VUE是什么
一、VUE出现的原因是:跨平台应用
- 它的核心库专注于视图层,使得开发者能够便捷地构建单页面应用。
- Vue通过简洁的API实现了响应式的数据绑定和组合的视图组件。
- Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
- Vue具有轻量级和易上手的特点,因此在国内得到了广泛的应用和喜爱。
二、VUE的样子是:结构化
- 渐进式框架(Incremental Framework)是一种软件开发过程中的架构设计方法。它强调将整个软件系统划分为一系列较小的、可独立开发和测试的组件,逐步构建和扩展整个系统,以满足不断变化的需求。
- 渐进式框架与“一步到位”的传统开发方式不同,后者试图在一开始就构建完整的系统架构,但往往面临着需求变更和系统复杂性的挑战。
- 渐进式框架允许开发者根据项目的需求和复杂度选择性地使用框架提供的不同功能和特性,是一种灵活、高效、适应性强的软件开发方法。
三、VUE的开发方式是:数据驱动UI
-
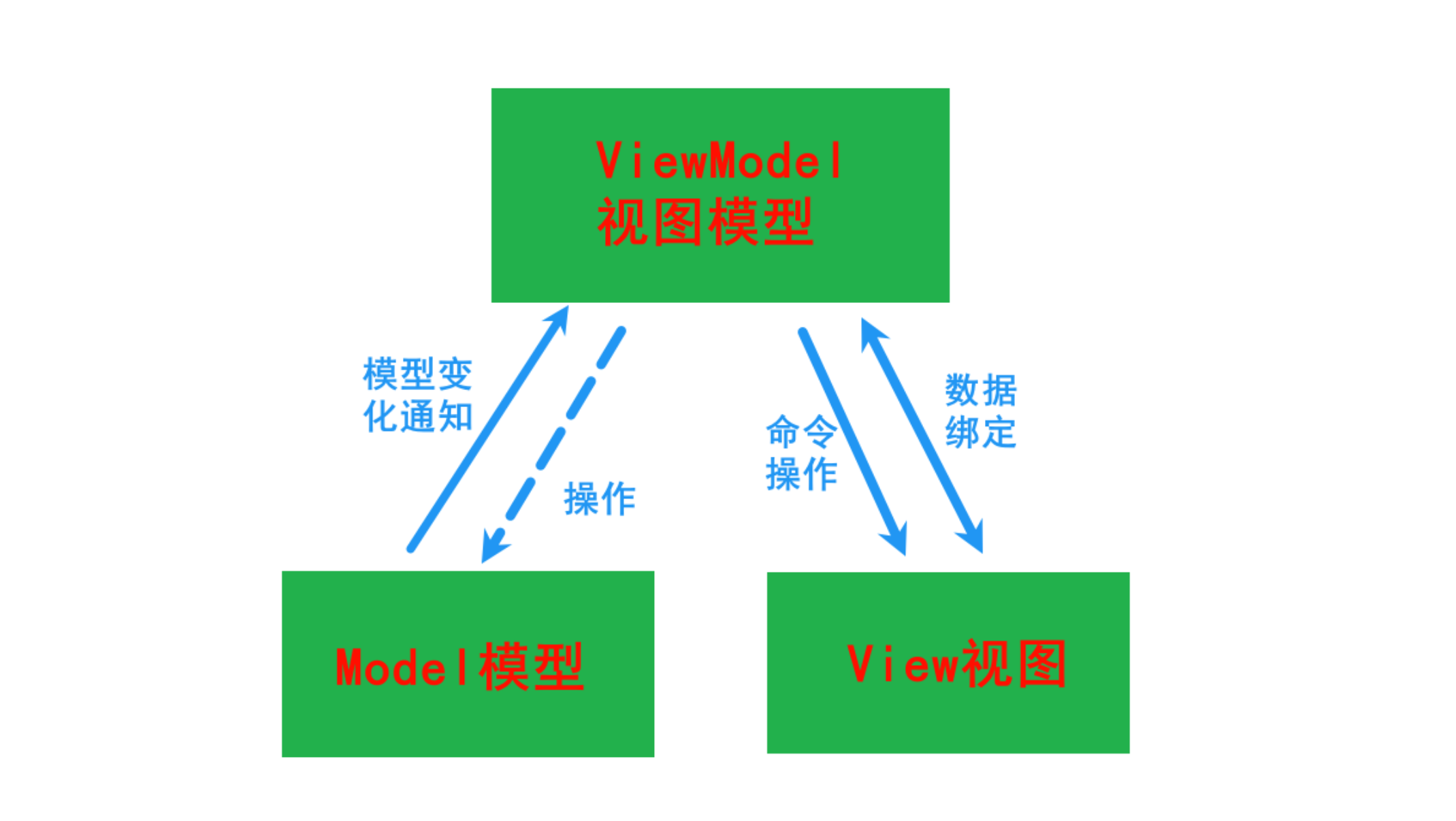
Vue采用了MVVM(Model-View-ViewModel)模式来管理应用程序的数据模型(Model)和视图界面(View)的交互。在MVVM模式中,Model代表数据模型,View代表用户界面,而ViewModel则是连接Model和View的桥梁。
-
Model:是数据模型,表示应用程序中的数据。
-
View:是用户界面,即用户看到的页面结构。
-
ViewModel:是Vue.js的核心,它连接了Model和View。当Model中的数据发生变化时,ViewModel能够监听到这种变化,并自动更新View;同样,当用户在View中进行了某些操作(如输入数据),ViewModel也能够监听到并自动更新Model中的数据。
-
-
通过MVVM模式,Vue实现了数据的双向绑定,即数据变化会驱动视图自动更新,而视图的变化也会反映到数据中。这种解耦机制使得开发者可以更加专注于业务逻辑的实现,而不需要过多地关注View和Model之间的细节。

四、总结:VUE是单网页应用程序
Vue单网页应用程序(SPA,Single Page Application)是一种特殊的Web应用模式,其核心特点在于用户在整个使用过程中,页面无需重新加载,仅通过动态更新页面的局部内容来实现页面间的切换。
- 页面切换流畅:在SPA中,页面跳转并非传统意义上的加载全新页面,而是根据路由规则,动态地加载和渲染对应的组件。
- 组件化开发:Vue是一个组件化的框架,SPA充分利用了这一点。开发者可以将页面拆分为多个可复用的组件,每个组件都有自己独立的HTML模板、JavaScript逻辑和CSS样式。
- 前后端分离:SPA通常采用前后端分离的开发模式。前端负责页面的渲染和用户的交互,后端则负责提供数据接口。
- 路由管理:Vue Router是Vue.js的官方路由管理器,它使得我们可以轻松实现SPA的页面跳转和组件渲染。
- 数据驱动:Vue是一个数据驱动的框架,SPA中的页面渲染和组件状态都是基于数据的。当数据发生变化时,Vue会自动更新相关的视图,实现了视图与数据的双向绑定。
五、开始设计一个简单的例子
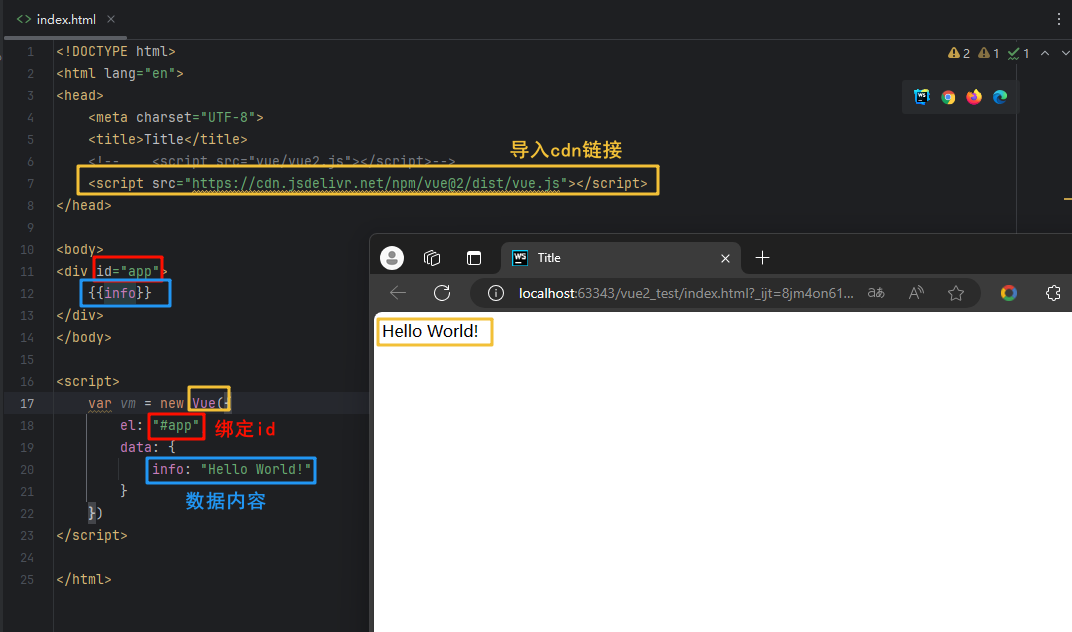
(1)创建一个HTML文件
-
- 在头部使用cdn导入js文件或者下载到本地导入
- 在body中创建一个div标签,id为app
- 在script标签中创建一个Vue对象
- el参数为div的id,el的意思是element,元素
- data为传递为这个div的数据内容
{{}}是 Vue.js 中的文本插值表达式,它用于在模板中输出数据或表达式的值。当数据或表达式的值发生变化时,插值表达式会自动更新
- 在div中使用插值表达式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="vue/vue2.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{info}}
