Docker11-实战-部署多套环境
创建本地挂载目录
在宿主host主机上面创建两个目录,一个用来挂载正式环境的war,一个用来挂载测试环境的war
root@ubuntu:/data# mkdir prod test
root@ubuntu:/data# ls
mysql-data prod software test
准备一个简单的java web项目
接下来用Eclipse创建一个最简单的Dynamic Web Project,只有一个index.jsp然后打包为TestDemo.war,然后把TestDemo.war分别放到prod和test目录下
TestDemo.war链接:https://pan.baidu.com/s/1J--E-fmwo5TmMxn1NnjBXw 密码:j3ta
root@ubuntu:/data# ls test/
TestDemo.war
root@ubuntu:/data# ls prod/
TestDemo.war
root@ubuntu:/data#
启动Tomcat容器:通过挂载不同的代码目录和运行端口来区分
这里,我使用了前面章节中构建的tomcat镜像mt/mytomcatdemo
测试环境:
root@ubuntu:/home/guanfuchang# docker run -d -p 28080:8080 --name demo_test -v /data/test/:/data/tomcat/webapps mt/mytomcatdemo:1.0 /data/start.sh
启动后,访问宿主主机ip:端口,如:http://192.168.147.128:28080/TestDemo/

生产环境:
docker run -d -p 80:8080 --name demo_prod -v /data/prod/:/data/tomcat/webapps mt/mytomcatdemo:1.0 /data/start.sh
启动后,访问宿主主机ip:端口,如:http://192.168.147.128/TestDemo/

案例:修改测试环境代码
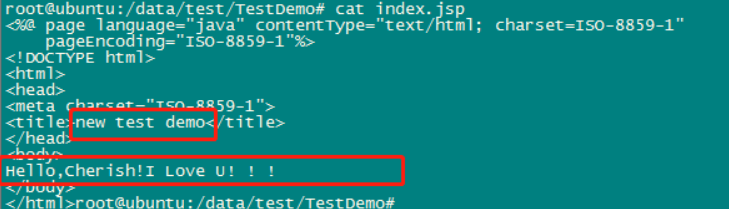
通过将宿主主机上的目录/data/test 挂载到容器的/data/tomcat/webapps 目录上后,这两个目录就实现了资源的共享,现在进入宿主主机的目录/data/test中,可以看到多出了一个文件夹TestDemo
现在,修改TtestDemo目录下的index.jsp,如下:

重新访问测试地址和生产地址
http://192.168.147.128:28080/TestDemo/

http://192.168.147.128/TestDemo/

:-: 
微信扫一扫,关注“python测试开发圈”,了解更多测试教程!



