JavaScript 创建和浅析自定义对象
本文转载于:https://www.cnblogs.com/polk6/p/4492757.html
在Js中,除了Array、Date、Number等内置对象外,开发者可以通过Js代码创建自己的对象。
目录
1. 对象特性:描述对象的特性
2. 创建对象方式:对象直接量、new 构造函数、Object.create() 等三种方式
3. 序列化对象:序列化和反序列化对象
4. 面向对象编程:描述自定义对象的面向对象模拟;包含实例成员、静态成员等等
5. 继承:描述对象的继承特性。
1. 对象特性
① 结构类似'字典' :对象的属性类似键/值对;属性的名称为字符串,属性的值为任意类型。
② 原型继承:Js的对象可继承原型的属性。
③ 动态结构:可动态新增、删除对象的属性。
④ 引用类型:js中的对象为引用类型。a为一个对象,b=a,修改b也会造成a的修改。
2. 创建对象方式
Js中创建自定义对象,主要通过三种方式:对象直接量、new 构造函数以及Object.create()方法。每一种创建方式继承的原型对象都不同:
① 对象直接量:原型为Object.prototype。
② new 构造函数:原型为构造函数的prototype属性。
③ Object.create():原型为传入的第一个参数,若第一个参数为null,以Object.prototype为原型。
2.1 对象直接量
说明:直接通过 属性名/值来创建。
语法:var o = { name:'tom', age:22 };
原型:Object.prototype
适用场景:应用在某一特定的作用域里。
示例:
|
1
2
3
4
5
|
var o = { name: 'tom'}console.log(o.constructor.prototype); // => Object() :对象直接量的原型为Objectconsole.log(o.constructor.prototype === Object.prototype); // true |
2.2 new 构造函数
说明:构造函数也是种函数,但为了区分平常所用的函数,构造函数的函数名采用大骆驼峰写法(首字母大写)。
语法:var o = new ClassName();
原型:构造函数的prototype属性。
示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// 1.创建构造函数function People(name) { this.name;}var p = new People('Tom');console.log(p.constructor.prototype); // => People{} :原型为构造函数的prototypeconsole.log(p.constructor.prototype === People.prototype); // => true// 2.自定义对象的多层继承 :constructor返回最先调用的构造函数 function Student(age) { this.age = age;}Student.prototype = new People(); // 设置Student的原型为People对象var s = new Student(22); // 对象初始化时,先调用People(),再调用Student()console.log(s.constructor); // => function People :对象s返回的构造函数为Peopleconsole.log(s.constructor.prototype); // => People{} :原型对象为Peopleconsole.log(s.constructor.prototype === People.prototype); // => true |
2.3 Object.create(prototype, propertyDescriptor) :ECMAScript 5规范
说明:创建并返回一个指定原型和指定属性的对象。
语法:Object.create(prototype, propertyDescriptor)
参数:
①prototype {prototype} :创建对象的原型,可以为null。若为null,对象的原型为undefined。
②propertyDescriptor {propertyDescriptor} 可选:属性描述符。
原型:默然原型型为①参;若①参为null,对象的原型为undefined。
示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 1.建立一个原型为null的对象var o = Object.create(null, { name: { value: 'tom' }});console.log(o.constructor); // => undefined // 2.创建一个原型为Array的对象var array = Object.create(Array.prototype, {});console.log(array.constructor); // => function Array 构造函数 console.log(array.constructor.prototype); // => [] :原型对象为数组// 3.创建一个原型为自定义类的对象function People() { }var p = Object.create(People.prototype, {});console.log(p.constructor); // => function People 构造函数 console.log(p.constructor.prototype); // => People{} :原型对象People |