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info: "Hello World!"
}
})
</script>
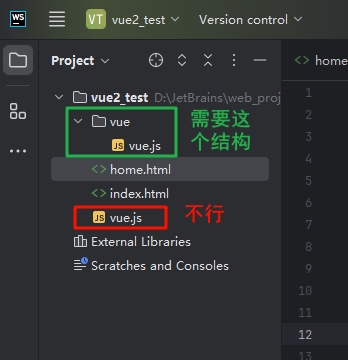
</html>- 注意:使用本地的js文件,本地js文件只能叫做 vue.js,修改其他名字都将没有提示,且本地js文件需要位于vue文件夹下

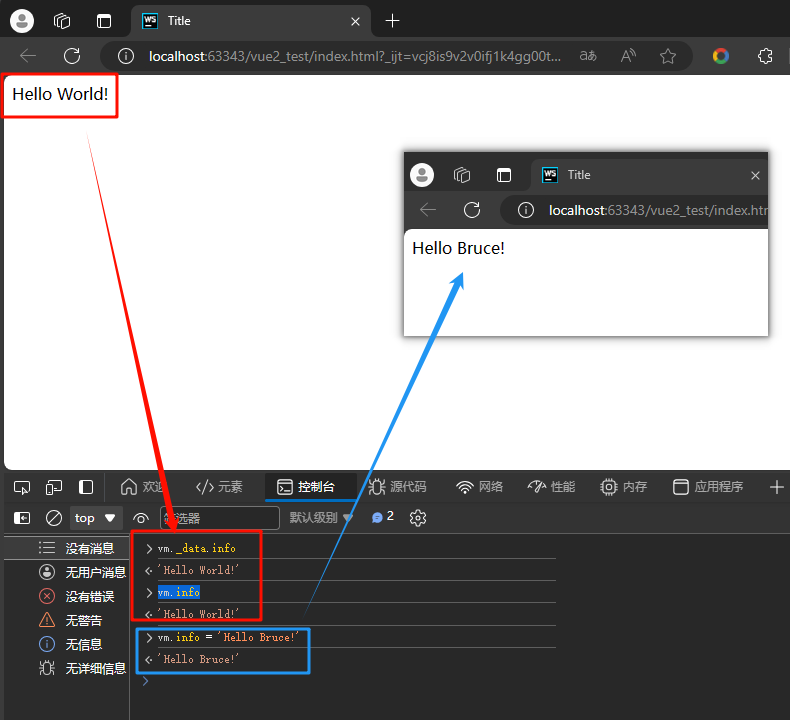
(2)双向数据绑定测试
- 控制可以正常输出页面中的内容
- vm._data.info
- vm.info
- 控制台可以修改页面中的数据显示内容

六、看一个更复杂的例子
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
</script>
<template>
<h1>{{ msg }}</h1>
<input v-model="msg" />
</template>获取DOM元素:通过ref,可以直接访问页面上的DOM元素,进行操作或控制。例如,this.$refs.myelement可以返回一个DOM元素。
- 与子组件交互:在父组件中通过
ref访问子组件实例,进行数据交互或方法调用。 - 表单输入绑定:在处理表单时,可以通过
ref快速访问输入框等元素。 - 非响应式:
ref获取的元素或组件的变化不会自动更新视图,需要手动操作。这意味着使用ref时需要注意数据的响应式更新,避免出现视图不同步的问题。
<body>
<div id="app">
<li>字符串:{{name}}</li>
<li>数值:{{age}}</li>
<li>数组:{{list1}}</li>
<li>对象:{{obj1}}</li>
<li>字符串:{{link1}}</li>
<li>运算:{{1 + 2 +3 + 4}}</li>
<li>三目运算符:{{1 > 2 ? 'Y' : 'N'}}</li>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
name: 'bruce',
age: 18,
list1: [1, 2, 3, 4], // 数组
obj1: {name: 'Darker', age: 19},
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>三目运算符
- 它的基本语法是
Condition ? A : B,意思是当Condition为真时,执行A,否则执行B。
七、深化学习基本语法
(1)v-html和v-text
1)v-html
-
-
v-html指令用于更新元素的innerHTML。 -
这个指令可以输出真正的 HTML 内容,而不仅仅是纯文本。
- 如果你尝试用双花括号
{{ }}插入 HTML,它将被转义并显示为纯文本。 - 但是使用
v-html可以直接插入 HTML 内容。
- 如果你尝试用双花括号
-
使用 v-html可能会带来 XSS 攻击的风险
-
2)v-text
-
v-text指令用于更新元素的文本内容。- 它基本上与双花括号
{{ }}的功能相同,但v-text不会在元素上创建额外的文本节点。 - 如果元素已经包含文本内容,
v-text会替换这些文本内容。
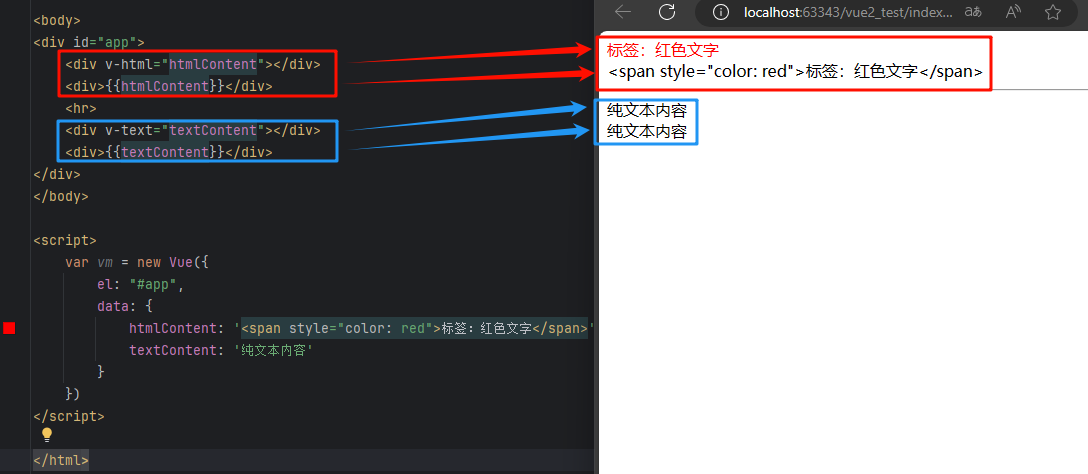
<body>
<div id="app">
<div v-html="htmlContent"></div>
<div>{{htmlContent}}</div>
<hr>
<div v-text="textContent"></div>
<div>{{textContent}}</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
