babel 转换箭头函数
转换前:
const sum = (a,b)=>a+b

转化后:
// "use strict";
// var fn = function fn(a, b) {
// return a + b;
// };

实现:
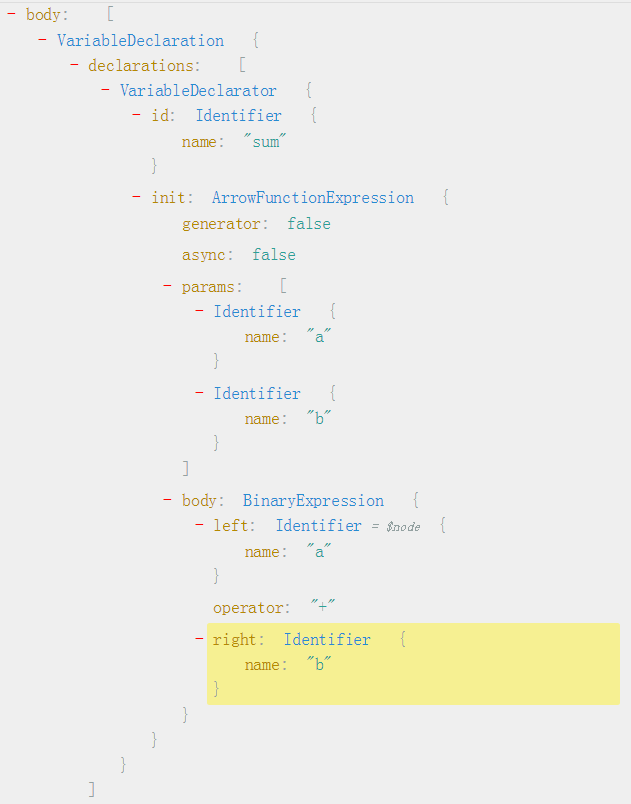
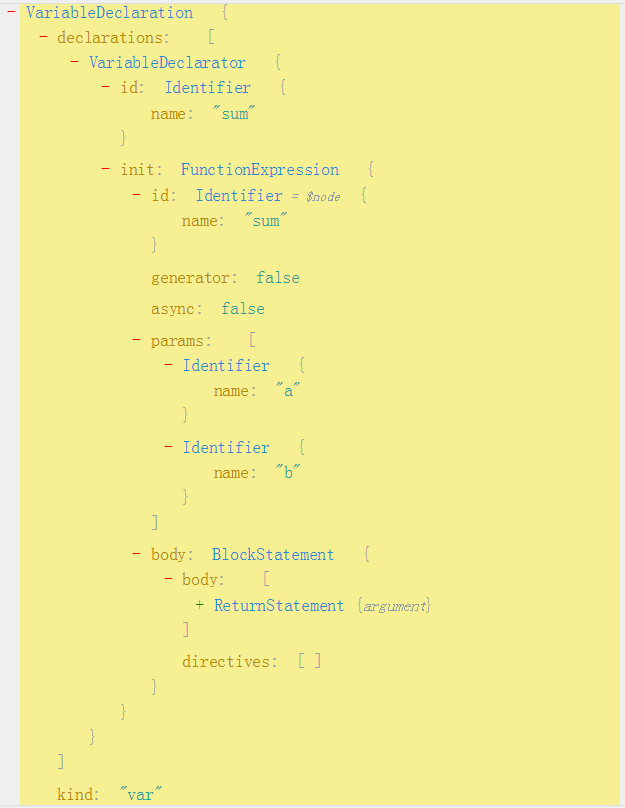
从图片的对比我们可以看出最大的不同是在 init 时,函数的不同
init
Es6 : ArrowFunctionExpression
Es5: FunctionExpression
所以我们可以利用一个插件转化
let t = require('@babel/types');
具体:
const babel = require('@babel/core'); let code = `let fn = (a,b) => a + b`; let t = require('@babel/types'); //1.init // Es6 : ArrowFunctionExpression // Es5: FunctionExpression /// t.functionExpression(id, params, body, generator, async) // id: Identifier (default: null) // params: Array<LVal> (required) // body: BlockStatement (required) // generator: boolean (default: false) // async: boolean (default: false) // returnType: TypeAnnotation | TSTypeAnnotation | Noop (default: null) // typeParameters: TypeParameterDeclaration | TSTypeParameterDeclaration | Noop (default: null) //2. body // // ES5 BlockStatement // Es6 ExpressionStatement let transformArrowFunctions = { visitor: { ArrowFunctionExpression: (path, state) => { // console.log(path.node) // console.log(path.parent.id) let node = path.node; let id = path.parent.id; let params = node.params; let body=t.blockStatement([ t.returnStatement(node.body) ]); //将ArrowFunctionExpression 转化为 FunctionExpression ,传入不要的参数 let functionExpression = t.functionExpression(id,params,body,false,false); path.replaceWith(functionExpression); } } } const result = babel.transform(code, { plugins: [transformArrowFunctions] }); console.log(result.code); // let fn = function fn(a, b) { // return a + b; // };
输出:
let fn = function fn(a, b) { return a + b; };
AST树可视化工具的网站: https://astexplorer.net/
越努力越幸运


