JQuery表单验证
record.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
3 <%
4 String path = request.getContextPath();
5 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
6 %>
7
8 <!DOCTYPE HTML>
9 <html>
10 <head>
11 <base href="<%=basePath%>">
12 <meta http-equiv="pragma" content="no-cache">
13 <meta http-equiv="cache-control" content="no-cache">
14 <meta http-equiv="expires" content="0">
15 <title>记录</title>
16 <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
17 <style>
18 textarea{width:400px;height:150px;}
19 .single{width:400px;}
20 .double{width:170px;}
21 span{font-weigh:bold;color:red;}
22 </style>
23 <script>
24 function checkNull(element)
25 {
26 var error = $("#error");
27 var ele = $(element);
28 error.html("");
29 if(ele.val() == "")
30 {
31 error.html(ele.attr("info")+"不能为空!");
32 return false;
33 }
34 return true;
35 }
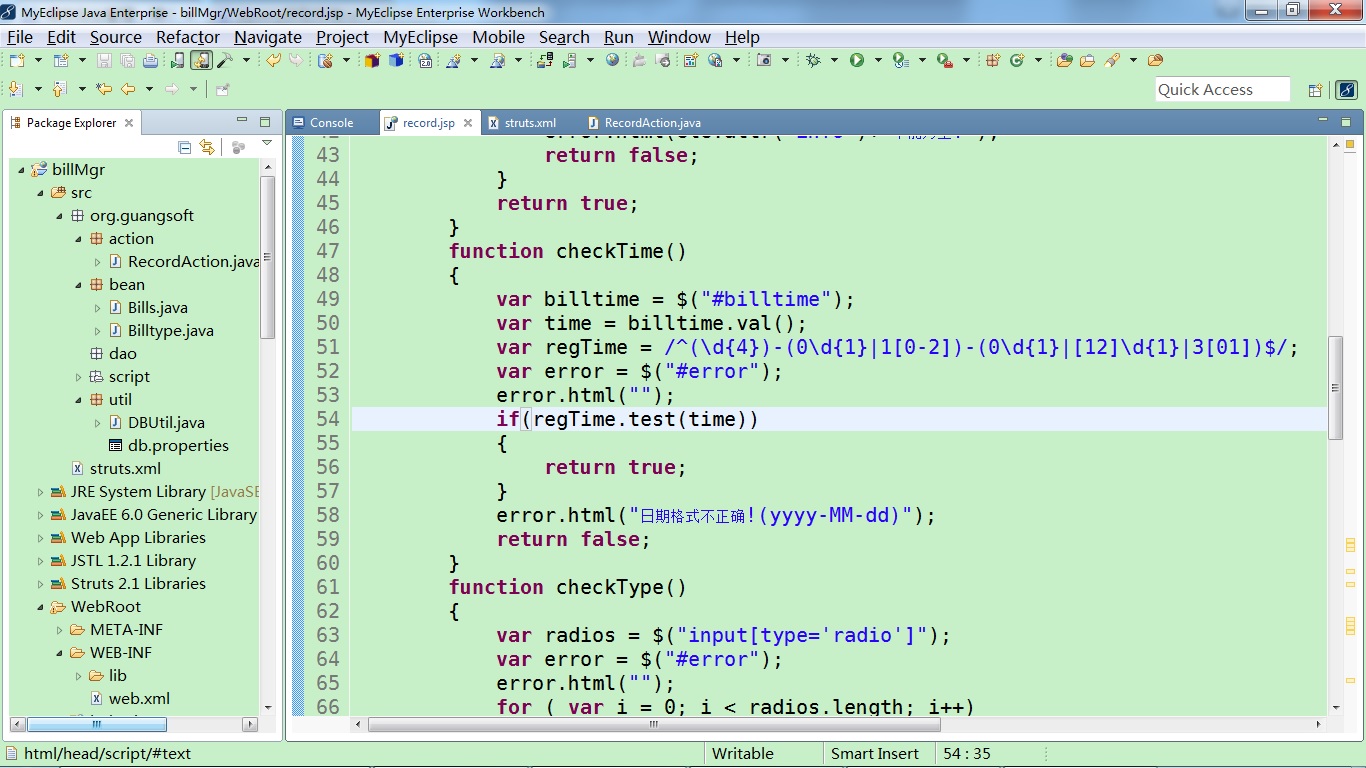
36 function checkTime()
37 {
38 var billtime = $("#billtime");
39 var time = billtime.val();
40 var regTime = /^(\d{4})-(0\d{1}|1[0-2])-(0\d{1}|[12]\d{1}|3[01])$/;
41 var error = $("#error");
42 error.html("");
43 if(regTime.test(time))
44 {
45 return true;
46 }
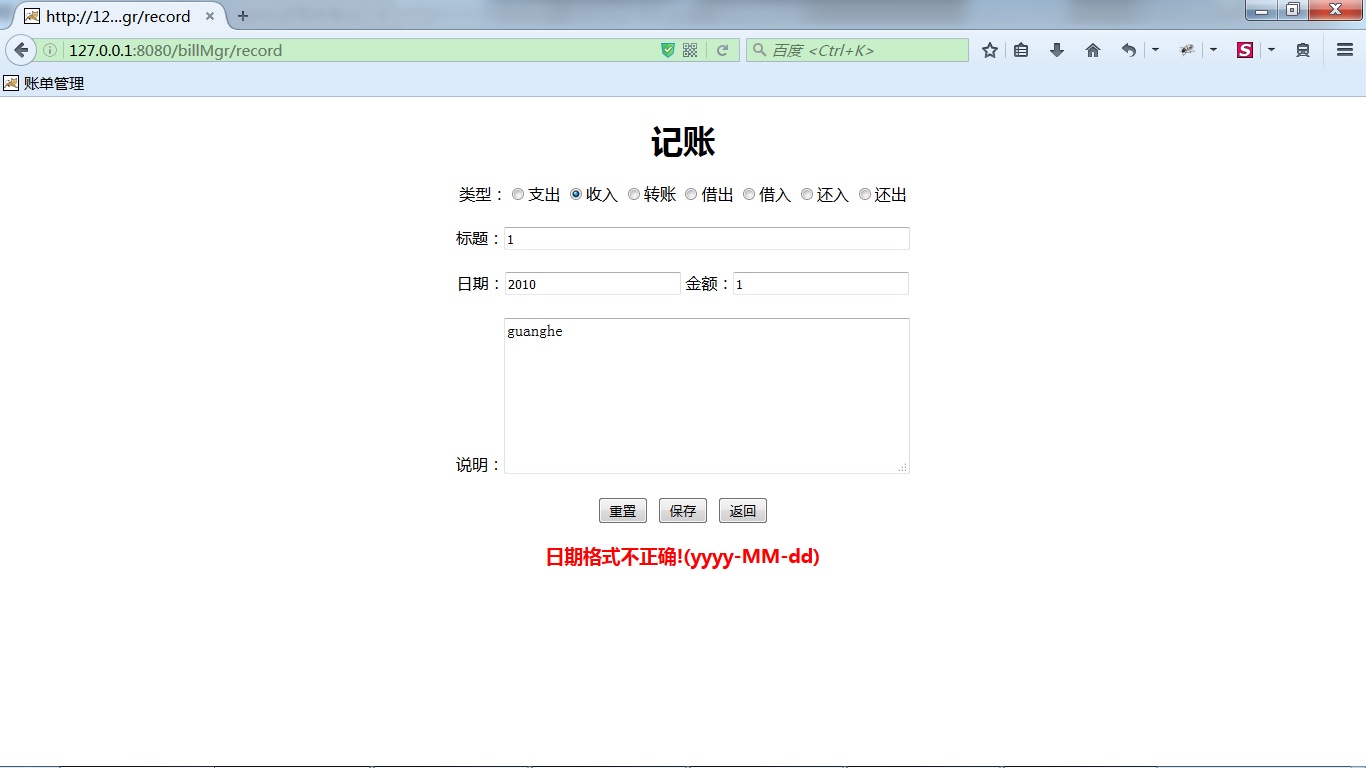
47 error.html("日期格式不正确!(yyyy-MM-dd)");
48 return false;
49 }
50 function checkType()
51 {
52 var radios = $("input[type='radio']");
53 var error = $("#error");
54 error.html("");
55 for ( var i = 0; i < radios.length; i++)
56 {
57 if (radios[i].checked == true)
58 {
59 return true;
60 }
61 }
62 error.html("请选择一个记录类型!");
63 return false;
64 }
65 function checkAll()
66 {
67 if(checkNull($("#title")[0]) && checkNull($("#price")[0])
68 && checkNull($("#remark")[0]))
69 {
