浏览器对象模型BOM————呱呱二号

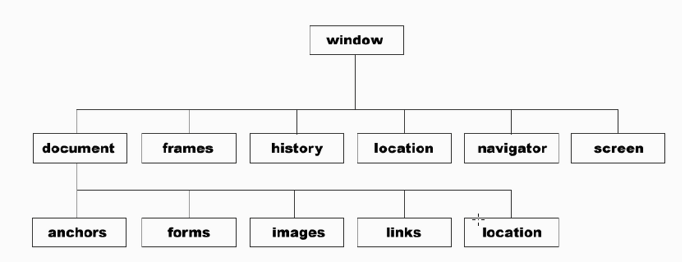
1、window对象的属性和方法
closed 当窗口关闭时为真
defaultStatus 窗口底部状态栏显示的默认消息
document 窗口显示的文档对象
frames 窗口中的框架对象数组
history 保存有窗口最近加载的URL
length 窗口中的框架数
location 当前窗口的URL
name 窗口名
offscreenBuffering 用于绘制窗口内容并在完成后赋值已存在的内容,控制屏幕更新
opener 打开当前窗口的窗口
parent 指向包含宁一个窗口的窗口(有框架使用)
screen 显示屏幕相关信息,如高度,宽度,以像素为单位
self 指示当前窗口
status 描述由用户交互导致的状态栏的临时消息
top 包含特定窗口的最顶层窗口(由窗口使用)
window 指示当前窗口,与self等效
方法:
alert
blur() 将焦点聪窗口移除
clearInterval(interval);清楚之前设置的定时器间隔
clearTimeout(timer); 清楚之前设置的超时
close() 关闭窗口
confirm() 创建一个需要用户确认的对话框
focus() 窗口获取焦点
open(url,name,[option]) 打开一个新窗口并返回window对象
prompt() 创建一个要求用户输入信息的对话框
scroll() 在窗口中滚动到一个像素点的位置
setInterval(expression,milliseconds)
setTimeout()
print() 调出打印对话框
find() 调出查找对话框
栗子:open('http://www.guaguaerhao.com','guaguaerhao','width=100,top=200,toolbar=yes');
screenLeft:火狐不支持
screenTop:火狐不支持
screenX:ie不支持
screenY:ie不支持
//跨浏览器操作
let leftX = typeof window.screenLeft == 'number'?window.screenLeft:window.screenX;
let leftY = typeof window.screenTop == 'number'?window.screenTop:window.screenY;
console.log(leftX);
console.log(leftY);
//跨浏览器获取视窗
let width = window.innerWidth;
let height = window.innerHeight;
ie获取视窗
let width = document.documentElement.clientWidth;
let height = document.documentElement.clientHeight;
2、location
location对象的属性
hash 锚点部分
host 主机名:端口号
hostname 主机名
href 整个url
pathname 路径名
port 端口号
protocol 协议部分
search 查询字符串
location方法
assign() 跳转到指定页面,与href相同
reload() 重载当前url
replace() 用新的url替换当前页面(不产生历史痕迹的跳转)
3、history
history.back() 后退
history.forward() 前进
history.go() 1 前进 -1后退





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!