今天来认识一下函数 高级(原型与原型链,执行上下文与执行上下文栈,作用域与作用域链,闭包)
1 .原型 prototype(函数的属性,是个函数就有,内置属性)
举个例子,Date作为一个函数,他的内置属性(date.prototype)是一个对象,里面有若干方法,这些方法是给它的实例使用的
每个函数都有一个prototype属性,它默认指向一个object空对象
原型对象中有一个属性为:constructor,指向函数对象 !!!按住ctril点系统函数可查看系统函数的原型
eg:function type() {} 为这个空函数原型动态添加一个属性:
type.prototype.test2= function() {}

type.prototype.constructor = = = type
!!!原型的主要作用:
首先要清除,给原型对象添加的属性(一般是方法)给该函数的实例对象使用
alt+shfit+r(rename)修改页面中所有相同的名字
2.显式原型(理解原型很关键!!!) 全称:显示原型属性
基本可以认识为上面介绍的原型
实例一个对象:var test = new type(); test. test2();实例使用动态添加的方法
3.隐式原型(每一个实例对象都有一个隐式原型__proto__)
隐式原型的值等于其构造函数的显式原型的值
function Fn () = {} var fn = new Fn() Fn.protptype = = = fn.__proto __(引用属性)
存放的是相同的地址
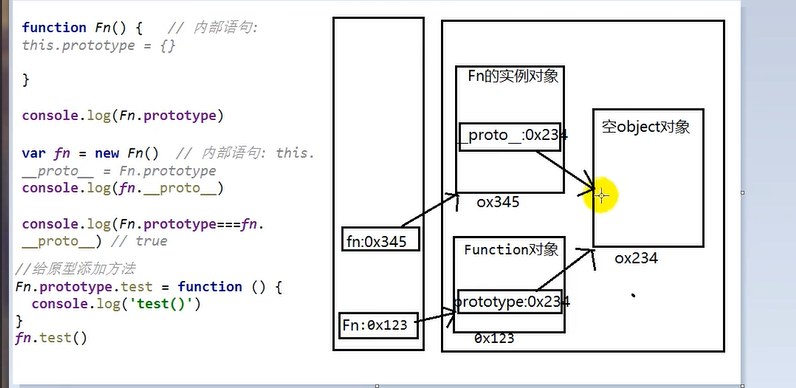
******************了解内存结构图:谁添加的prototype,__proto__
在函数创建后添加显式:this.prototype = {} //创建了空的对象 系统完成的,所以才说每个函数都有一个prototype(地址,引用变量属性)空对象
对象创建后添加隐式:
在var fn = new Fn() 中有一步操作:this__proto__=Fn.prototype
*****************************************画图

程序员可直接操作显式原型,不能操作隐式原型(在es6之前)
实例首先在本地寻找方法,找不到再去调用原型的方法;