70 if(checkTime() && checkType())
71 {
72 return true;
73 }
74 }
75 return false;
76 }
77 $(
78 function loadType()
79 {
80 var typeDiv = $("#typeDiv");
81 typeDiv.html("类型:");
82 $.ajax
83 ({
84 url:"type_query",
85 type:"post",
86 dataType:"json",
87 success:function(data)
88 {
89 var types = data.list;
90 for(var i = 0; i < types.length; i++)
91 {
92 var radio = "<input type='radio' name='typeid' value='"+types[i].id+"'/>"+types[i].name;
93 typeDiv.append(radio);
94 }
95 },
96 error:function()
97 {
98 alert("服务器忙!");
99 }
100 });
101 }
102 );
103 </script>
104 </head>
105
106 <body>
107 <div align="center">
108 <h1>记账</h1>
109 <form action="bill_insert" method="post" onsubmit="return checkAll();">
110 <div id="typeDiv"></div><br/>
111 标题:<input type="text" name="title" id="title" info="标题" class="single" onblur="checkNull(this);" maxlength="25" /><br/><br/>
112 日期:<input type="text" name="billtime" id="billtime" info="日期" class="double" onblur="checkTime();" />
113 金额:<input type="text" name="price" id="price" info="金额" class="double" onblur="checkNull(this);"/><br/><br/>
114 说明:<textarea name="remark" info="说明" id="remark" maxlength="250" onblur="checkNull(this);"/></textarea><br/><br/>
115 <input type="reset" value="重置" />
116 <input type="submit" value="保存" />
117 <input type="button" value="返回" onclick="javascript:window.location='index.jsp'" />
118 </form>
119 <c:if test="${result == 'success'}">
120 <script>alert("保存成功!");</script>
121 </c:if>
122 <c:if test="${result == 'failed'}">
123 <script>alert("服务器忙!");</script>
124 </c:if>
125 <span><h3 id="error"></h3></span>
126 </div>
127 </body>
128 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号