VitePress安装总结
1、安装node.js
2、安装vscode,并在扩展中安装markdown插件
3、在vscode的终端中修改淘宝镜像源:
|
1
|
npm config set registry https://registry.npmmirror.com |
4、在终端中输入
|
1
|
npm add -D vitepress
|
5、在D盘创建文件夹,右键用vscode打开,或在vscode中打开文件夹
6、在终端中执行初始化
|
1
|
npm init -y
|
7、在终端执行Vitepress安装
|
1
|
npm add -D vitepress
|
8、在终端执行设置向导
|
1
|
npx vitepress init
|
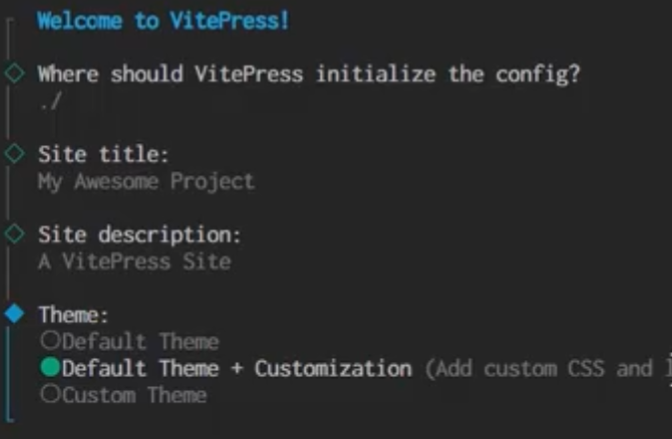
9、一路回车直到选择Theme,选择Dfault theme+Customization

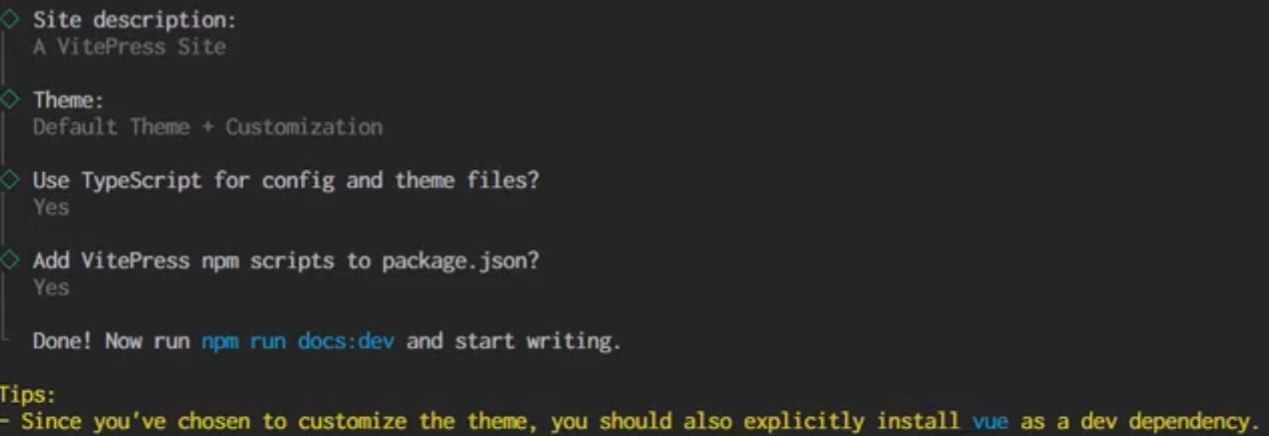
10、继续回车,直到下图

|
1
|
npm run docs:dev
|
执行命令后,可以看到预览地址
vitepress v1.3.1
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2023-08-02 微信支付回调