html 5 canvas画布整理
1. 创建canvas画布
<canvas id="myCanvas" width="800" height="800" ></canvas>
注意:(1)width、height,这两个属性定义了canvas元素宽和高,从而相应的定义了2D渲染上下文的尺寸。
(2)2D渲染上下文的尺寸默认值:宽300像素、高150像素。
2. 坐标
左上角为原点(0,0)
右移:x坐标增加
下移:y坐标增加
3. 2D渲染上下文(真正绘制图形的地方)
<script type="text/javascript"> var canvas = document.getElementById('myCanvas'); // 获取canvas的ID var context =canvas.getContext("2d");</script>第二部分:矩形
1.绘制矩形
方法:context.fillRect(x,y,width,height);
2.绘制描边矩形
方法:strokeRect(x,y,width,height)
实例:
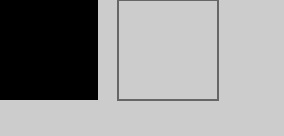
<script> function draw1(id){ var canvas = document.getElementById(id); var context =canvas.getContext("2d"); context.fillRect(0,0,100,100); // 绘制一个矩形,默认颜色为黑色 context.strokeRect(120, 0, 100, 100); // 绘制描边矩形 }draw1('myCanvas');</script>
第三部分:线条
线条(路径)绘制步骤:
1)beginPath() 准备
2)moveTo() 绘制路径的原点坐标(x,y)
3) lineTo() 设置线条的终点坐标(x,y)
4) closePath() 完成路径的绘制
5)stroke() 绘制轮廓,显示路径
实例:
<script> function draw1(id){ var canvas = document.getElementById(id); var context =canvas.getContext("2d"); context.beginPath(); context.moveTo(40,40); context.lineTo(140,40); context.closePath(); context.stroke(); }draw1('myCanvas');</script> 
第四部分:圆形
canvas 通过绘制圆弧并将其首尾相连,达到绘制圆形的目的。
创建圆弧的方法:context.arc(x, y, radius, starAngle,endAngle, anticlockwise)
对应参数:
1)圆弧原点的(x,y)坐标值,也就是例子中的圆心
2)圆弧半径
3)开始角度
4)结束角度
5)布尔值(顺时针false,逆时针true)
注意: canvas中的圆是以弧度而不是角度为单位的。
360度(一个完整的圆)是2π(PI的2倍)弧度
实例:
<script type="text/javascript"> function draw1(id){ var canvas = document.getElementById(id); var context =canvas.getContext("2d"); context.beginPath(); context.arc(230,90,50,0,Math.PI*2,false); // 绘制圆形 context.closePath(); context.fill(); // 填充路径 }draw1('myCanvas');</script> 
第五部分:样式
1. fillStyle :给矩形填充颜色
2. strokeStyle:给描边和线条添加颜色
3. lineWidth:修改线宽(线宽默认为1),这个属性也会影响图形
通过设置2D渲染上下文的fillStyle属性,就能够修改形状和路径的填充颜色,如下,绘制一个红色的正方形
<script type="text/javascript"> function draw1(id){ var canvas = document.getElementById(id); var context =canvas.getContext("2d"); context.fillStyle = "red"; // 给图形填充红色 context.fillRect(0,0,50,50); // 一个红色的正方形 context.fillRect(70,70,80,80); // 又一个红色正方形 context.fillStyle = "blue"; // 给图形填充蓝色 context.fillRect(70,70,80,80); // 一个蓝色正方形 context.strokeStyle = "yellow"; // 给图形填充黄色描边 context.strokeRect(170,170,100,100); // 一个黄色描边的正方形 context.strokeStyle = "blue"; // 绘制蓝色线条 context.beginPath(); // 绘制线条开始 context.moveTo(290,290); context.lineTo(350,350); context.closePath(); context.stroke(); // 绘制线条结束 context.lineWidth = 5; // 加粗线条 context.strokeStyle = "blue"; // 绘制蓝色线条 context.beginPath(); context.moveTo(320,340); context.lineTo(370,390); context.closePath(); context.stroke(); // 加粗的线条绘制完成 context.strokeRect(380,380,50,50) // 受影响的图形,描边已加粗 }draw1('myCanvas');</script> 
第六部分:绘制文本
canvas绘制文本:
(1) canvas中的文本以图片形式绘制,不可用普通文字一样用鼠标指针选取
(2) 文字绘制后不可编辑,除非先擦除文字,重新绘制
注:通常是使用html来处理文本,使用canvas来处理像素和图形
1.绘制文本:fillText
参数:
准备绘制的文本,文本原点(左下角)的(x,y)坐标值
默认:10px sans-serif
2.修改文字属性:font
3.描边文本:strokeText
<script type="text/javascript"> function draw1(id){ var canvas = document.getElementById(id); var context =canvas.getContext("2d"); var text = "hello world!"; context.font="30px serif" // 把文本大小设置为30px context.fillText(text,40,40); // 绘制文本 context.strokeText(text,40,80); // 描边文笔塔你 }draw1('myCanvas');</script>