htmlContent: '<span style="color: red">标签:红色文字</span>',
textContent: '纯文本内容'
}
})
</script>
(2)v-if和v-show
1)v-if
-
v-if指令用于条件性地渲染一个元素。- 只有当其表达式的值为真值时,才会渲染元素及其内容。如果表达式的值为假值,则元素及其内容不会被渲染到 DOM 中。
- 这意味着每次
v-if的条件改变时,都会进行条件块的销毁或重建,这是一个“真正”的条件渲染。
2)v-show
-
v-show指令与v-if类似,也是用于根据条件来显示或隐藏元素。但是,无论v-show的表达式值为真值还是假值,元素始终会被渲染到 DOM 中。v-show只是简单地通过切换元素的 CSS 属性display来控制其可见性。

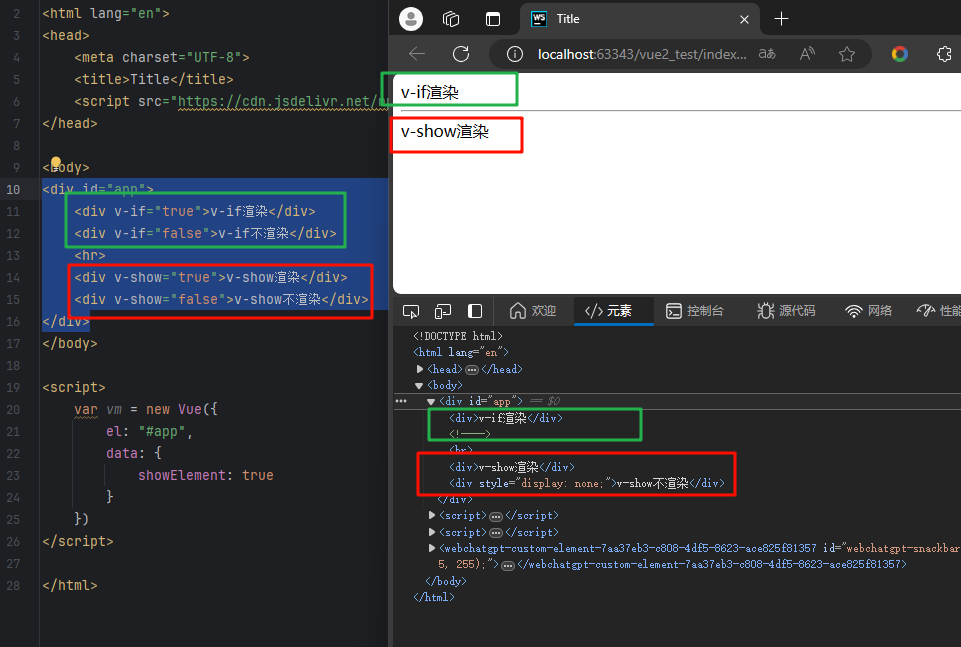
<div id="app">
<div v-if="true">v-if渲染</div>
<div v-if="false">v-if不渲染</div>
<hr>
<div v-show="true">v-show渲染</div>
<div v-show="false">v-show不渲染</div>
</div><body>
<div id="app">
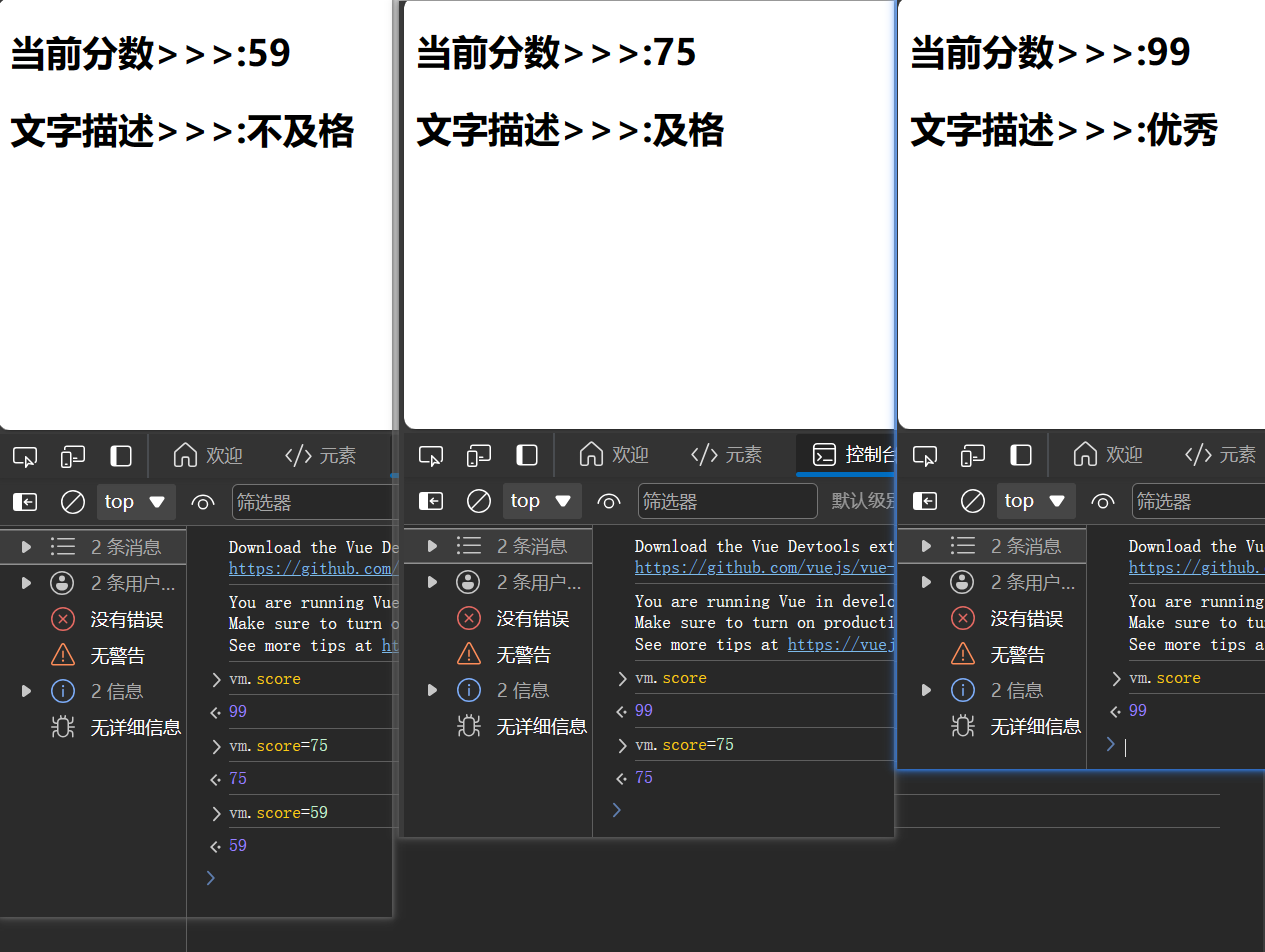
<h2>当前分数>>>:{{score}}</h2>
<h2 v-if="score>=90">文字描述>>>:优秀</h2>
<h2 v-else-if="score>=60&&score<90">文字描述>>>:及格</h2>
<h2 v-else>文字描述>>>:不及格</h2>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
score: 99
},
})
</script>
(3)事件指令
1)v-on+click
- Vue 提供了许多事件指令,用于处理 DOM 事件。这些指令以
v-on或其简写@开头,后面跟上要监听的事件名称。 - 当在 Vue 组件的模板中使用这些指令时,它们可以绑定到组件的方法或表达式上,以便在特定事件发生时执行相应的操作。
<body>
<div id="app">
<span v-text="info" v-on:click="handleClick" style="background-color: coral; font-size: 30px"></span><br>
<img v-show="pTag" src="https://pic.netbian.com/uploads/allimg/240420/003439-1713544479de41.jpg" alt=""
height="300px" width="500px">
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
pTag: true,
info: "关闭图片",
},
methods: {
handleClick: function () {
this.pTag = !this.pTag
console.log(this.pTag)
if (this.pTag) {
this.info = '关闭图片'
} else {
this.info = '显示图片'
}
},
}
})
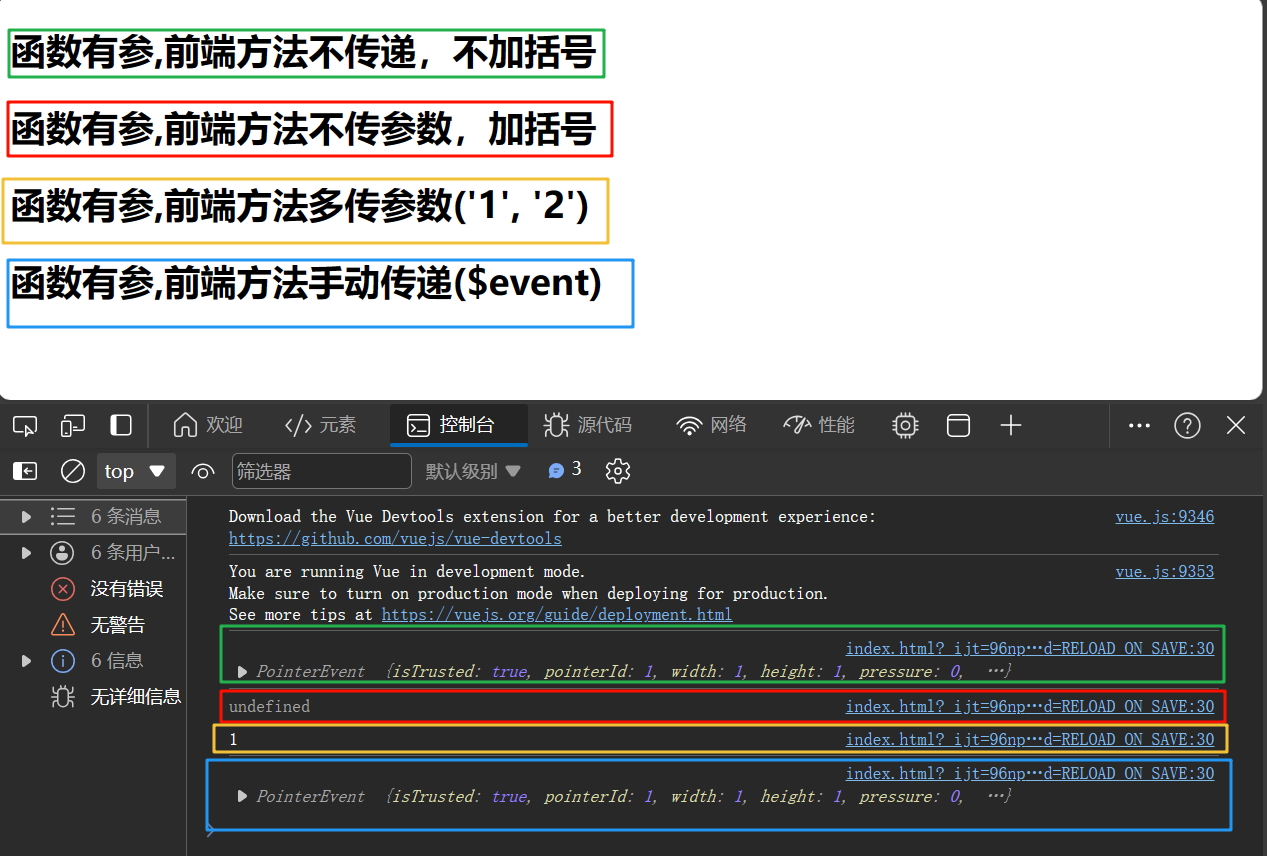
</script>2)参数问题
- 示例:
v-on:click或@click后面跟着自定义事件,正常传参正常执行,这里说一下不正常的情况- 函数有参,前端方法不传递,不加括号 ----> 函数将拿到当前操作事件
- 函数有参,前端方法不传参数,加括号 ----> 函数将拿不到任何值
- 函数有参,前端方法多传参数(‘1’, ‘2’) ----> 函数将拿到接收个数的参数
- 函数有参,前端方法手动传递($event) ----> 函数将拿到当前操作事件
