WPF三方UI库全局应用MessageBox样式(.NET6版本)

一、问题场景
使用HandyControl简写HC 作为基础UI组件库时,希望系统中所有的MessageBox 样式都使用HC的MessageBox,常规操作如下:
在对应的xxxx.cs 顶部使用using 指定特定类的命名空间。
using MessageBox = HandyControl.Controls.MessageBox;
这样,当前页面对应的MessageBox 就都是对应指定类型的控件实例。这样做虽然能够解决样式问题,弊端也比较明显,如果项目页面较多,交互复杂度高一些,需要修改的页面工作量也就大了。粘贴复制,粘贴复制也是需要时间和成本的。以前的一种解决方式是通过获取原生MessageBox句柄(钩子)方式对样式进行替换实现全局的处理。
二、解决方案
在NET6时,引入了全局GlobalUsings,用于实现程序集项目中对目标库的全局声明和引用。
需要对项目文件进行启用<ImplicitUsings>enable</ImplicitUsings>,配置如下:
<Project Sdk="Microsoft.NET.Sdk">
<!--省略配置内容-->
<PropertyGroup>
<!--省略配置内容-->
<UseWPF>true</UseWPF>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<!--引入UI库Nuget依赖-->
<PackageReference Include="HandyControl" Version="3.5.1" />
</ItemGroup>
<!--省略配置内容-->
</Project>
默认情况下启用之后,项目的全局引用会自动在本地生成编译文件,为方便管理,可以创建一个GlobalUsings.cs文件用于全局引用的可控管理,类文件名字实际并无特定要求,只是参考其他项目,这个名字看起来好识别。
而类文件中就是包含的着全局的引用配置,关键字使用global using。
global using MessageBox = HandyControl.Controls.MessageBox;
这样编译生成,当前项目能够尽可能少的去添加头部引用。
案例代码ViewAViewModel.cs:
public class ViewAViewModel : BindableBase
{
public DelegateCommand UrlCommand { get; private set; }
public ViewAViewModel()
{
UrlCommand = new DelegateCommand(GetUrl);
}
private void GetUrl()
{
MessageBox.Show("测试成功","消息提示");
throw new NotImplementedException();
}
}
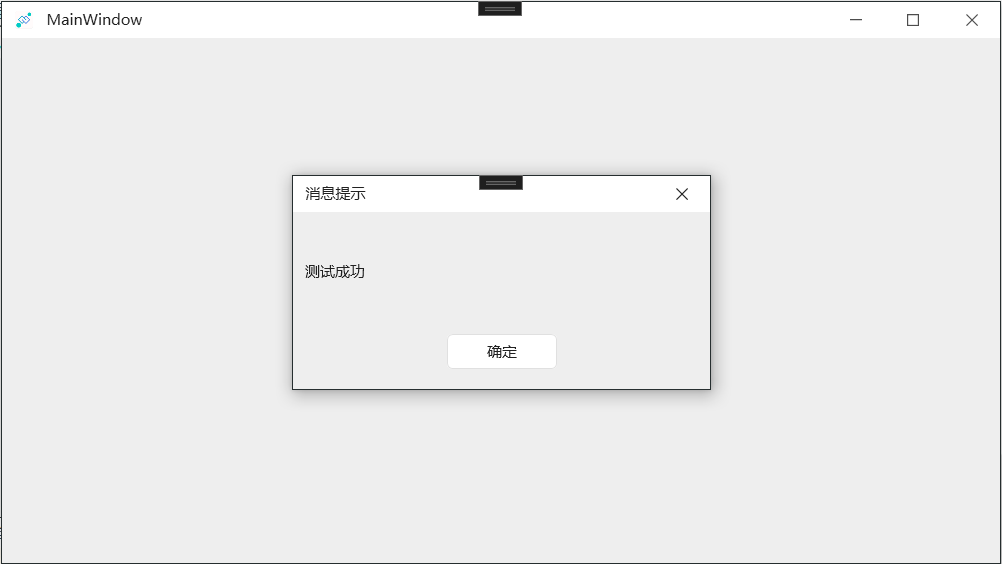
程序效果如下:

弹框效果: