inline-block 布局
业务需要 需要动态的添加块 块又设计 在一行 所以我想到登录 inline-block 布局
你可以使用 inline-block 来布局。有一些事情需要你牢记:
vertical-align属性会影响到inline-block元素,你可能会把它的值设置为top。- 你需要设置每一列的宽度
<div class="page">
<h2 class="video-title">CONFERENCE INFORMATION</h2>
<div class="row-div row"></div>
<div class="chat-page">
<div class="top-left">
<div class="top-left-title">Share</div>
<div class="share-content">
<div class="share-content-ch">
<img src="/src/assets/images/weixin.png" alt="微信" class="share-image">
<span>微信</span>
</div>
<div class="share-content-ch">
<img src="/src/assets/images/qq.png" alt="qq" class="share-image">
<span>QQ</span>
</div>
<div class="share-content-ch">
<img src="/src/assets/images/weibo.png" alt="微博" class="share-image">
<span>微博</span>
</div>
</div>
</div>
<div class="top-right">
<div class="top-right-title">Quick Links</div>
<div class="top-right-span">
<div>
<div class="link-row">Registration</div>
</div>
<div>
<div class="link-row">Registration</div>
</div>
<!-- <div>
<div class="link-row">Registration</div>
</div>
<div>
<div class="link-row">Registration</div>
</div> -->
</div>
</div>
<!-- 重要时间 -->
<div class="bottom-left">
<div class="top-left-title">Important Date</div>
<div class="important-content">
<div>
<div class="important-content-title">Registration deadline</div>
<div class="important-content-date">March 10, 2020</div>
</div>
<!-- <div>
<div class="important-content-title">Registration deadline</div>
<div class="important-content-date">March 10, 2020</div>
</div> -->
<!-- <div>
<div class="important-content-title">Registration deadline</div>
<div class="important-content-date">March 10, 2020</div>
</div> -->
</div>
</div>
<!-- 联系我们 -->
<div class="bottom-right">
<div>
<div class="top-right-title">Contact Us</div>
<div class="bottom-right-content">
<div>
<div class="bottom-right-title">Submission Email</div>
<div class="botttom-right-con">ICBTE2019@163.com</div>
</div>
<div>
<div class="bottom-right-title">Submission Email</div>
<div class="botttom-right-con">ICBTE2019@163.com</div>
</div>
<!-- <div>
<div class="bottom-right-title">Submission Email</div>
<div class="botttom-right-con">ICBTE2019@163.com</div>
</div>
<div>
<div class="bottom-right-title">Submission Email</div>
<div class="botttom-right-con">ICBTE2019@163.com</div>
</div> -->
</div>
</div>
</div>
<!-- 2微码 -->
<div class="bottom-right-ma">
<div class="bottom-right-ma-flex">
<img src="/src/assets/images/ma.png">
<div class="bottom-right-ma-title">Scan QR Code and Check website on the phone</div>
</div>
</div>
<!-- 倒计时 -->
<div class="bottom-right-ma public">
<div>
<div class="button-title">Conference Coming in</div>
<div class="dawn dawn-bg">
<div class="dawn-num">5</div>
<div class="dawn-day">Days</div>
</div>
</div>
</div>
</div>
</div>
<style>
.chat-page {
background: rgba(254, 254, 254, 1);
padding: 40px 80px 50px 80px;
/* height: 400px; */
}
.link-row {
width: 120px;
height: 44px;
background: rgba(51, 51, 51, 1);
border-radius: 22px;
color: white;
text-align: center;
line-height: 44px;
margin-bottom: 10px;
}
.top-right {
width: 33%;
/* float: right; */
display: inline-block;
vertical-align: top;
margin-bottom: 20px;
}
.bottom-right {
/* display: flex;
flex-direction: row;
justify-content: space-between; */
display: flex;
flex-direction: row;
width: 33%;
height: 200px;
/* margin-top: 37px; */
/* float: left; */
display: inline-block;
vertical-align: top;
margin-bottom: 20px;
