Unity3D 素材图切片
导入一张大图和导入多张小图哪种更好? —— 这不是本文的内容!
一般动画用的帧图都是在一张大图里的。
切割
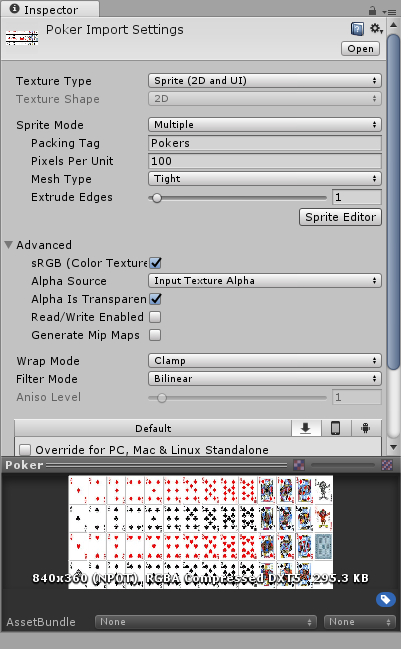
1、拖拽一张大图进入Assets/Resources目录下。
注意:只有在Resources目录下的资源才能在代码中被Resources类获取到。

2、进入切割
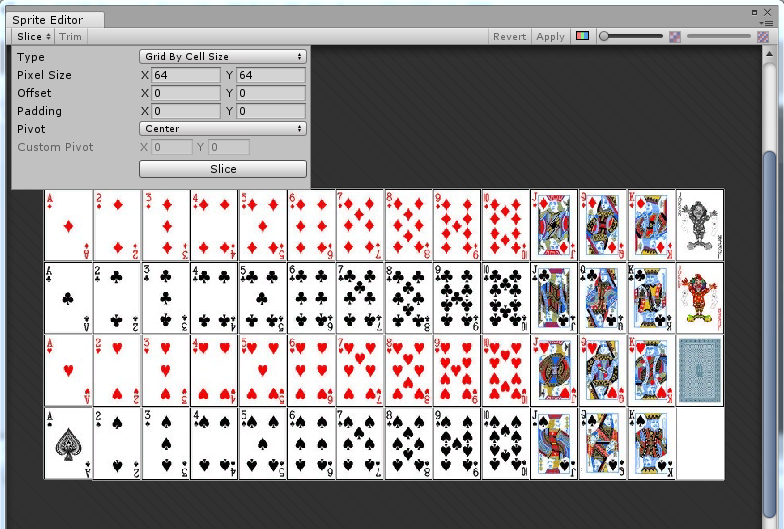
点击【Sprite Editor】按钮,显示切割页面。仅介绍网格切割(Type = Grid By Cell Size),其它形式以后再学。
Pixel Size 单元格尺寸;
Offse 单元格内的左侧(x)和上方(y)的留白
Padding 单元格间距

建议设置成紧凑型的,如果设置Offset和Padding,那右边和下边也要有相应的尺寸区域,否则无法识别。
最后,点击【Slice】按钮,切割完成。
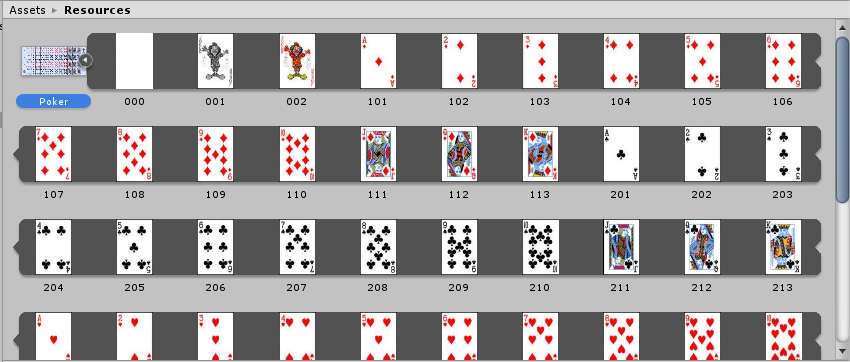
3、查看切割后的效果
展开其Sprite,显示效果如下:

4、修正切割后小图属性
上图中,小图的名称为不连续的数字,自然不是默认生成的。下面就说明如何修改。
再次打开切割界面,选择其中一个小图(已经切割,所以也是单元格,怎么理解都行吧)

代码操作
通过以下方法,获取Sprite。
public static T Load<T>(string path) where T : Object;
public static T[] LoadAll<T>(string path) where T : Object;
注意:参数path是指Assets/Resources目录下的相对路径。
继续以上面的截图为例,如下调用
- 获取大图
Sprite spPoker = Resources.Load<Sprite>("Poker");
- 获取小图
Sprite[] spPokers = Resources.LoadAll<Sprite>("Poker");
然后再根据Name获取某一个小图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!