nodejs+express实现图片上传
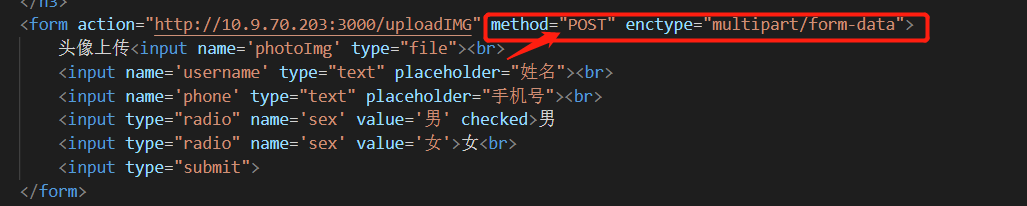
1.简单实现html页面

name值对应的是后台接收的参数,必须写,还要设置发送的格式
2.nodejs+express
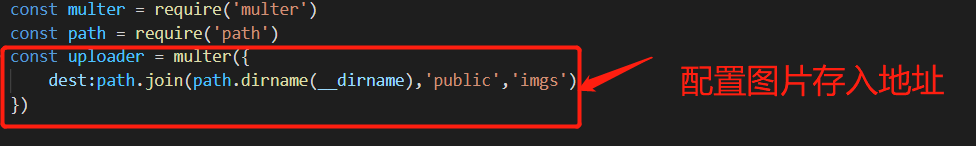
A.引入multer
npm i -S multer
B.使用

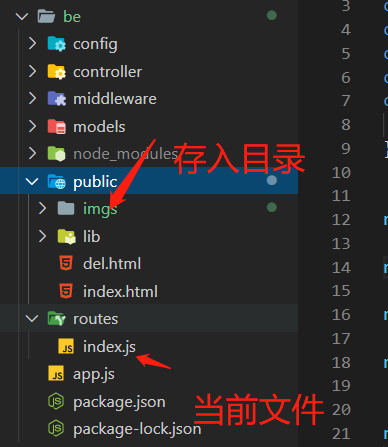
我的文件目录

C. 创建路由
router.post('/uploadHead',uploader.single('photoImg'),uploadHead)
//photoImg:为name的名字 single为uploader自带方法,uploadHead为回调函数
D.uploadHead回调函数的书写
(req,res)=>{
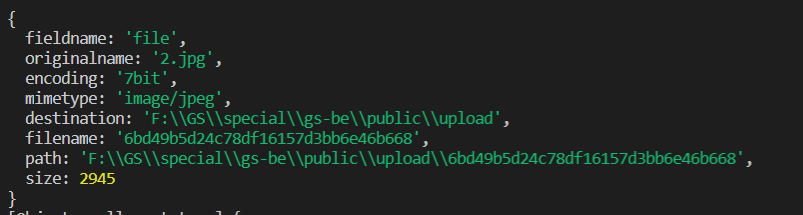
console.log(req.file) 获取图片 files获取多张图片
console.log(req.body) 获取其他参数
}

E.处理数据
以为请求来的文件就像上图中的path一样,最后的一大串东西他不是一个图片,我们打开不了,所以要给这个文件重命名,给path加上.jpg就可以读取
//获取后缀名
const extname = path.extname(file.originalname)
//获取上传成功之后的文件路径
const filepath = file.path
//上传之后文件的名称
const filename = filepath + extname
//重命名,借用fs的rename重命名的方法,第一参数是源文件地址路径,第二个参数是将源文件改名后的地址(和参数一地址相同,只不过名字变了而已,两个参数都是地址)
fs.rename(filepath,path.join(path.dirname(filepath),filename), err =>{
if(!err){
成功以后要做的事情
}
})




