nat123+nginx实现外网访问本机IIS发布的系统
故事开端(前因)
嗯,内网其实是校园网络,服务器呢,不是阿里云、腾讯云之类的云服务器,而是自己正在码字的笔记本电脑;有公网IP吗?没有!校园IP分配的IP固定不?不固定,动态分配的,额~~~。
我想想,要不这样吧,使用内网穿透吧?
内网穿透?我找找,nat123,花生壳可以试试,花生壳现在需要实名制,而自己没有必要去实名制啦,自己测试用,用nat123吧,我看看,本地测试,可以,测试成功,那就它了,修改端口,修改ip,阿勒,无法保存了,哦,保存需要消耗的N币不足了,哎,充值吧,都到这份上了,叮叮付费30RMB,充值成功,获得300N币(一币可保存一次),呜呜呜,谨慎!谨慎!修改慎重!
系统的前后端并不是部署到的IIS同一个网站上的,而是前端一个网站,后端一个网站,我如何通过访问前端后,通过ajax访问到后端呢?浏览器ajax不允许跨域,可以从两方面入手,一方面是服务器,进行允许跨域的设置,一方面前端进行请求的转发,通过第三方的服务webservice(.asmx)/一般处理程序(.ashx)或者代理实现相关接口请求的转发,修改服务端,pass掉,选择前端处理请求,我的前端基本是纯静态页面+ajax,再增加请求服务,就提高了前端项目的开发复杂度了,这是我所不愿意看到的,所以不打算使用服务中转,那代理吧,将进行数据接口的请求进行转发,转发到后端网站,那用什么作为代理呢,自己学过一些nginx代理,那就它了,果断草率的愉快决定了,此处忽略全是泪的经过成功实现了。
G:写个博客庆祝一下。Y: 向我们这种小白,想用都看不懂写的啥, 你可以一步一步简单点。G:我试试。
于是乎,就有了这篇博客,也可以说这是一篇技巧随笔,分享前后端简单分离,使用nginx作为代理,IIS作为服务器,初学者体验手动式个人本地计算机部署发布系统外网访问的技巧。
一、前期准备
知识-如果不考虑了解可忽略该部分
- nat123的使用技巧(内网网站发布到外网-五种方法-内网环境,无公网IP-80端口)
- nginx的代理技巧(http-proxy)
- 本地访问和外网访问联系和区别
- Asp.Net WebApi的简单使用
- 前端html以及ajax的使用
工具-案例资源
- nat123 windows版本 下载链接 http://www.nat123.com/Pages_2_32.jsp
- nginx windows版本 nginx-1.13.12 下载链接 http://nginx.org/en/download.html
- 后端网站案例-VS2015开发 +前端网站案例-Html+js(ajax相关js文件) 下载地址 https://pan.baidu.com/s/1WAhv4WKXExGcEJsl3XdVow 密码: 1unv
二、操作实践
前端和后端网站的案例
后端网站案例(部署Web Api)-前期准备中的案例文件
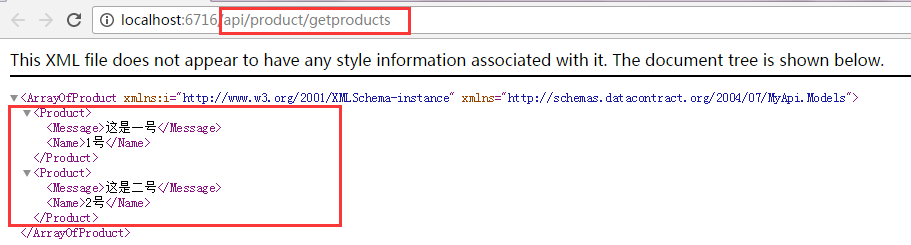
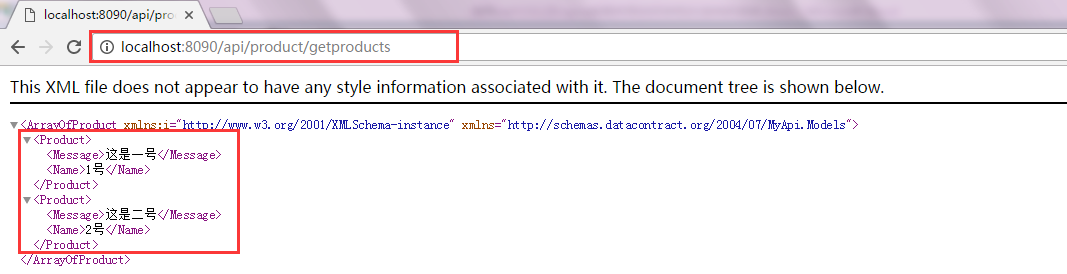
此处使用VS15调试项目时,在浏览器中直接访问接口的方式为XXXXX/api/product/getproducts,出现如下的结果则说明简单的getproducts接口实现了,能够正常访问了。

