外观模式
1.
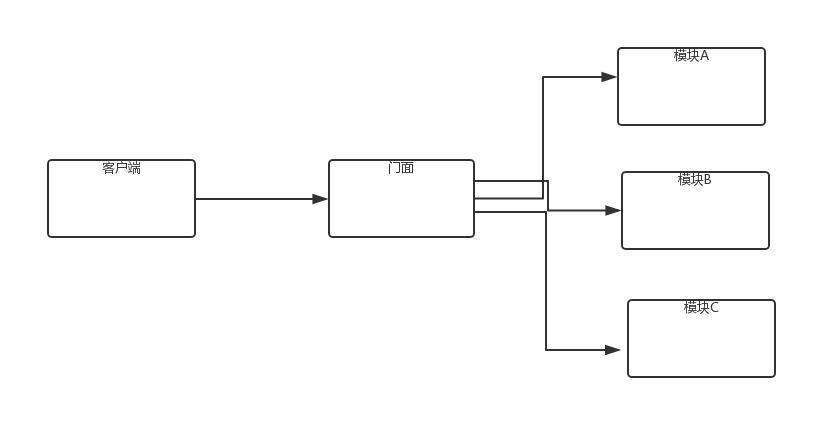
该模式就是把一些复杂的流程封装成一个接口供给外部用户更简单的使用
- 门面角色:外观模式的核心。它被客户角色调用,它熟悉子系统的功能。内部根据客户角色的需求预定了几种功能的组合
- 子系统角色:实现了子系统的功能。它对客户角色和Facade时未知的
- 客户角色:通过调用Facede来完成要实现的功能
2.门面角色:
class Calculator{
constructor() {
this.sumObj=new Sum();
this.minusObj=new Minus();
this.multiplyObj=new Multiply();
}
sum(...args) {
return this.sumObj.sum(...args);
}
minus(...args) {
return this.minusObj.minus(...args);
}
multiply(...args) {
return this.multiplyObj.multiply(...args);
}
}
3.子角色:
class Sum{
sum(a,b) {
return a+b;
}
}
class Minus{
minus(a,b) {
return a-b;
}
}
class Multiply{
multiply(a,b) {
return a * b;
}
}
代码:
class Sum{
sum(a,b) {
return a+b;
}
}
class Minus{
minus(a,b) {
return a-b;
}
}
class Multiply{
multiply(a,b) {
return a * b;
}
}
class Calculator{
constructor() {
this.sumObj=new Sum();
this.minusObj=new Minus();
this.multiplyObj=new Multiply();
}
sum(...args) {
return this.sumObj.sum(...args);
}
minus(...args) {
return this.minusObj.minus(...args);
}
multiply(...args) {
return this.multiplyObj.multiply(...args);
}
}
let calculator=new Calculator();
console.log(calculator.sum(1,2));
console.log(calculator.minus(1,2));
console.log(calculator.multiply(1,2));
输出:
3
-1
2

越努力越幸运


