react引入相同组件时互不影响
具体代码可以查看我的代码仓库
https://gitee.com/haomYGH/Web20/tree/master/010-React/014-redux-immutable
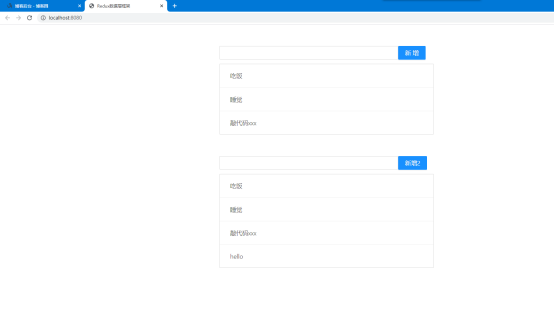
页面展示

要处理的问题:操作上面的组件影响到了下面的组件???
解决方法:
.........................................................................................................
如果页面需要使用相同的组件,我们需要保证两点不同,
1.组件名
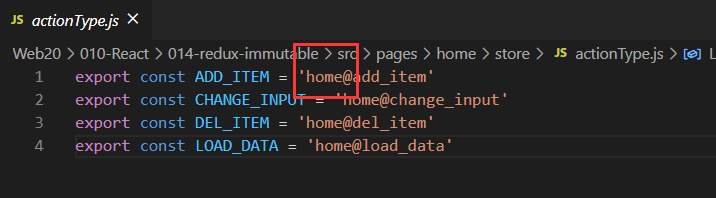
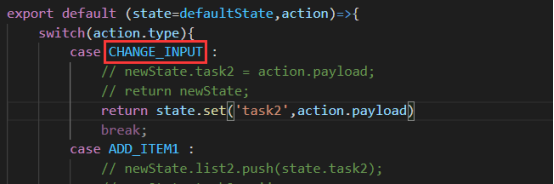
2.actiion.type不同
这样当点击页面派发action的时候,才不会相互影响
......................................................................................................
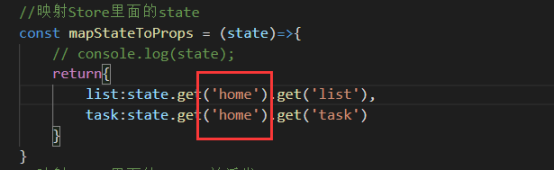
具体实现:修改组件派发的action中的type

就是当我们使用redux-redux管理数据时

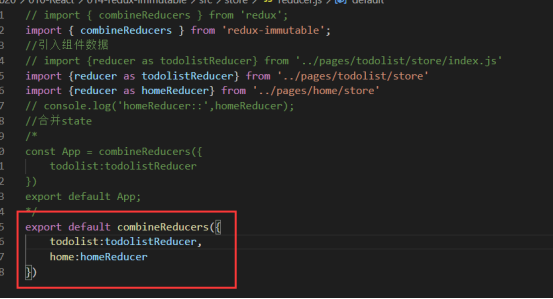
这一步相当于把所有子组件的reducer放在了同一个文件下。
所以当派发action时,如果里面的type相同,程序就会走到对应的判断语句里,从而修改各个组件的state

最后注意:组件获取的是自己组件的数据