flex布局个人总结————呱呱二号
一、什么事Flex布局?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任意容器都可以指定flex布局。
.box{
display: flex;
}
注意:行内元素也可以flex布局
.line-box{
display: inline-flex;
}
注意:flex布局之后,子元素 的float,clea和vertical-align属性失效。
二、概念
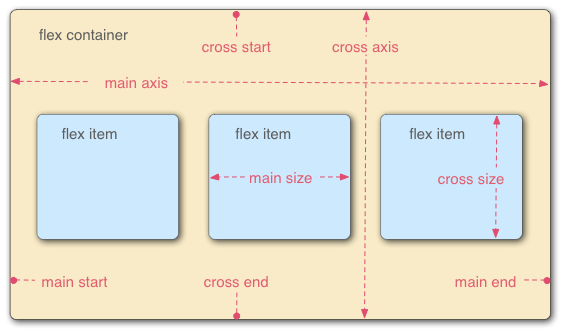
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器属性
flex-direction :决定主轴的方向 row | row-reverse | column | column-reverse 默认:row
flex-wrap :决定项目是否换行 nowrap | wrap | wrap-reverse 默认 nowrap
flex-flow :简写模式 <flex-direction> | <flex-wrap>
justify-content :决定项目在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around
align-items :决定项目在交叉轴对齐方式 flex-start | flex-end | center | stretch | baseline
align-content :定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
flex-start | flex-end | center | space-between | space-around | stretch
四、项目的属性
以下6个属性设置在项目
order :定义项目的排列顺序,值越小越靠前,默认 0 (靠前的意思,与flex-direction是否reverse有关)
flex-grow :定义项目放大比例,默认 0 (不放大),
flex-shrink :定义项目缩小比例,默认为 1 负值无效
flex-basis :属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex :简写模式, <flex-grow> | <flex-shrink> | <flex-basis>
align-self :属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性(交叉轴对齐方式)
参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html



