https://www.cnblogs.com/dongzhiquan/p/5343362.html学习摘得一下内容 搭建一个项目虽小 五脏俱全的node服务器,可响应客户端请求;
在学习node之前需要具备javascript的基础,并对其他编程语言有一定的开发经验,其中node中的函数与对象与其他编程语言中的有区别
如何构建复杂的web站点,你开始写后端并且学后端语言
在学习node之前你所会的都只是前端技术,当想要增强页面效果时你使用了jquery,但在进行这一切开发的时候你顶多算是js用户
于是node.js便出生了,运行于服务端的javascript代码脱离了浏览器
node.js不仅是一个运行环境 还是一个库,他有许多的模块,可以向终端输出字符
一,简单使用node.js
在目录a中创建hellowWorld.js输入console.log("hellowWorld");并保存在命令行中进入该目录 使用命令node hellowWorld.js运行可得到输出hellowWorld
二,一个完整基于node.js的项目
首先分析我么需要做什么:
我们要提供页面所以需要一个http服务器
我们要相应客户端的 不同请求,根据不同的url给予不同的响应,因此我们需要一个路由,把请求对应到请求处理程序
当服务器响应请求并通过路由传输时,我们需要一个最终的请求处理程序
路由还应该能处理POST数据,并把数据封装成更好的格式传给请求处理数据,因此需要请求数据处理程序
我们不仅仅要处理url还要将内容显示出来,这意味着我们需要一些视图逻辑供请求处理程序使用,以便将用户的请求发给用户的浏览器
最后去完善我们需要的功能,例如上传图片
使用node.js时我们不仅完成了一个应用 还完成了一个服务器
开始:::::::::::::::;;将不同功能代码放在不同模块里,保持代码分离(明确整个项目结构:有干净的主文件,和干净的模块可以被主文件和其他模块调用)
三,构建服务器
创建server.js并写入:
var http = require("http"); //require是node.js自带的http模块
http.createServer(function(request,response) //http对象提供的函数,函数会返回一个对象,还有一个方法listen指定服务器监听的端口号
{ response.writeHead('200',{"content-type":"text/plain"});
response.write("helloMyCHILD");
response.end();
} ).listen(8888); //这样我们就完成了一个简单的http服务器 通过node命令运行并在http://localhost:8888/中查看内容,这段代码不可响应
*****************************************函数的第一个参数可以是一个函数,这个函数可以在传递处定义,也可以先定义一个函数 然后传递
function say(word) {console.log(word);} function execute(somefunction,value) {somefunction(value);} //这段代码我们将say作为函数对execute函数的第一个参数进行传递,他接受的不是返回值而是函数本身
或者说:execute(function(word) {console.log(word)},"Hellow") 实参处定义函数
*********************************针对以上所学对http服务器代码做简单修改*********************************
将函数function onrequest(request,response) {....} 定义在外面 通过http.createServer(onrequest).listen(8888);调用并使用
**********************为什么这么写?*************************因为node是基于事件回调的驱动
在回应请求函数中加入console.log("server recived"); 在外部加入console.log("server started");用于测试事件驱动的异步服务端和回调函数 onrequest了
*********************服务器如何请求响应的****************
①回调函数中的两个参数其中request是我们需要做详细处理的对象,传来的,reponse是我们要传过去的,reponse.writeHead发送的是一个状态和http状态头内容类型,,response.write在http响应主体中发送文本,end用于完成响应
四,服务端模块放在哪
现在来看看如何将server.js变成一个真正的node模块,我们需要一个index.js文件对各个模块进行调用 来引导和启动应用;
在server中我们用node的http模块创建了一个拥有所有http模块公共方法的对象;
某段代码变成脚本意思就是我们需要把提供功能的部分导出到请求 这个模块的脚本 也就是index.js
var http = require("http");
function start(){
function onRequest(request, response){
console.log("Request received.");
