d3实现折线图
如果觉得作者写的对你有用,可以打赏作者哦!owo 多少不限,支持而已。
实现折线图不得不说的是d3的线段生成器:
假设data=[1,2,5,7,5,8,2,6]
var line = d3.svg.line(data)/*定义了一个叫line的线段生成器,line()是一个函数,会访问
传入参数的每一项的内容,data代表数据*/ .x(function(d,i){return i})/*x和y都是参数,规定了路径的x坐标和y坐标,
.x()和.y()规定了访问数据的方式,内置的无名函数是帮助访问数据而定义的*/ .y(function(d){return d}) .interpolate();//插值函数:用于优化折线形状,给折线生成更优路径

变量d,i在无名函数中是可用变量。
第一个参数d表示这个元素的数据绑定,它的值就是与当前元素关联的数据的值,第二个参数i指当前元素在
整个选集中的索引值。 i是从0开始的,每次迭代依次增加1。
这两个变量是由D3.js提供的,除此之外还有一个隐含的参数this,this指向当前DOM元素的引用。
详细内容参考d3的API:https://d3js.org/
也可以就看做是一种计算关系:将某一区域的值映射到另一区域,其大小关系不变。
来,我们定义一个线性比例尺:
var linear = d3.scale.linear()
.domain([范围])//需要指定范围大小
.range([范围]);
我盟定义的范围是根据画布大小和我实际要求定义的,不是随意的。
理解:比例尺,很像数学中的函数。
例如,对于一个一元二次函数,有 x 和 y 两个未知数,当 x 的值确定时,y 的值也就确定了。数学中x 的范围被称为定义域,y 的范围被称为值域。
D3 中的比例尺,也有定义域和值域,分别被称为 domain 和 range。开发者需要指定 domain 和 range 的范围,如此即可得到一个计算关系。
知道有比例尺这个好东西之后我们一定会想,有几种比例尺呢,应用场景分别是哪些呢?
好吧,这就满足你。比例尺大致分为两类:数值比例尺和序数比例尺。
如果想要知道应用场景和使用方法,动起手来画一个坐标轴就啥都明白了哈。
<!DOCTYPE html> <!--混合嵌入式代码的集合--> <html> <head> <meta charset="utf-8"> <title>画布制作</title> <style> #container{ background: #ddd; width: 500px; height: 250px; } path{ fill: none; stroke: black; stroke-width: 2; } </style> </head> <body> <div id="container"> </div> <script src="https://cdn.bootcss.com/d3/3.5.15/d3.js"></script><!--d3在线引用文档--> <script> var width = 500, height = 250, margin={left:50,top:30,right:20,bottom:20}, g_w = width-margin.left-margin.right, g_h = height-margin.top-margin.bottom; var data=[1,5,2,8,9,2,4,6]; var svg=d3.select("#container")/*使用select选择了div(container)元素*/ .append("svg")//在container元素中使用append函数添加了一个svg画布 .attr("width",width)//attr是attribute的缩写,so,可以使用attr给svg添加属性 .attr("height",height);/*在svg中我把宽高分别设置为了450、200px; 特意与div(container)元素加以区分,以理解D3图表在html中的结构*/ var g=d3.select("svg")//此时选中的svg是上面定义的svg及其复加的内容 .append("g")//添加g元素 .attr("transform","translate("+margin.left+","+margin.top+")");//设置偏移量 var xscale=d3.scale.linear()//定义了一个类型为(linear)的比例尺 .domain([0,data.length-1])//定义域,数据的域 .range([0,g_w]);//映射域:画布区域 var yscale=d3.scale.linear() .domain([0,d3.max(data)]) .range([0,g_h]); var line = d3.svg.line()//线段生成器 .x(function(d,i){return xscale(i)})//设置路径的x值,xscale是个映射函数,使我们画的图更饱满 .y(function(d,i){return yscale(d)})//设置路径的y值 .interpolate("cardinal");//设置拟合方式 d3.select("g") .append("path" )//path是g中的元素,含有属性d。path其实就是曲线。 .attr("d",line(data)); </script> </body> </html>
看到I这儿,有没有同学对最后一段代码不太明白呢,那我们再来说说“path”:

这段代码表明了我们向g元素中添加了一个path元素,然后使用attr给d属性值添加数值(添加数值这件事,我们使用line(data)这个函数来实现)

![]()
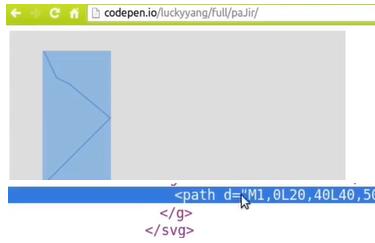
d代表了path data;这行代码的作用就是生成![]() 这段字符串,用于画出曲线。
这段字符串,用于画出曲线。

当我们在开发者工具上选择了path元素时,浏览器告诉我们,在图象上path的表现形式是如上图所示的。
到这里我们的主体图形就画出来了,作为一个折线图我们是不是还差一些东西呢?
没错啦,我们还差一个坐标轴呢;不过说坐标轴之前我们得要先说说其他的。
我们来了解一下d3.select和d3.selectAll:
刚才的代码中我们曾多次用到d3.seclet,你注意到没有呢。
1.var svg=d3.select("#container")
2.var g=d3.select("svg")
3.d3.select("g")
.append("path" )
.attr("d",line(data));
简单来说select是选择第一个元素,selectAll是选择相同类型的所有元素,所以我们在使用select的时候,如果有相同元素,我们的排序就很重要了。如果你不想那么麻烦,那么给你的元素加一个名字也是个好方法,比如:
d3.select("svg").append("g")
var g=d3.select("svg").append("g")
我们定义了两个“g”元素,一个命名为g一个没有命名,如果我们直接这样写
d3.select("g")
.append("path" )
.attr("d",line(data));
你猜我们会选中那个g;
真聪明!我们说过select会选择两个相同的元素的第一个,所以我们选择的是d3.select("svg").append("g")
如果我们想选择第二个g该怎么办呢?
好吧,你可以这样:g
.append("path" )
.attr("d",line(data));
如果我是用的selectAll呢,会出现什么现象呢,
d3.selectAll("g")
.append("path" )
.attr("d",line(data));
好吧,恭喜你你选中了两个g,哈哈哈。
不过如果你想正真的理解,我还是希望你亲自敲一下代码理解一下。
select All 说好的坐标轴呢0w0,哈哈哈,太累了,下篇博客再写吧,哈哈哈
如果觉得作者写的对你有用,想要夸奖作者的话,可以扫描下方二维码打赏作者哦。
博客著作权归作者所有,未经作者同意不得擅自转载商用,希知。