<body>
<div id="app">
<h2 v-text="info1" @click="handleClick">dada</h2>
<h2 v-text="info2" @click="handleClick()">dada</h2>
<h2 v-text="info3" @click="handleClick('1', '2')">dada</h2>
<h2 v-text="info4" @click="handleClick($event)">dada</h2>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info1: "函数有参,前端方法不传递,不加括号",
info2: "函数有参,前端方法不传参数,加括号",
info3: "函数有参,前端方法多传参数('1', '2')",
info4: "函数有参,前端方法手动传递($event)",
},
methods: {
handleClick: function (e) {
console.log(e)
},
}
})
</script>(4)属性指令v-bind
1)基础属性src等
v-bind是 vue 中的一个核心指令,用于响应式地更新 HTML 属性。可以简写为:,简单来说就是将属性变为了变量。- 其基本功能是将表达式(通常是 JavaScript 表达式)的结果绑定到一个元素的属性上。这样,当 Vue 实例中的数据发生变化时,绑定的属性也会自动更新。
<body>
<div id="app">
<button v-text="info" @click="handleChange" style="font-size: 30px"></button>
<img :src="imageList[index]" style="display: block; width: 500px; height: 300px;">
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info: "切换图片",
index: 0,
imageList: ["https://pic.netbian.com/uploads/allimg/240424/003411-1713890051411d.jpg", "https://pic.netbian.com/uploads/allimg/240424/001415-171388885570eb.jpg", "https://pic.netbian.com/uploads/allimg/240422/005357-17137184373f8b.jpg"]
},
methods: {
handleChange: function () {
this.index = (this.index + 1) % this.imageList.length
},
}
})
</script>2)style和class属性
- class属性语法:
:class='字符串、js数组、js对象'- 字符串格式:需要手动拼接样式,不推荐
classStr: "div1"this.classStr = this.classStr + ' div2'
- js数组格式:需要对列表进行
添加push操作和删除pop操作,推荐classList: ["div1"]this.classList.push("div2")
- js对象格式:通过键值对修改样式,判断键对应值的Bool值,不推荐
classObj: {"div1": true, "div2": false}this.classObj.div2 = true
- 字符串格式:需要手动拼接样式,不推荐

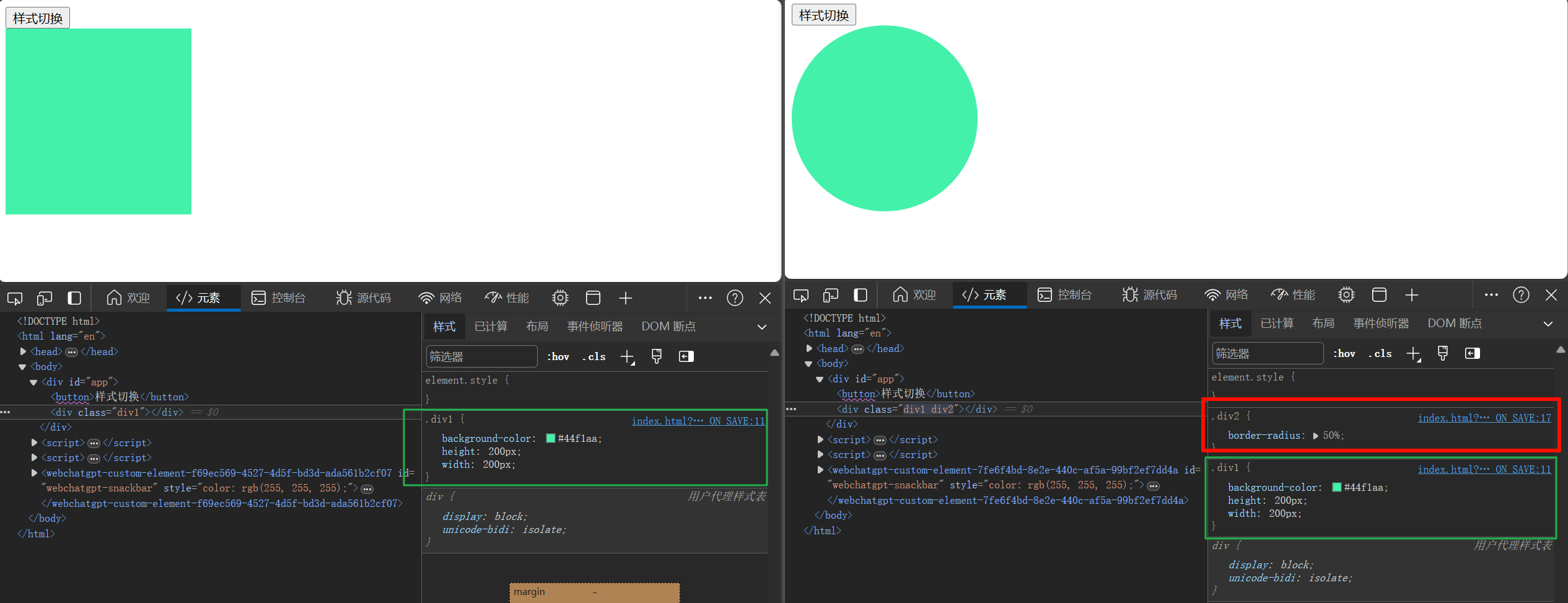
<style>
.div1 {
background-color: #44f1aa;
height: 200px;
width: 200px;
}
.div2 {
border-radius: 50%;
