es6数组的扩展总结————呱呱二号
1、扩展运算符
扩展运算符是三个点(...),好比是rest参数的逆运算,就是将数组的中括号拆掉 [ ]
console.log(...[1,2,3,4]);
2、替代数组的 apply 方法
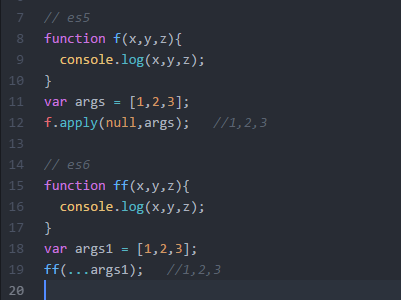
传递数组参数
由于扩展运算符可以展开数组,所以不再需要apply方法,将数组转为函数的参数了。

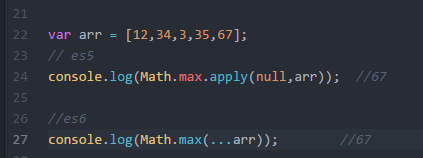
求数组最大值
下面是扩展运算符取代apply方法的一个实际的例子,应用Math.max方法,简化求出一个数组最大元素的写法。

上面代码中,由于 JavaScript 不提供求数组最大元素的函数,所以只能套用Math.max函数,将数组转为一个参数序列,然后求最大值。有了扩展运算符以后,就可以直接用Math.max了。
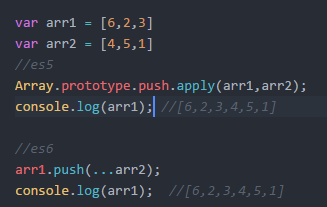
将一个数组的元素追加到宁一个数组后面

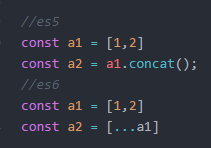
复制数组,而不是复制指针
下面就是修改指针指向
const a1 = [1, 2]; const a2 = a1; a2[0] = 2; a1 // [2, 2]
ES5 只能用变通方法来复制数组。

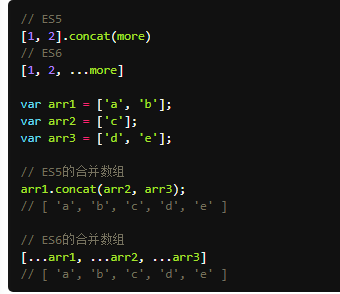
合并数组

字符串:

。。。。



