10天掌握webpack 4.0 Html 插件
1. 安装 html 插件
yarn add html-webpack-plugin -D

2. 在 webpack.config.js 引入
const HtmlWebpackPlugin = require('html-webpack-plugin') plugins: [ new HtmlWebpackPlugin() ]
3.配置属性
- minify 是对html文件进行压缩,removeAttrubuteQuotes是去掉属性的双引号
- hash 引入产出资源的时候加上查询参数,值为哈希避免缓存
- template 模版路径
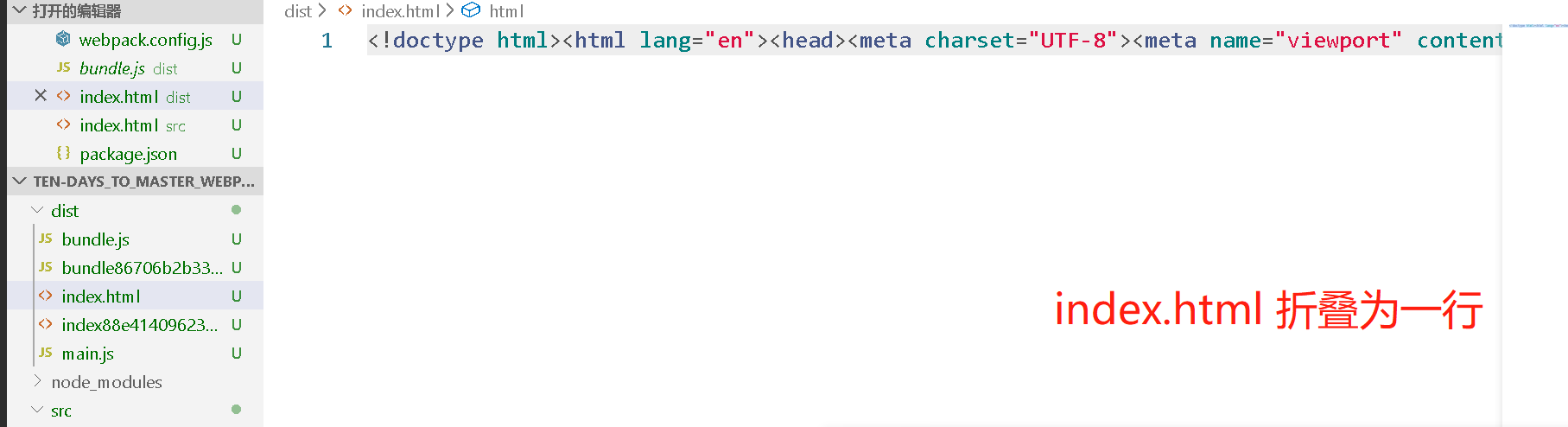
plugins: [ new HtmlWebpackPlugin({ title: 'My App', filename: 'index.html', template: './src/index.html', // when webpack's mode is 'production' minify: { // 将index.html 折叠为一行 collapseWhitespace: true, useShortDoctype: true }, // 带hash bundle.js?86706b2b332437141361 hash: true }) ]
4.输出:


越努力越幸运