}
</style>
<body>
<div id="app">
<button v-text="info" @click="handleChange"></button>
<div :class="classObj"></div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info: "样式切换",
// 字符串形式
classStr: "div1",
// js数组形式
classList: ["div1"],
// js对象形式
classObj: {"div1": true, "div2": false}
},
methods: {
handleChange: function () {
// 字符串形式操作
// this.styleStr = this.styleStr + ' div2'
// js数组形式操作
// this.styleList.push("div2")
// js对象形式操作
this.classObj.div2 = true
},
}
})
</script>-
style属性语法:
:style='字符串、js数组、js对象'-
字符串格式:需要手动拼接样式,不推荐
styleStr: "background-color: #44f1aa; height: 200px; width: 200px;"this.styleStr = this.styleStr + ' border-radius: 50%;'
-
js数组格式:需要对列表进行
添加push操作和删除pop操作,不推荐-
styleList: [{backgroundColor: "#44f1aa"}, {height: "200px"}, {width: "200px"}] -
this.styleList.push({borderRadius: "50%"})
-
-
js对象格式:通过键值对修改样式,判断键对应值的Bool值,推荐
styleObj: {backgroundColor: "#44f1aa", height: "200px", width: "200px"}this.styleObj.borderRadius = "50%"
-
-
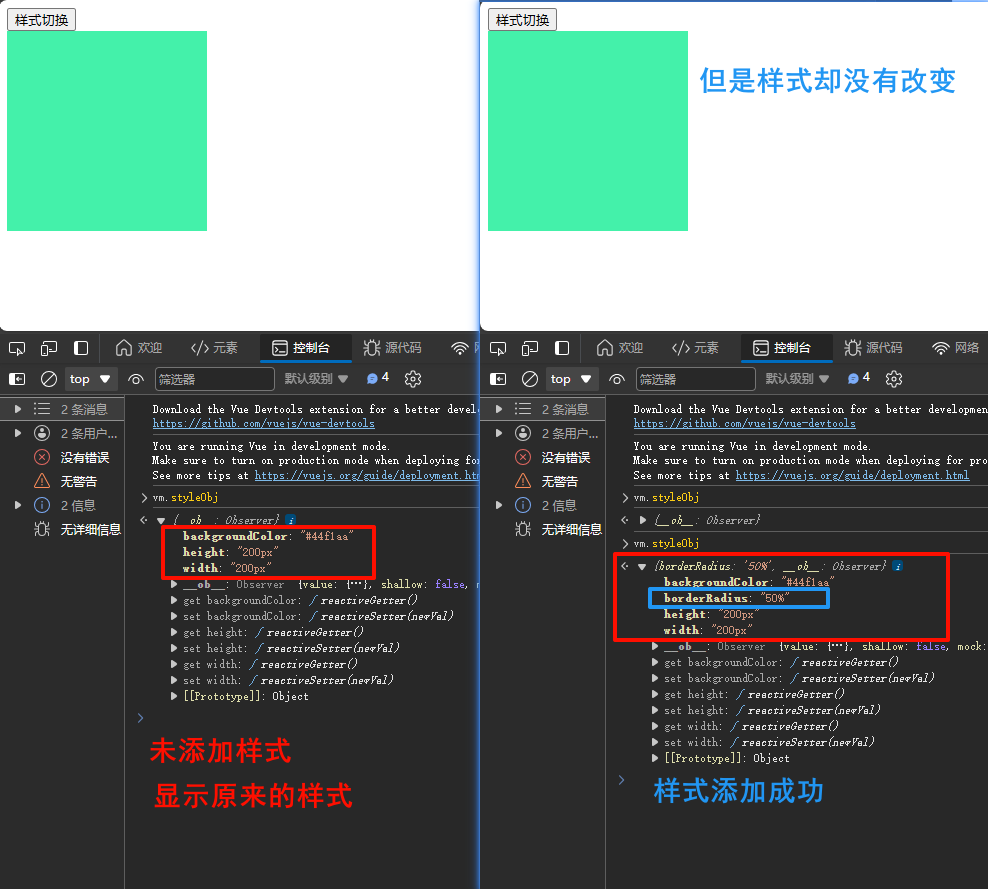
但是有时候会出现这种情况:页面中的值修改成功了,但是样式却没有改变,这是因为ViewModel的并没有识别到属性的变化

- 这个时候需要使用Vue的语法set
Vue.set的语法用于向响应式对象添加一个属性,并确保这个新属性也是响应式的。Vue.set(target, propertyName/index, value)target: 目标对象或数组。propertyName/index: 要添加或修改的属性名(对于对象)或索引(对于数组)。value: 要设置的新值。
<body>
<div id="app">
<button v-text="info" @click="handleChange"></button>
<div :style="styleObj"></div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
info: "样式切换",
// 字符串形式
styleStr: "background-color: #44f1aa; height: 200px; width: 200px;",
// js数组形式
styleList: [{backgroundColor: "#44f1aa"}, {height: "200px"}, {width: "200px"}],
// js对象形式
styleObj: {backgroundColor: "#44f1aa", height: "200px", width: "200px"}
},
methods: {
handleChange: function () {
// 字符串形式操作
