编程脚手架
一、脚手架
脚手架这个词在编程领域初次看到是在使用前端框架时。许多团队在制定前端工程方案时会加入脚手架模块。虽然不同的团队对工程化的理解和实施有所差异,但是对于脚手架的定位基本是一致的:创建项目初始文件。这是一条看起来十分简单地准则,但是对于这条准则应该如何理解,如何实施却并不是一件很简单地事情。
在探索这条准则的深度之前,我们不妨看看类似的一些成熟方案,比如Eclipse。这个大名鼎鼎的IDE软件被很多Java和Android开发者使用。通过Eclipse创建一个新项目时,它提供了丰富的配置项,这些配置项可以归纳简化为以下流程:选择项目类型 -> 选择项目目录 -> 配置项目细节 -> 最终确认 -> 完成。这是脚手架最基本也是必须具备的流程。从这个流程中可以总结出脚手架的本质:方案的封装。
由此,我们明确了脚手架的定义:脚手架作用是创建项目的初始文件,本质是方案的封装。

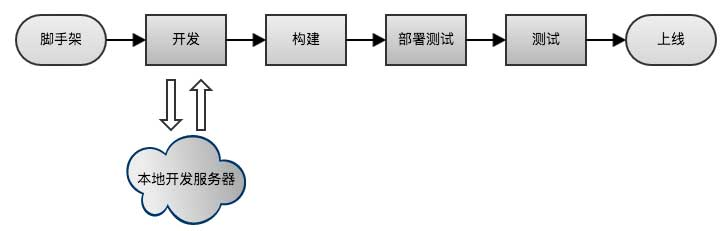
脚手架在前端工作流中负责项目起始阶段创建初始文件。与其他功能模块不同的是,脚手架是一个完全“启下”的模块,它没有任何前置依赖。创建完成项目初始文件之后,脚手架就再无用武之地了。
“用完即弃”的工作模式令脚手架的实现由很大的跃迁性。你可以用最简单的复制粘贴就能完成脚手架的工作,而一个完备、成熟的脚手架即使提供了非常丰富的交互配置,最终目的也“只”是创建了一堆初始的项目文件。既然结果一样,那为什么还要花费时间和人力成品去开发复杂的脚手架方案呢?
这是一个非常现实的问题,互联网产品迭代的快速节奏下,开发团队最注重的就是投入产出比,而脚手架的投入产出比“看上去”是最低的。环顾目前前端的工具生态,最多的是构建工具,当然我们不可否定构建确实是最复杂的功能。而脚手架工具是最少的,前端社区对脚手架的讨论也非常稀少。你可能听说过大名鼎鼎的yeoman,但是很难再想出第二个脚手架工具了。
单独来看,脚手架可能并不具备很高的“性价比”,但如果你的团队有一套完整的前端工程体系,脚手架的作用就会被放大。前端工程体系的功能涵盖范围广,封装的方案类型多,对应的配置项也非常复杂。而且,大多数前端工程体系的开发者并不是一线的业务开发者。对于业务开发者来说,这套工程体系就是一个黑盒,他们不需要了解其中的复杂原理,只需要知道如何配置即可。所以业务开发者的需求就是快速开发快速配置,并且生成的配置项跟项目要对应,既要满足项目的功能需求,又不能有“混淆视听”的冗余功能。
前端工程体系不是Vue、React这种开发框架,工程体系只是一种“服务”,是辅助性质的。学习曲线应该平缓,即使文档再清晰易懂,也不应该要求业务开发者去花时间学习各种细节。这就是脚手架要解决的切实问题,简单说就是:
- 快速生成配置;
- 降低框架学习成本。
随着前端工程体系越来越复杂,脚手架的角色会越来越重要。
二、脚手架之于编程
1,写代码之前
在写项目代码之前,你可能得先这么做一些事:
选择包管理工具,初始化 package.json 文件
查找项目引用的框架依赖和工具依赖包,并逐一安装相关的包
针对已安装的包分别写对应的配置
配置本地 web server,代理静态资源文件
2,可能还需要做其它事
做完上面的事情之后,你才能开始去写一个“hello world”。这只是配置了一个开发环境,如果引入测试环境,你还得安装单元测试的相关的依赖包,写对应的配置和运行脚本,发布到生产环境则需要进行代码合并、压缩、混淆,规范化的发布可能还要引入持续集成工具。
3,面临的问题
由此可见,这些复杂的配置对于一个不经常写前端代码,准确说是对于不经常写这些配置的开发者来说是非常不友好的。不过,大部分前端领域在发展过程中面临的问题,往往在其他编程领域早已出现过,并且已经有比较成熟的解决方案,上面所描述的配置繁琐的问题,我们可以引入脚手架工具来解决。
4,脚手架重新定义
脚手架本质上就是一套工具,由于在web2.0时代,应用变复杂后,出现了很多可以让前端开发效率提升的框架和标准及工具等等,可能这些新的代码方式远行环境还不支持,也许我们需要一个本地测试环境和运行环境及调试环境等,所以需要一套完整的工具帮我们处理问题及项目构建。
一般不同的技术栈也会有自己的目录结构,工作流程,如vue,angular等都会有自己的脚手架,通常叫xxx-cli。曾经我比较常用的yeoman可以根据不同的生成器成为不同项目的脚手架工具,非常不错。自己手动搭建一个适合自己实际项目情况的脚手架工具也是可以的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~