发布项目文件-该步骤可跳过准备工作中已提供发布文件
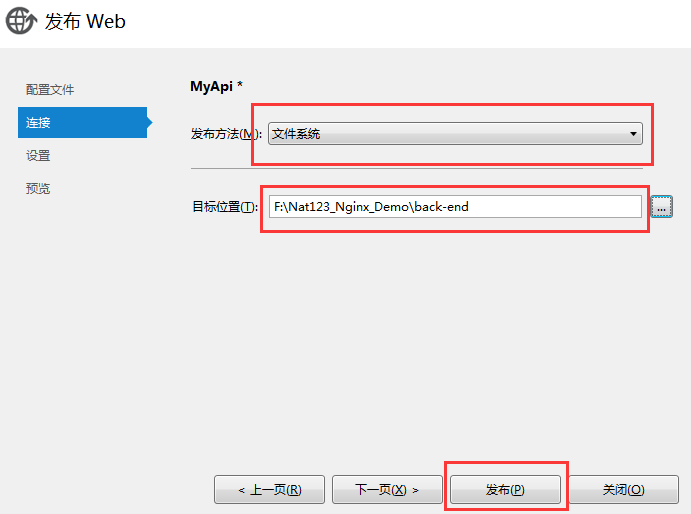
将项目发布至文件系统:F:\Nat123_Nginx_Demo\back-end

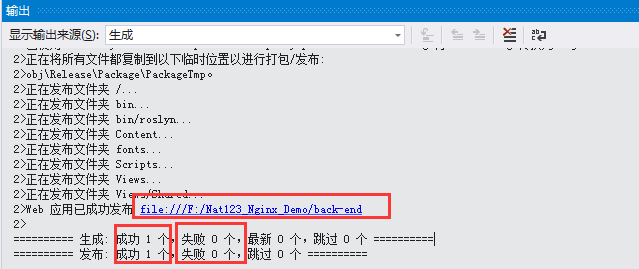
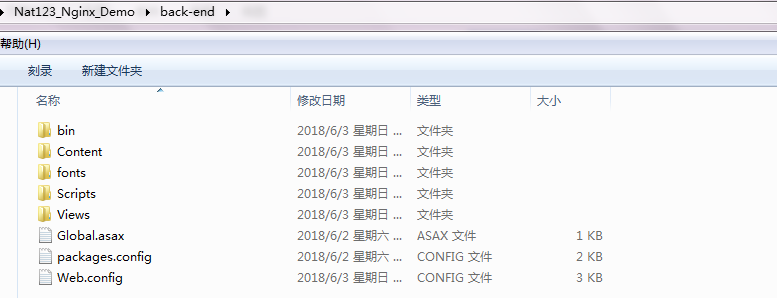
查看发布结果如下图,以及文件发布路径下的结果


