ivew 【provide/inject] 页面刷新实现reload
1.App.vue
<template> <div id="app"> <router-view v-if="isRouterAlive" /> </div> </template> <script> export default { data(){ return{ isRouterAlive: true } }, created () { console.log(this.$store.getters.menuList) }, // 刷新页面 methods:{ reload () { this.isRouterAlive = false this.$nextTick(function () { this.isRouterAlive = true }) } }, name: 'App', provide () { return { reload: this.reload } }, } </script> <style lang="less"> .size { width: 100%; height: 100%; } html, body { .size; overflow: hidden; margin: 0; padding: 0; } #app { .size; } </style>
- 通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载,这边定义了
- 然后在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行
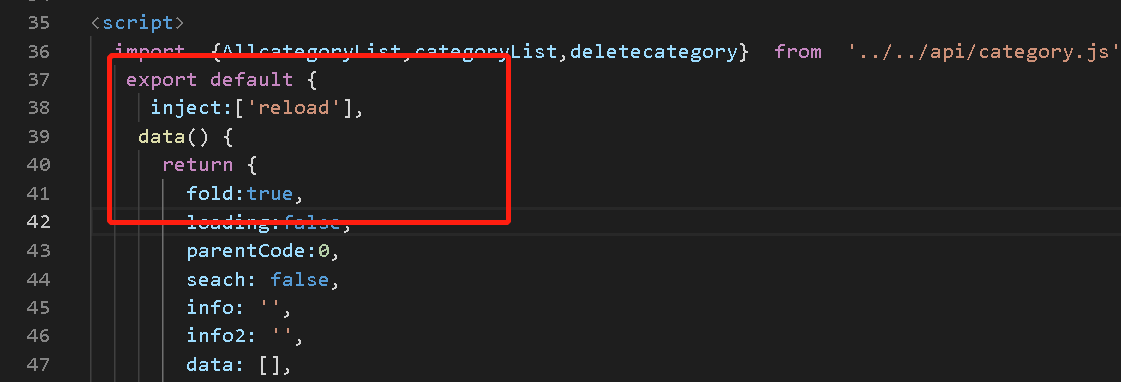
4.子页面

子页面
5.刷新方法
//刷新 refresh() { this.reload(); },
越努力越幸运


 浙公网安备 33010602011771号
浙公网安备 33010602011771号