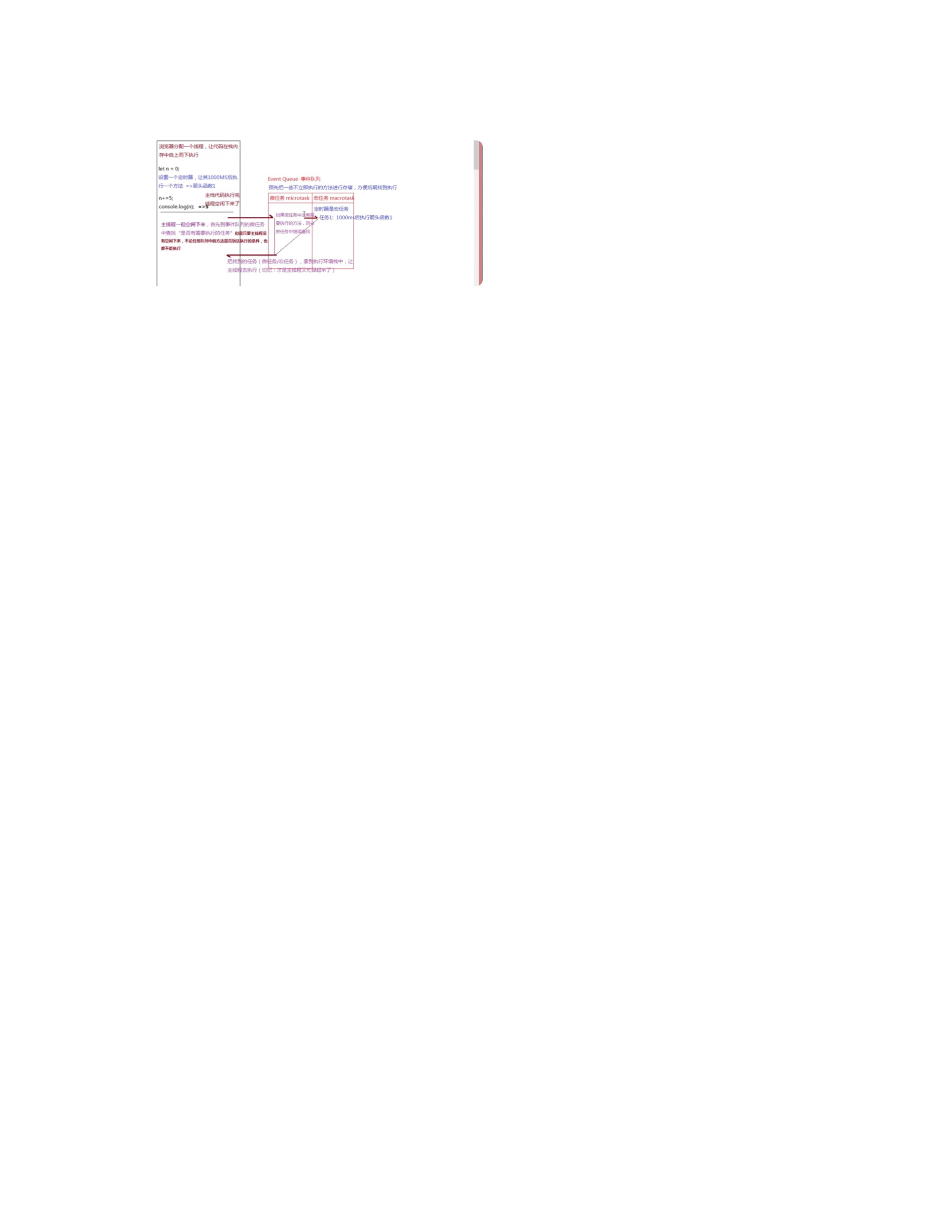
js 异步操作的运行机制:
事件队列 event queue 和 事件循环 Event Loop
事件队列:
执行环境栈
1.主线程
2.将事件队列先存储起来 等待主线程任务先执行完毕 空闲下来 再将事件队列的任务拿到执行环境中
3.先执行微任务 如果微任务没有要执行的方法 就在宏任务中查找
事件循环: 上面的查找机制就叫做事件循环机制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> let n = 0; setTimeout(_ => { n += 10; console.log(n); }, 1000); n += 5; console.log(n); //先执行5 再异步执行 5 + 10 = 15 </script> </html>

越努力越幸运



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步