使用window自带的IIS进行该后端的网站的部署
IIS部署Asp.net应用程序
自行百度
IIS部署Asp.net程序过程中需要注意的问题此处不详细说明,具体查看网址:https://www.cnblogs.com/hongmaju/p/6800403.html)
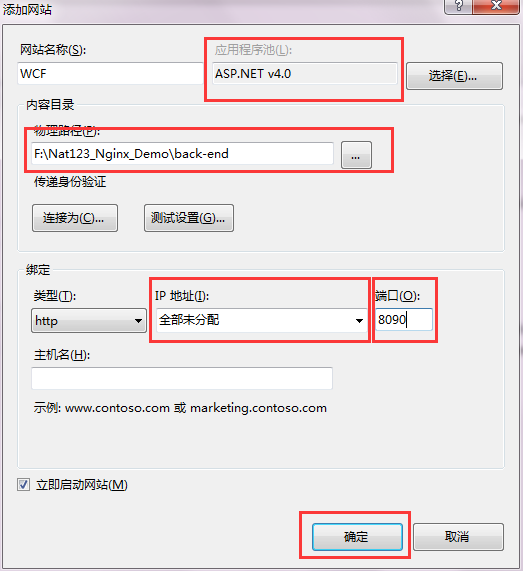
PS:发布过程中需要注意,当前网站并未分配对应本机的IP地址,同时该网站的端口号不能和已有的网站端口号重复,重复将出现不可控异常
建站配置如下:

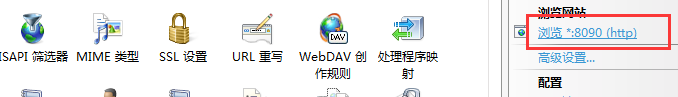
浏览网站-输入api/product/getproducts,如下图则表示后端部署成功端口为8090


前端网站
前端网站(部署前端静态网站)
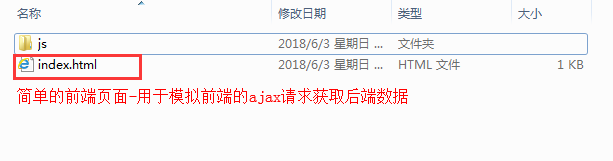
在非C盘的盘区(D盘、E盘等)中添加一个文件夹作为前端网站的网站根目录,此处我是以F盘为例,路径为:F:\Nat123_Nginx_Demo\front-end,文件结构如下图:

Index.html代码如下:
<html>
<head>
<script src="/js/jquery.js"></script>
</head>
<body>
<span id='msg'>this is my web !</span>
<input id='btn' onclick='GetData()' type='button' value='getData'/>
</body>
<script type="text/javascript">
function GetData()
{
$.ajax({
url:"http://localhost:8090/api/product/getproducts",
type:"json",
method:"get",
success:function(data)
{
$("#msg").html(data);
}
});
}
</script>
</html>
Js文件夹中为当前需要使用的ajax需要的jquery脚本
进行网站部署同后端部署,注意需要端口不一样,我设定为9898,运行效果如下:

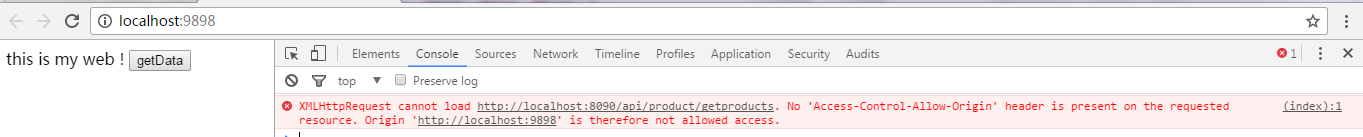
点击获取数据按钮getData出现如下异常(普通情况下浏览不允许ajax跨域)于是乎nginx派上用场了,需要处理的是将当前数据接口的请求进行一次转发,获取到的数据再返回给前端

需要做如下修改:
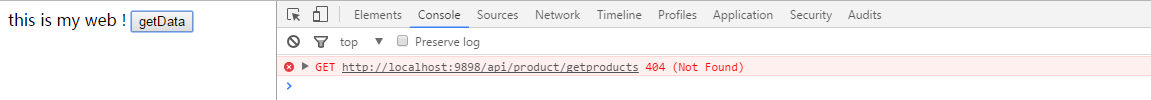
将前端页面中ajax请求中url进行修改,修改为/api/product/getproducts
运行时出现:404未找到请求服务端