this.styleStr = this.styleStr + ' border-radius: 50%;'
// js数组形式操作
this.styleList.push({borderRadius: "50%"})
// js对象形式操作
// this.styleObj.borderRadius = "50%"
Vue.set(this.styleObj, "borderRadius", "50%")
},
}
})
</script>(5)列表渲染v-for
- 列表渲染用于渲染一组元素或组件的指令。
- 语法:
v-for="(item, index) in items" :key="index"items是一个数组或对象。item是当前遍历到的元素或属性值。index是当前元素的索引(对于数组)或属性的键(对于对象)。:key是一个绑定,它提供了一个唯一的标识符给每个节点,这对于 Vue 的虚拟 DOM 算法来说是必要的,以便能够高效地更新和重新排序节点。
- 语法:
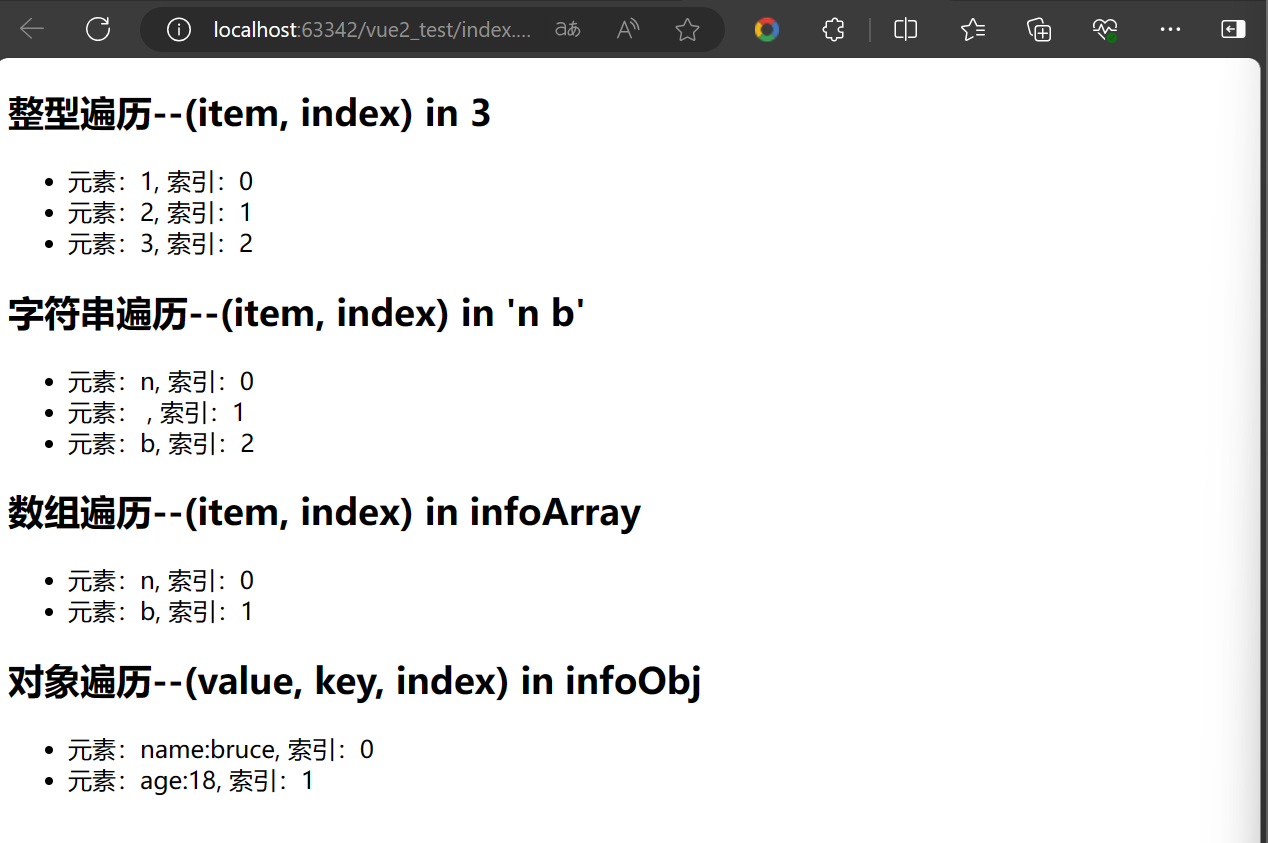
<body>
<div id="app">
<h2>整型遍历--(item, index) in 3</h2>
<ul>
<li v-for="(item, index) in 3" :key="index">元素:{{item}}, 索引:{{index}}</li>
</ul>
<h2>字符串遍历--(item, index) in 'n b'</h2>
<ul>
<li v-for="(item, index) in 'n b'" :key="index">元素:{{item}}, 索引:{{index}}</li>
</ul>
<h2>数组遍历--(item, index) in infoArray</h2>
<ul>
<li v-for="(item, index) in infoArray" :key="index">元素:{{item}}, 索引:{{index}}</li>
</ul>
<h2>对象遍历--(item, index) in 'n b'</h2>
<ul>
<li v-for="(value, key, index) in infoObj" :key="index">元素:{{key}}:{{value}}, 索引:{{index}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
infoArray: ["n", "b"],
infoObj: {"name": "bruce", "age": 18}
},
})
</script>
(6)input标签事件处理
1)数据双向绑定v-model
-
v-model用于在 input、textarea 或 select 等表单元素上创建双向数据绑定。双向数据绑定意味着,当表单元素的值发生变化时,Vue 实例中的数据也会自动更新;反之,当 Vue 实例中的数据发生变化时,表单元素的值也会相应地更新。 -
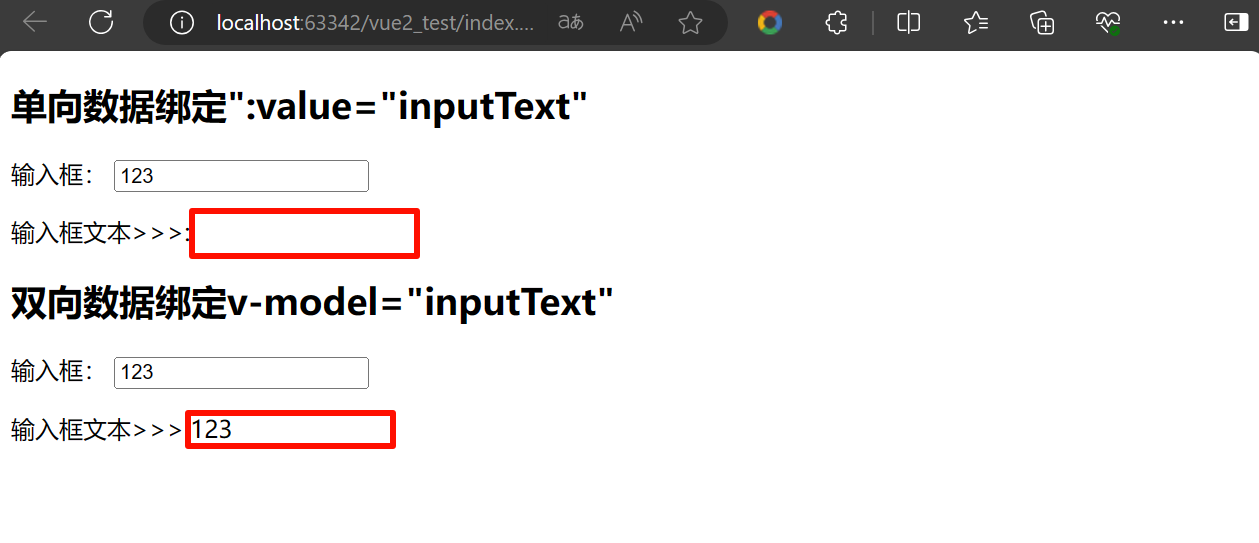
<input type="text" :value="inputText">和<input type="text" v-model="inputText">的区别:value="inputText"- 它用于单向地绑定数据到元素的
value属性上。 - 当
inputText的值发生变化时,<input>元素的值会更新,但反过来则不然——即用户输入的值不会更新到inputText。 - 这种方式是单向的。
- 它用于单向地绑定数据到元素的
v-model="inputText"- 它不仅仅设置元素的
value属性,还监听输入事件(如input或change)来更新数据。 - 当用户在
<input>元素中输入文本时,inputText的值会自动更新,同时,如果inputText的值在程序的其他部分被改变,<input>元素的内容也会更新。 - 这种方式是双向的。
- 它不仅仅设置元素的
