Dart web app
安装 dart
设置 dart 源
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
安装
brew install dart-sdk
查看版本
dart --version
查看安装目录
arch -arm64 brew info dart-sdk
安装
- 安装 webstrom
- 安装 Dart 插件
项目
创建项目
dart create -t web web_app
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="scaffolded-by" content="https://github.com/dart-lang/sdk">
<title>quickstart</title>
<link rel="stylesheet" href="styles.css">
<script defer src="main.dart.js"></script>
</head>
<body>
<div id="output"></div>
</body>
</html>
- main.dart
import 'dart:html';
Iterable<String> thingsTodo() sync* {
const actions = ['Walk', 'Wash', 'Feed'];
const pets = ['cats', 'dogs'];
for (final action in actions) {
for (final pet in pets) {
if (pet != 'cats' || action == 'Feed') {
yield '$action the $pet';
}
}
}
}
LIElement newLI(String itemText) => LIElement()..text = itemText;
void main() {
querySelector('#output')?.children.addAll(thingsTodo().map(newLI));
}
- styles.css
@import url(https://fonts.googleapis.com/css?family=Roboto);
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
}
#output {
padding: 20px;
text-align: center;
}
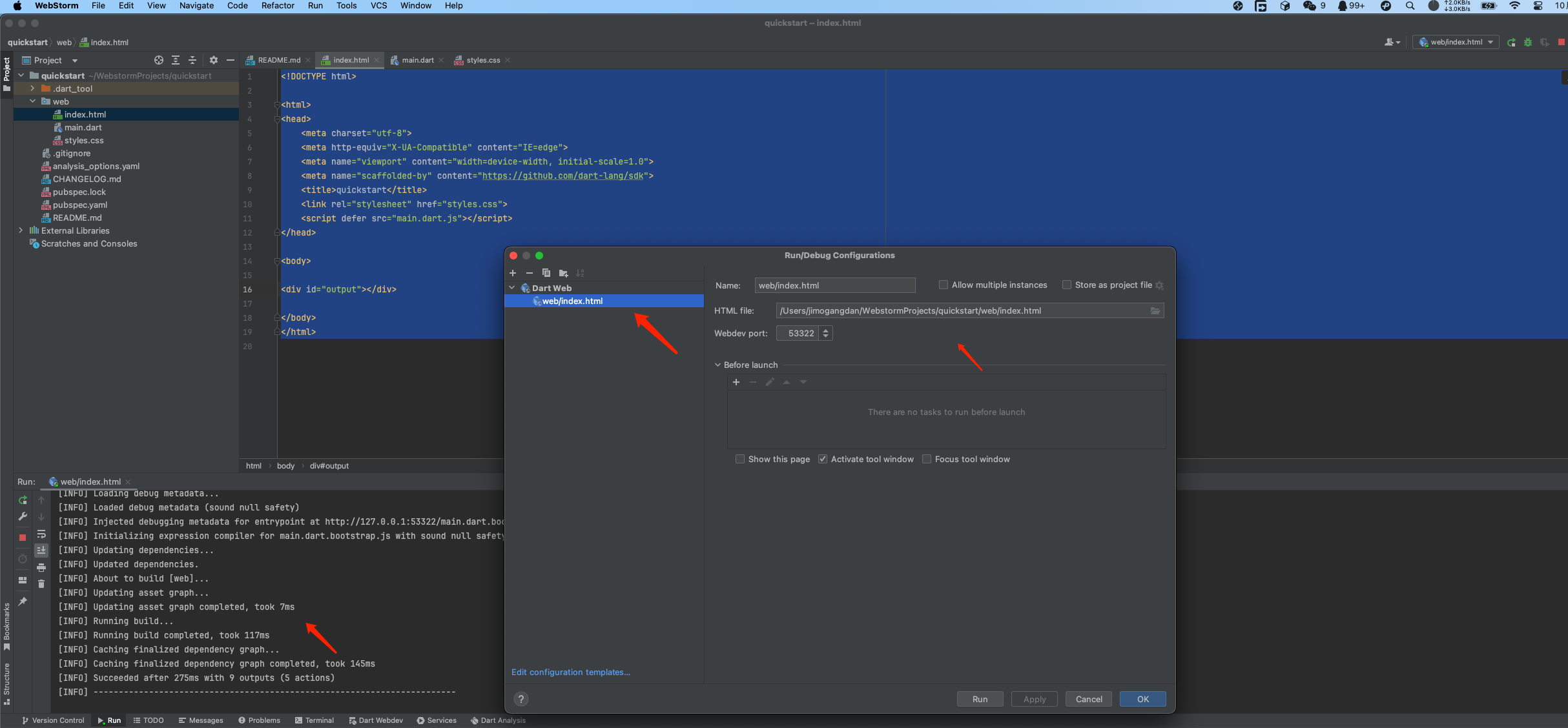
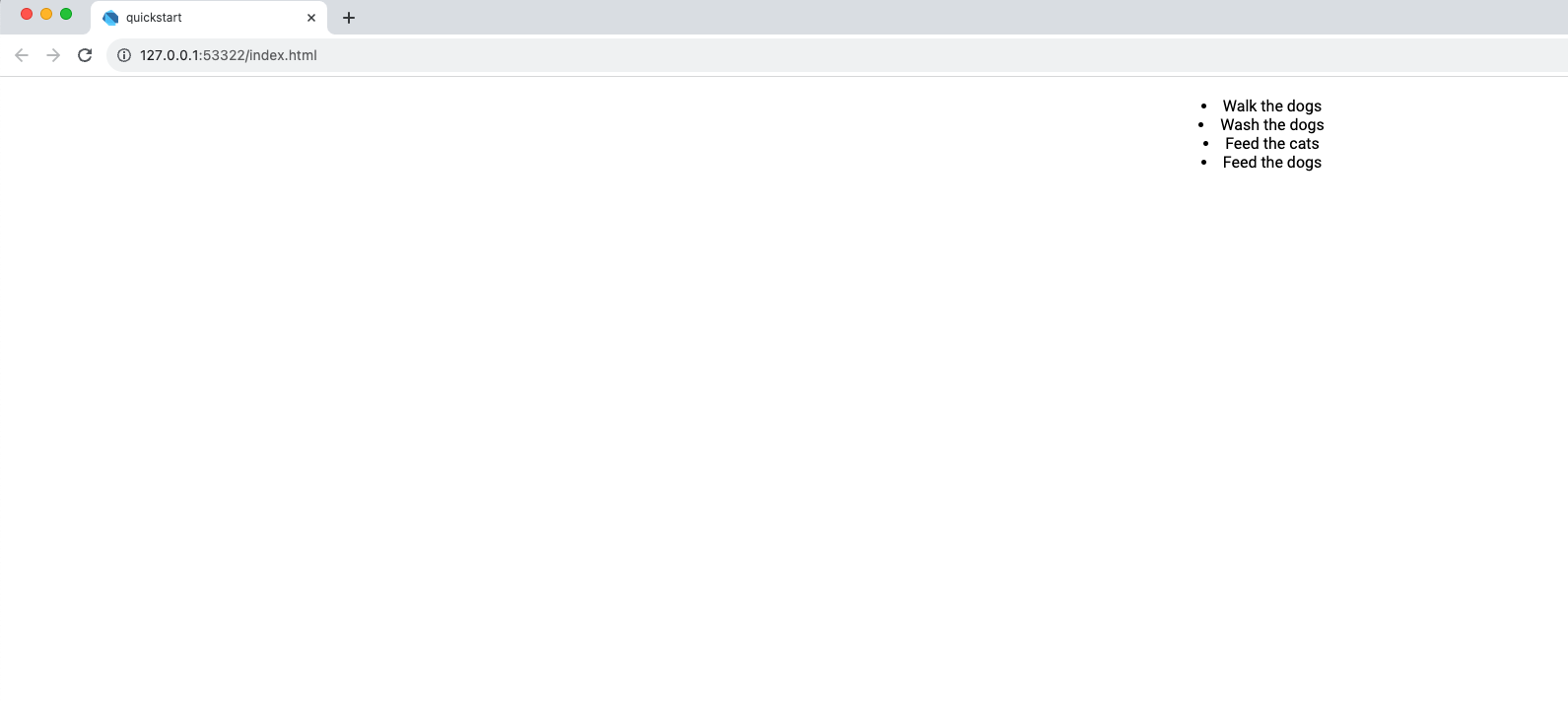
启动项目


本文来自博客园,作者:vx_guanchaoguo0,转载请注明原文链接:https://www.cnblogs.com/guanchaoguo/p/17762217.html


