lvgl squareline 界面功能解释
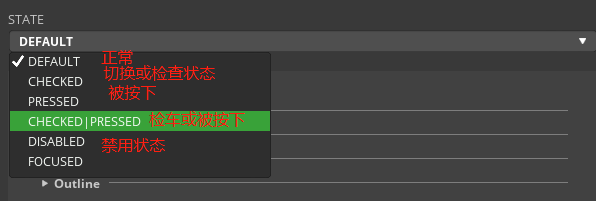
1、状态

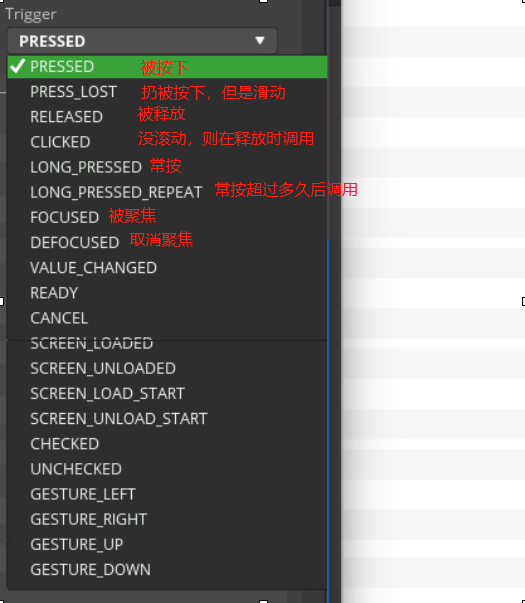
2、事件

3、动画

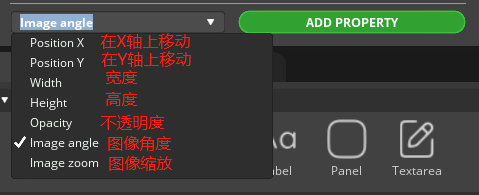
添加属性
属性是动画的属性。但是,并非每个属性都可以在所有小部件中使用。
- Position X - 在 X 轴上移动。
- 位置 Y - 在 Y 轴上移动。
- 宽度- 设置小部件的宽度。
- 高度- 设置小部件的高度。
- 不透明度- 设置小部件的不透明度。这将更改小部件的父级不透明度。在这种情况下,子不透明度也会发生变化。
- 图像角度- 将图像小部件旋转任意角度。
- 图像缩放- 放大或缩小图像小部件。
属性参数
每个动画都有四个参数:开始和结束值、运动时间和延迟。在这里,您还可以设置动画的特性。
每个动画都有四个参数:开始和结束值、运动时间和延迟。在这里,您还可以设置动画的特性。
- 起始值 - 动画的起始值。
- 结束值 - 动画的结束值。
- 相对复选框- 如果选中“开始”和“结束”值,将相对于当前值进行解释
- Delay - 动画的延迟时间(毫秒)。
- Time - 动画的运动时间(毫秒)。
- 即时复选框- 如果未选中,则仅在“延迟”之后应用开始值。
- 播放延迟- 播放动画前的延迟(毫秒)。
- 播放时间- 动画播放的时间(0 表示禁用播放)。
- 循环延迟- 重新启动动画之前的延迟(毫秒)。
- 循环计数- 重复动画此次数。
- 无限复选框- 无限重复动画。
- 动画类型 - 在属性中,您可以从 5 种动画特征中进行选择。
4、动作
调用函数 Call function
使用调用函数操作,您可以添加事件可以引用的函数名称。此函数将在导出过程中创建到ui__events.c或ui_events.py文件中。
换屏 Change Screen
您可以使用此操作在屏幕之间切换。
- Screen to - 您想要更改为的屏幕
- 淡入淡出模式- 换屏时的动画
- Speed - 换屏的速度
- Delay - 换屏的延迟
增量弧 Increment Arc
您可以修改 Arc Widget 的值。
- 目标- 目标弧小部件。
- 价值- 增加/减少的价值
增量栏 Increment Bar
您可以修改 Bar Widget 的值。
- 目标- 目标栏小部件
- 价值- 增加/减少的价值
- Animate - 值变化的动画时间
增量滑块 Increment Slider
您可以修改 Slider Widget 的值。
- 目标- 目标滑块小部件。
- 价值- 增加/减少的价值。
- Animate - 值变化的动画时间
修改标志 Modify Flag
您可以修改小部件的标志状态。
- 对象- 目标对象
- Flags - 要更改的已定义标志
- 动作- 要使用的动作
- 添加- 添加标志
- 删除- 删除标志
- 切换- 使用另一个州的标志
播放动画 Play Animation
您可以播放在动画面板中创建的动画。
- 动画- 选定的动画
- Target - 您想在其上使用动画的目标小部件
- Delay - 动画的延迟时间
设置不透明度 Set Opacity
所选小部件的不透明度。
- 目标- 目标小部件。
- 值- 不透明度的值。
设置标志 Set Flag
设置小部件标志状态的值。
- 对象- 目标对象。
- Flag - 要使用的标志。
- 值- 标志状态的值。
设置属性 Set Property
更改小部件的属性值。
- 目标- 目标对象。
- 属性- 要更改的参数。
- 价值- 财产的价值。
从弧 Set text value from arc
使用此操作在标签小部件上显示弧小部件值。
- Target - 要在其上显示值的标签小部件
- Source - 要显示的 Arc 小部件值
- 前缀- 标签小部件上的值之前的文本
- 后缀- 标签小部件上的值之后的文本
从滑块 Set text value from slider
使用此操作在标签小部件上显示滑块小部件值。
- Target - 要在其上显示值的标签小部件
- Source - 要显示的 Slider 小部件值
- 前缀- 标签小部件上的值之前的文本
- 后缀- 标签小部件上的值之后的文本
勾选时设置文本值 Set text value when checked
根据目标对象的选中或未选中状态更改标签控件的文本。
- Target - 要在其上显示文本的标签小部件
- Source - 目标小部件的状态
- On text - 处于选中状态的文本
- Of text - 处于未选中状态的文本