<body>
<div id="app">
<h2>单向数据绑定":value="inputText"</h2>
<label>输入框:
<input type="text" :value="inputText1">
</label>
<p>输入框文本>>>:{{inputText}}</p>
<h2>双向数据绑定v-model="inputText"</h2>
<label>输入框:
<input type="text" v-model="inputText2">
</label>
<p>输入框文本>>>:{{inputText}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
inputText1: "",
inputText2: ""
},
})
</script>
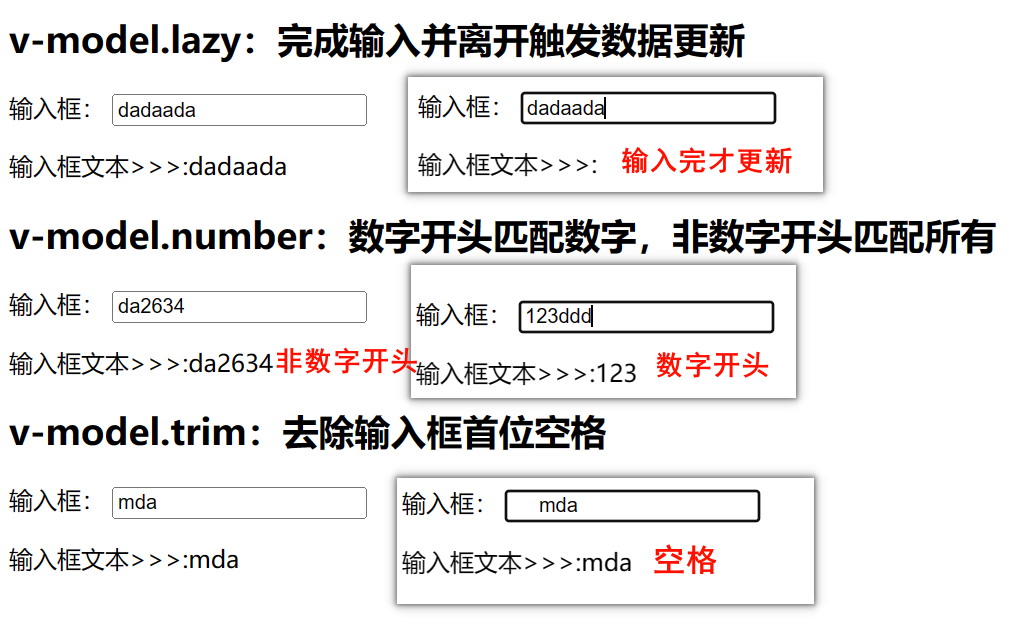
2)input标签常用修饰符
-
.lazy
- 使用
.lazy修饰符后,v-model会在change事件触发时才更新数据,这通常意味着用户完成输入并离开输入框(如点击输入框外部或按 Tab 键)时,数据才会更新
- 使用
-
.number
- 数字类型开头会保留,一单出现非数字,后面的字符不在管
- 非数字开头,保留所有的字符
-
.trim
- 自动去除用户输入值的前后空格
<body>
<div id="app">
<h2>v-model.lazy:完成输入并离开触发数据更新</h2>
<label>输入框:
<input type="text" v-model.lazy="inputText1">
</label>
<p>输入框文本>>>:{{inputText1}}</p>
<h2>v-model.number:数字开头匹配数字,非数字开头匹配所有</h2>
<label>输入框:
<input type="text" v-model.number="inputText2">
</label>
<p>输入框文本>>>:{{inputText2}}</p>
<h2>v-model.trim:去除输入框首位空格</h2>
<label>输入框:
<input type="text" v-model.trim="inputText3">
</label>
<p>输入框文本>>>:{{inputText3}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
inputText1: "",
inputText2: "",
inputText3: "",
},
})
</script>
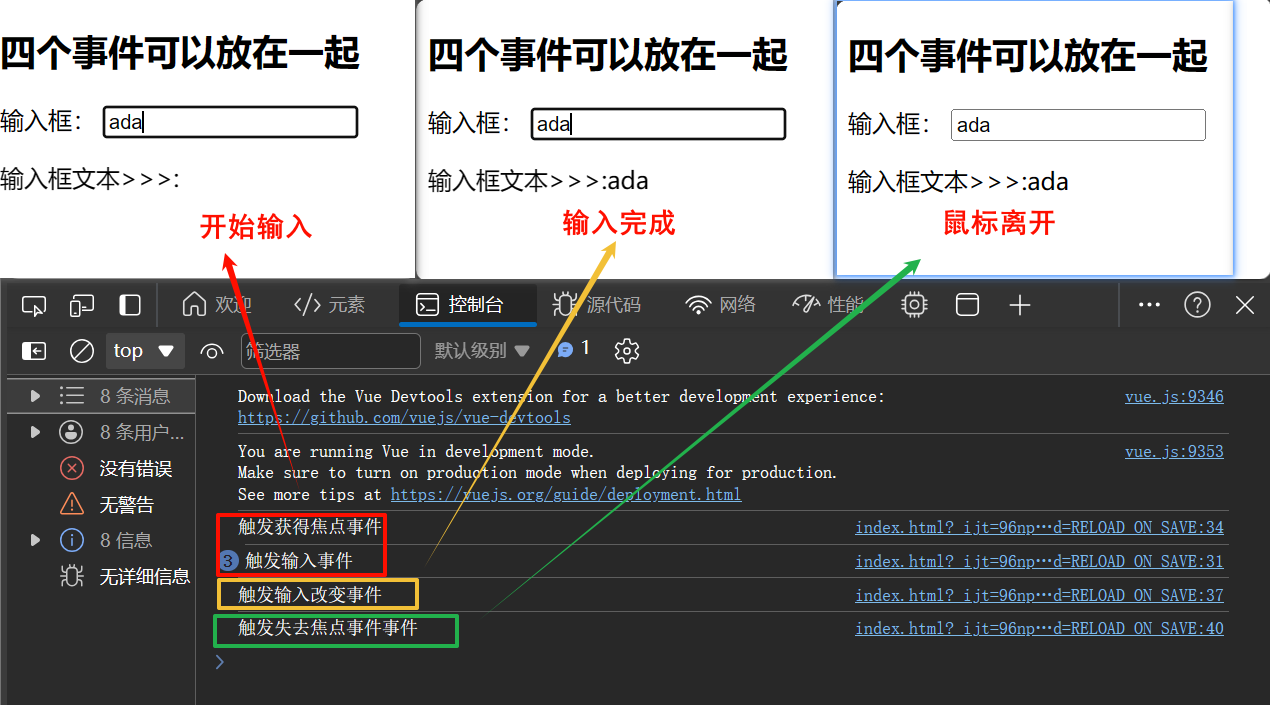
3)input常用事件处理
- input:当输入框进行输入的时候触发的事件
- change:当元素的值发生改变时触发的事件
- 只有输入结束以后才会进行判断的是否改变
- 如:输入123,确认以后,在删除23,在输入23是不会触发change事件的
- blur:当输入框失去焦点的时候触发的事件
- focus:当输入框获得焦点的时候触发的事件
<body>
<div id="app">
<h2>四个事件可以放在一起</h2>
<label>输入框:
<input @input="inputFunc" @focus="focusFunc" @change="changeFunc" @blur="blurFunc" type="text"
v-model="inputText">
</label>
<p>输入框文本>>>:{{inputText}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
inputText: "",
},
methods: {
inputFunc() {
console.log('触发输入事件')
},
focusFunc() {
console.log('触发获得焦点事件')
},
changeFunc() {