}
.top {
display: flex;
flex-direction: row;
border-bottom: #EFEFEF 1px solid;
}
.bottom {
/* display: flex;
flex-direction: row;
height: 200px;
margin-top: 37px; */
}
.top-left {
width: 33%;
/* margin-right: 70px; */
display: inline-block;
vertical-align: top;
margin-bottom: 20px;
}
.bottom-left {
width: 33%;
/* margin-right: 70px; */
display: flex;
flex-direction: column;
height: 200px;
/* margin-top: 37px; */
/* float: left; */
display: inline-block;
vertical-align: top;
margin-bottom: 20px;
}
.top-right-span {
display: flex;
justify-content: space-between;
margin-top: 22px;
width: 80%;
flex-wrap: wrap;
}
.top-left-title {
height: 24px;
font-size: 20px;
font-family: Roboto-Bold, Roboto;
font-weight: bold;
color: rgba(51, 51, 51, 1);
line-height: 24px;
}
.top-right-title {
height: 24px;
font-size: 20px;
font-family: Roboto-Bold, Roboto;
font-weight: bold;
color: rgba(51, 51, 51, 1);
line-height: 24px;
}
.page {
margin-top: 20px;
}
.important-content {
display: flex;
justify-content: space-between;
flex-direction: column;
height: 170px;
margin-top: 11px;
}
.important-content-title {
height: 16px;
font-size: 14px;
font-family: Roboto-Medium, Roboto;
font-weight: 500;
color: rgba(102, 102, 102, 1);
line-height: 16px;
}
.important-content-date {
margin-top: 5px;
height: 16px;
font-size: 14px;
font-family: Roboto-Medium, Roboto;
font-weight: 500;
color: rgba(51, 51, 51, 1);
line-height: 16px;
}
.bottom-right-content {
height: 170px;
overflow: hidden;
display: flex;
/* align-items: center; */
flex-direction: column;
justify-content: space-around;
/* margin-top: 20px; */
}
.bottom-right-title {
height: 16px;
font-size: 14px;
font-family: Roboto-Medium, Roboto;
font-weight: 500;
color: rgba(102, 102, 102, 1);
line-height: 16px;
}
.botttom-right-con {
height: 16px;
font-size: 14px;
font-family: Roboto-Medium, Roboto;
font-weight: 500;
color: rgba(51, 51, 51, 1);
line-height: 16px;
margin-top: 5px;
}
.bottom-right-ma {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* float: left; */
display: inline-block;
width: 33%;
vertical-align: top;
margin-bottom: 20px;
/* margin-top: 37px; */
/* margin-left: 300px; */
}
.bottom-right-ma-title {
width: 92px;
height: 71px;
font-size: 14px;
font-family: Roboto-Medium, Roboto;
font-weight: 500;
color: rgba(51, 51, 51, 1);
line-height: 16px;
margin-left: 30px;
}
.dawn {
width: 198px;
height: 60px;
background: rgba(7, 104, 172, 1);
box-shadow: 0px 1px 6px 0px rgba(0, 0, 0, 0.2);
border-radius: 36px;
color: white;
display: flex;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.bottom-right-ma-flex {
display: flex;
flex-direction: row;
}
.button-title {
height: 24px;
font-size: 20px;
font-family: Roboto-Bold, Roboto;
font-weight: bold;
color: rgba(51, 51, 51, 1);
line-height: 24px;
}
.dawn-num {
height: 30px;
font-size: 26px;
font-family: Roboto-Bold, Roboto;
font-weight: bold;
color: rgba(254, 254, 254, 1);
line-height: 30px;
margin-right: 13px;
}
.dawn-day {
height: 30px;
font-size: 26px;
font-family: Roboto-Bold, Roboto;
font-weight: bold;
color: rgba(254, 254, 254, 1);
line-height: 30px;
}
.public {
margin-top: 0 !important;
}
.share-content {
margin-top: 22px;
margin-bottom: 34px;
display: flex;
flex-direction: row;
justify-content: space-between;
width: 80%;
}
</style>
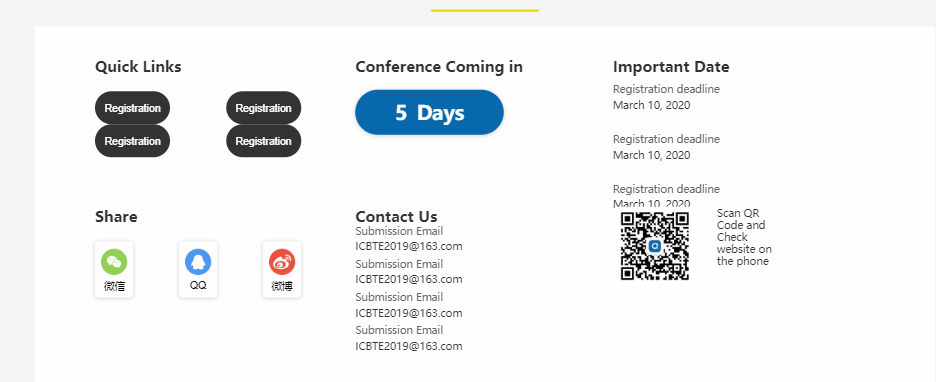
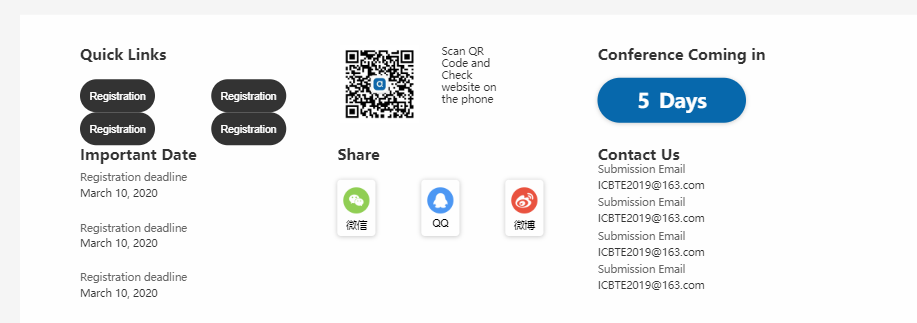
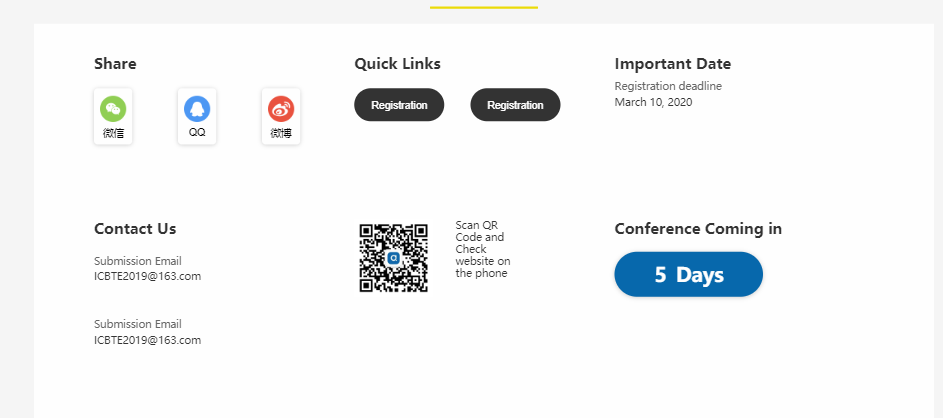
效果:



越努力越幸运