配置Nginx
此时使用nginx(此处nginx的安装和基本操作不做介绍,有兴趣的可以自行百度),对nginx进行如下配置(confg文件夹下的nginx.conf),实现代理,需要注意的是当前前端端口号为9898,后端端口号为8090,nginx配置文件中,主要使用的是http节点下的upstream和server中的location,#为行注释符号。
http节点下
.......................略
http{
#内部前端网站转发规则名称
upstream myweb
{
#前端网站在IIS上的网址
server 127.0.0.1:9898;
}
#内部后端api网站转发规则名称
upstream webapi
{
#api网站在IIS上的网址
server 127.0.0.1:8090;
}
.......................略
}
Server节点下
http {
.........略
server {
listen 9999;#nginx监听端口-同时也是计划内网穿透的端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#默认location注释掉
#location / {
# root html;
# index index.html index.htm;
#}
#默认转发的请求-转发给前端网站-前端网站为localhost:9898
location /{
proxy_pass http://myweb;
}
#匹配请求中含有/api/-转发给后端网站-后端网站为localhost:8090
location /api/{
proxy_pass http://webapi;
}
.......................略
}
以管理员权限启动cmd,然后切换路径到nginx解压(安装)路径,此处楼主为D:\Program Files\nginx-1.13.12,启动nginx

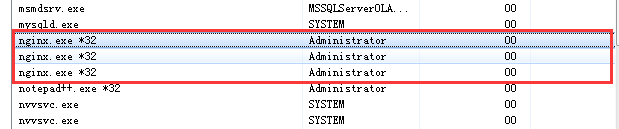
运行后,可查看任务管理器中是否存在nginx相关的进程

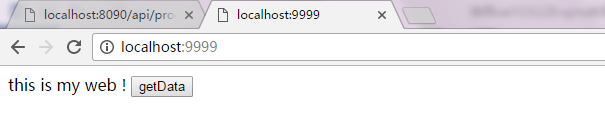
然后在浏览器中输入localhost:9999,进行测试,若如下结果,则前端页面成功实现转发。

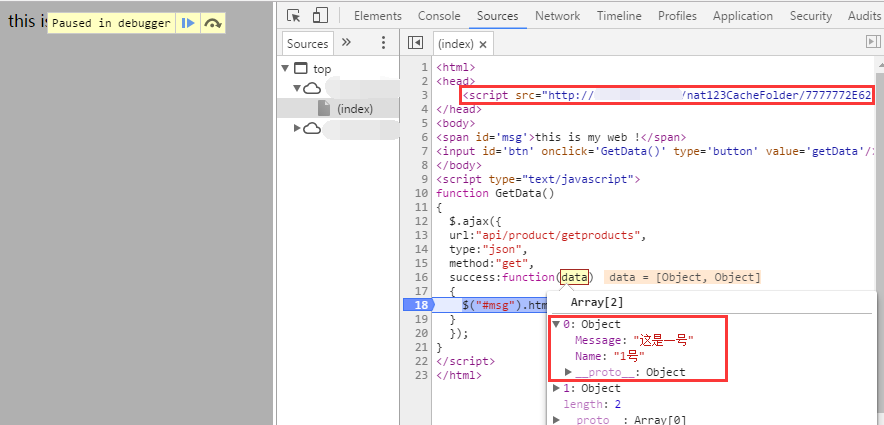
点击获取getdata按钮,结果通过浏览器断点,可以发现能够通过ajax正常访问

配置Nat123
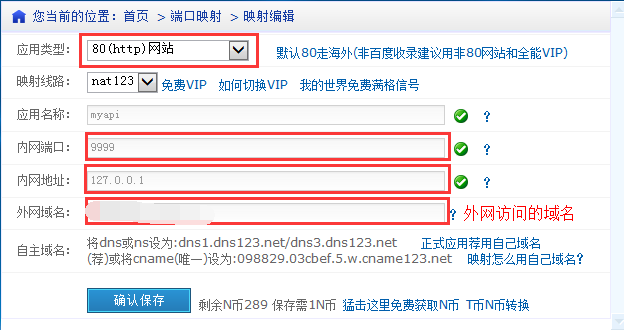
本地测试成功了,然后就可以将当前9999端口通过nat123进行公开了(本机防火墙为该端口建立入站规则或者关闭防火墙便于远程端口访问),nat123我在使用过程中,使用的是外网80端口,这样显得自己假专业一些,看着逼格高点儿,配置如下:

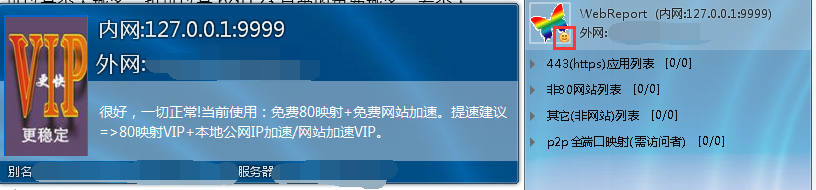
外网访问的域名可以是个人域名,也可以是nat123自带的免费域名,看个人的喜好,点击保存,保存成功后,查看nat123的主页面中对应的网站类型
列表中的目录,出现小黄笑脸,这表示当前的映射成功,可能在映射生效需要等待分钟,等待期间请尽量不要在修改映射配置,避免出错,同时需要注意的是一个细节是作为服务端口即nginx监听端口和nat123的映射端口是一致的,不一致将导致,nat123映射失败

三、测试效果
测试效果
在浏览器中输入对应的域名进行访问,则实现外网访问了,这样就算是圆满的成功了


四、测试分析
简单的效果已经实现,其中需要注意的是,楼主使用的web api的开发环境,如果有兴趣的小伙伴们版本比楼主低的可以查看楼主上传的附件文档资源,对于上述的操作中,需要对一些地方做出一些分析和探讨:
处理ajax跨域的基本思路
通过将请求发送到当前的服务中,通过服务去实现个人请求的转发,服务同时将获取到的请求结果返回给前端请求方,这样就像是我需要去取快递,知道取件地址,自己因为某些原因不能亲自去,就告诉自己信任的朋友,让朋友去帮忙代取,然后将快递给自己,这样的过程可以理解为代理(正向),以此实现前后端的数据交互
Nginx与nat123在此处扮演的角色
在测试过程中,Nginx可以看作将前端和后端进行连接的那个桥,是两个相对独立的网站能够进行简单数据传递,可认为是代理
Nat123将当前的当前电脑的端口进行对外开发的操作,就仿佛是将内网和外网之间搭建了一个桥,这个桥的入口和出口就是访问的外网端口以及内网的开发端口,外网的访问能够映射到对应的内网端口;综上,nginx作为前端请求后端网站的一个请求代理者-中间者,nat123是能外网请求转换的搬运工和支撑者
作为前后端分离的简单方式这样的核心思想是否能够运用到实际的开发中
我个人认为这样的出发点是可以的,前后端,通过代理的思想去处理开发过程中遇到的部分问题还是可以的,工具不是唯一的,重要的是这样的想法的适用性(拙见)
五、问题总结
所思
对于nginx的使用始终感觉有些大材小用,可能是个人能力目前有限,暂时这样的操作能够个人测试使用,相对于前后端简单分离的方式,这样还是能够达到效果的,但是配置还是相对复杂,后续通过了解IIS使用特点,可能会将Nginx排除,使用IIS的请求转发去实现类似于Nginx的代理功能,这些都是后话,这是作为一个初学者的个人总结,可能该篇博客的适合的人群范围小,当时我觉得还是有必要和广大的博友们分析的,这也是一种记录成长的方式吧!
所想
这篇文章是我的第一篇文章,写完也简单佩服那些每月每周坚持更新博客的老哥们,工作之余能够合理的安排自己的时间,博客是一个表达自己的想法和分享经验的好地方这是大实话,不考虑博文质量,当然,如果该篇文章有什么表述错误和思想错误的地方,希望各位博友能够提出来,集思广益。
六、资源链接
关于代理服务
nginx指令的详解-https://www.cnblogs.com/brant/p/7209048.html
nginx实现前后端分离-https://m.linuxidc.com/Linux/2016-11/136885.htm&http:/m.linuxidc.com/Linux/2016-11/136885.htm
关于nat123
nat123官网-http://www.nat123.com/