console.log('触发输入改变事件')
},
blurFunc() {
console.log('触发失去焦点事件事件')
},
}
})
</script>
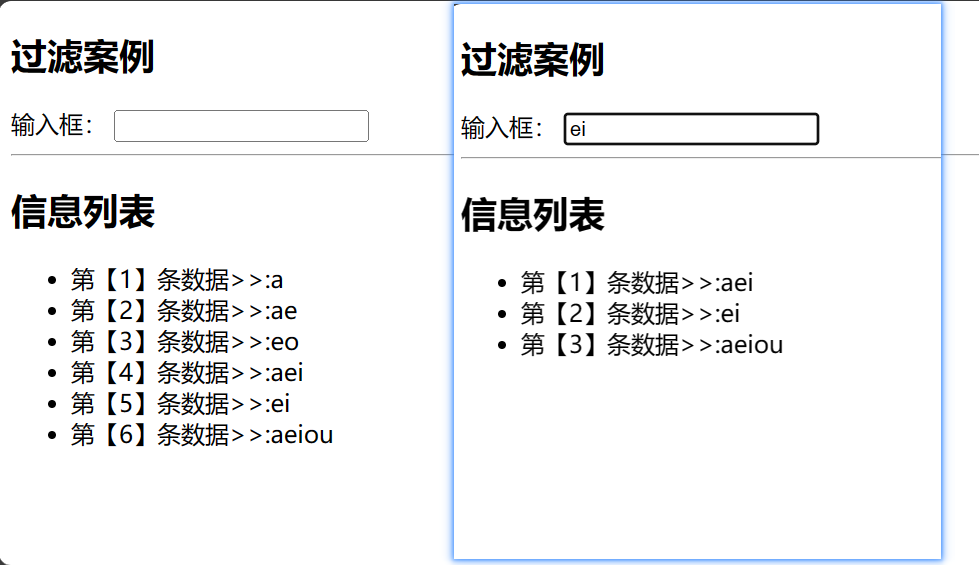
(7) 过滤案例
1)要求
- 已知一个字符串数组
- 当输入框输入文本内容时,显示含有文本内容的字符串
- 当输入框删除部分内容时,显示内容会重新匹配显示匹配成功的字符串
2)实现效果
-
过滤函数
this.newInfoArray = this.infoArray.filter(function (item) {
if (item.indexOf(_inputText) >= 0) {
return true
} else {
return false
}
})-
-
this.infoArray.filter(...):对infoArray调用filter方法。 -
function (item) {...}:这是传递给filter的回调函数,它接受数组中的一个元素item作为参数。 -
item.indexOf(_inputText) >= 0:检查item是否包含_inputText。如果包含(即indexOf返回的值大于或等于 0),则返回true,否则返回false。 -
return true或return false:根据indexOf的结果,决定当前元素是否应该包含在新数组中。
-
-
封装局部变量
-
var _inputText = this.inputText- 1
-
在
filter的回调函数中直接使用this.inputText,那么this将不会指向 Vue 实例,从而导致错误。 -
通过将
this.inputText的值赋给一个局部变量,可以确保在回调函数中正确地使用它。
-
<body>
<div id="app">
<h2>过滤案例</h2>
<label>输入框:
<input @input="inputFunc" type="text" v-model="inputText">
</label>
<hr>
<h2>信息列表</h2>
<ul>
<li v-for="(item,index) in newInfoArray" :key='index'>第【{{index + 1}}】条数据>>:{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
inputText: "",
infoArray: ["a", "ae", "eo", "aei", "ei", "aeiou"],
newInfoArray: ["a", "ae", "eo", "aei", "ei", "aeiou"]
},
methods: {
inputFunc() {
// 函数又嵌套了一层,不能直接使用inputText
var _inputText = this.inputText
this.newInfoArray = this.infoArray.filter(function (item) {
if (item.indexOf(_inputText) >= 0) {
return true
} else {
return false
}
})
}
}
})
</script>
稍微优化一下:优化条件表达式
inputFunc() {
var _inputText = this.inputText
this.newInfoArray = this.infoArray.filter(function (item) {
return (item.indexOf(_inputText)) >= 0
})
}inputFunc() {
this.newInfoArray = this.infoArray.filter((item) => item.indexOf(this.inputText) >= 0)
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!