response.writeHead(200,{"Content-Type":"text/plain"});
response.write("Hello World");
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start = start;
********************************接下里创建我们的主文件index.js*******************
写入:var server = require(“/server”)
server.start(); //node index.js(通过这个主要脚本启动我们的应用) 截止到现在我们就可以将应用的不同部分放在不同文件里了,
现在我们可以接收request请求了,,但还不能针对不同url做不同响应 ,对于简单应用来说可以在onrequest函数中直接操作响应内容
*****************************引出路由模块***************
我们要为路由提供请求的url以及其他需要的GET和POST参数,随后路由根据这些数据执行响应的代码(代码指一系列在接收到请求后真正工作的处理程序),因此我们需要提取http请求中的url和post或get数据:
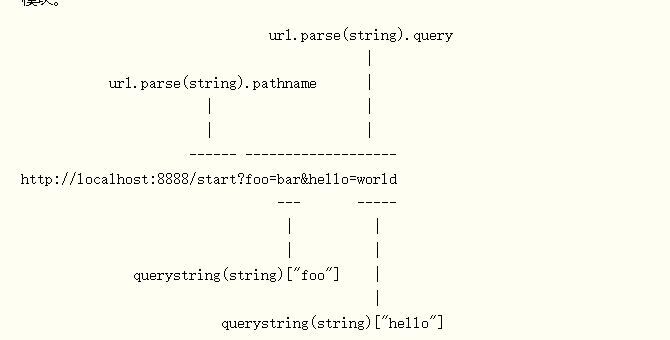
我们在接收到请求后所有数据都包含在request中,作为onrequest中第一个参数被传递,为解析我们要的数据需要额外的node模块,分别为url与querystring

首先导入模块 var url = require(“url”)
在onrequest中添加:var pathname = url.parse(request.url).pathname; //获取url中请求服务器中某个请求处理程序url的名称,路径,现在就可以通过url区别不同请求了
在之后添加的/start和/upload请求使用不同代码来处理,如何整合?
五、接下来的路由模块
创建router.js并添加以下代码 function route(pathname) {console.log("you url which your request is:"+pathname);} exports.route = route;
将路由与服务器整合:
接下来要做两件事:1,扩展start函数:在start函数中添加接收参数route,,,,并在函数体中添加route(pathname) 将通过node中的url模块获取的url请求名作为参数传到route函数中
2,扩展index.js使路由函数可被注入到服务器中; 添加var router = require("/router"); server.start(router.route);
node index.js查看应用已在使用路由模块,会将请求的路径传给路由
***********************路由给真正的请求处理程序***********************
如处理/stat处理的业务逻辑应该和/upload处理的业务逻辑不同,我们把作为路由目标的函数叫做请求处理程序,路由过程会在路由模块中结束,路由模块并不是“行动的”模块,
而且我们会需要很多请求处理程序,因此我们引入新模块:requestHandler,每一个请求处理程序添加一个占位用函数,随后将函数作为“模块的方法”导出
之前:
创建requestHandler.js文件
function start(){
console.log("Request handler 'start' was called.");
}
function upload(){
console.log("Request handler 'upload' was called.");
}
exports.start = start;
exports.upload = upload;
//////JavaScript中,对象就是一个键/值对的集合 -- 你可以把JavaScript的对象想象成一个键为字符串类型的字典/////
现在:确定了一系列请求处理程序用过对象传递,并将对象传入route函数中,
①,先将requestHandlers模块引入到主文件
②,var handle = {}
handle["/"]= requestHandlers.start; //属性为/对应start方法
handle["/upload"]= requestHandlers.upload;
server.start(router.route,handle); //这里的handle使请求处理程序的集合
③修改sever中start中参数为(route,handle);route实参中除pathname再加入handle;
④修改router文件:
function route(pathname,handle)
{ if(type of handle[pathname] = = = 'function') 检查给定路径的请求处理程序是否存在,存在就直接调用函数
handle[pathname]();
} else {
console.log("no request be found for "+pathname);
}
有了以上这些我们就可以将服务器,路由,请求处理程序整合在一起了,接下来我们要让请求处理程序可以像onrequest一样和浏览器对话
六,让请求处理程序做出响应