3. 序列化
Js中通过调用JSON方法,可以将对象序列化成字符串,也可以将字符串反序列化成对象。
3.1 JSON.stringify(object) :序列化对象;把对象转换成一个字符串。
参数:
①object {Object} :任意对象
返回值:
{string} 返回一个转换后的字符串。
示例:
|
1
2
3
4
5
6
|
var o = { x: 1, y: 2}JSON.stringify(o); // => {"x":1,"y":2}:返回一个字符串 |
3.2 JSON.parse(jsonStr) :将一个Json字符串转换为对象。
参数:
① jsonStr {JsonString} :一个Json字符串;字符串中的属性名称要用引号框起来
返回值:
{Object} 返回一个转换后的对象
示例:
|
1
2
3
|
var str = '{ "x":1,"y":2 }'; // 字符串的属性名要用引号框起来var o = JSON.parse(str);console.log(o.x); // => 1:输出对象属性x的值 |
4. 面向对象编程
模拟高级语言的中的对象;描述高级对象中的实例成员、静态成员、继承等特性。
4.1 this关键字
说明:在创建对象的构造函数、方法成员中,this指向为实例对象本身。
示例:
|
1
2
3
4
5
6
7
8
9
|
var o = { x: 1, y: 2, sayHello: function () { console.log(this.x); // => 1:读取实例对象属性x的值 console.log(x); // => 报错:读取的是变量x }};o.sayHello(); |
4.2 实例成员
语法:实例对象.属性名称 或者 实例对象[属性名称]
有以下几种添加方式:
① 在创建对象的方式中(构造函数、对象直接量等),对this进行添加成员操作。
② 对类名的原型对象添加成员。
③ 对实例对象添加成员(只影响添加的实例,其他实例不会有此成员)。
示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 1.在创建对象方式中,对this进行操作function People(name) { this.name = name;}var p = new People('tom');console.log(p.name); // => tom :读取实例属性name的值// 2.在类的原型对象中进行扩展操作People.prototype.sayHello = function () { alert('Hello:' + this.name);}p.sayHello(); // => 弹出 Hello:tom |
4.3 静态成员
说明:通过类名直接调用
语法:类名.属性名称
添加方式:直接在类名上添加成员。
示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function People(name) { this.name = name;}// 给类添加一个静态成员hasName:判断People实例是否含有name属性People.hasName = function (p) { if (p.name && p.name.length > 0) { return true; } return false;}var p = new People('tom');People.hasName(p); // => true |
5. 继承
js通过对原型的操作,可以模拟高级语言对象中的继承特性。
5.1 单层继承
说明:对类的原型对象(className.prototype)添加成员后,此类的所有实例对象都会增加此成员。

示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function People(name) { this.name = name;}var p1 = new People('张三');var p2 = new People('李四');// p1.sayName(); // 报错,实例没有此成员// 对原型对象添加成员, 类的所有实例都会添加此成员People.prototype.sayName = function () { alert(this.name);}p1.sayName(); // 弹出name属性的值p2.sayName(); // 弹出name属性的值 |
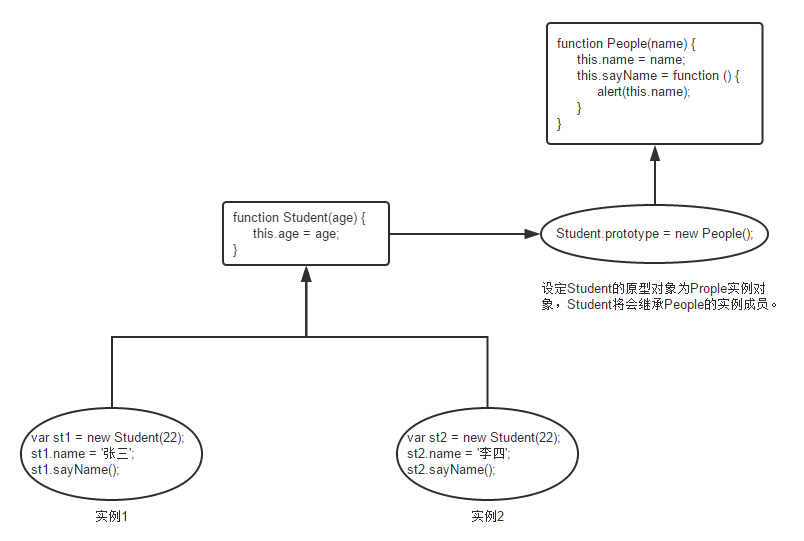
5.2 多层继承
说明:
若类的原型对象(className.prototype)指向为某个对象后,此类将会继承对象的所有实例成员,但不会继承对象的静态成员。

示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function People(name) { this.name = name; this.sayName = function () { alert(this.name); }}function Student(age) { this.age = age;}Student.prototype = new People(); // 设定Student的原型对象为Prople实例对象var st = new Student(22);st.name = '张三';st.sayName(); // => alert('张三') :sayName成员继承自People类 |



