generator (1)
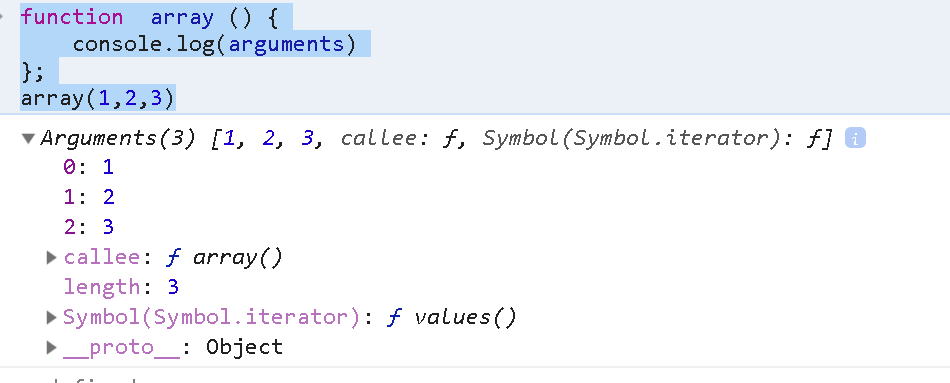
function array () { console.log(arguments) }; array(1,2,3)

从这里我们可以看出 数组的迭代方法里面有一个 属性 [Symbol.iterator] 返回一个 函数
所以我们先定义 初始方法

[Symbol.iterator] 是一个函数 函数里面有一个next方法 next 方法里面 是一个对象 对象有两个key ,一个是done ,一个是value
当 index 初始值为0 ,index 不断加1 , this.length 为 3 ,当 this.length == index 表示 done 为true ,结束
let index = 0; return { next:()=>{ return {done:this.length == index,value:this[index++]} } }
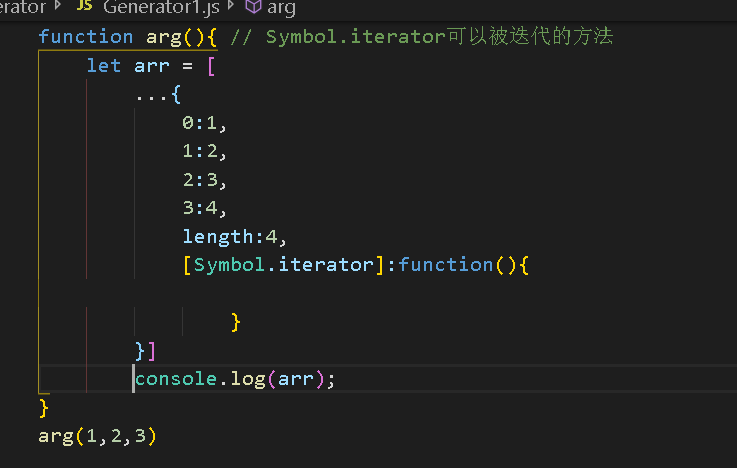
demo:
function arg(){ // Symbol.iterator可以被迭代的方法 let arr = [ ...{ 0:1, 1:2, 2:3, 3:4, length:4, [Symbol.iterator]:function(){ let index = 0; return { next:()=>{ return {done:this.length == index,value:this[index++]} } } } } ] console.log(arr); }
与
[Symbol.iterator]:function * (){ let index = 0; while(index != this.length){ yield this[index++]; } }
相等
越努力越幸运


