【Jenkins】Jenkins之插件Publish HTML reports的使用
前提:
下载插件HTML Publisher plugin
一、安装
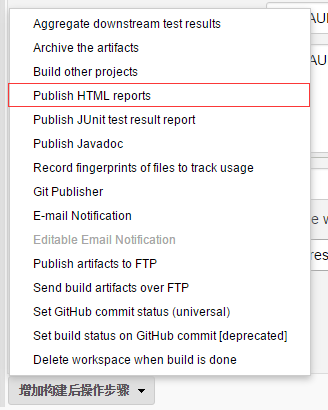
安装好HTML Publisher plugin之后,会在新建或者编辑项目时,在【增加构建后操作步骤】出现【Publish HTML reports】的选项。如下:

二、配置
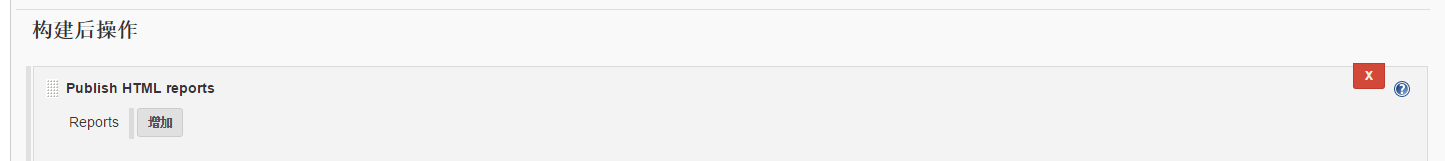
点击上面构建步骤后,在这里会出现配置项目:

点击【增加】进行配置,在配置之后,先看下每一项的说明,以下来自google翻译:

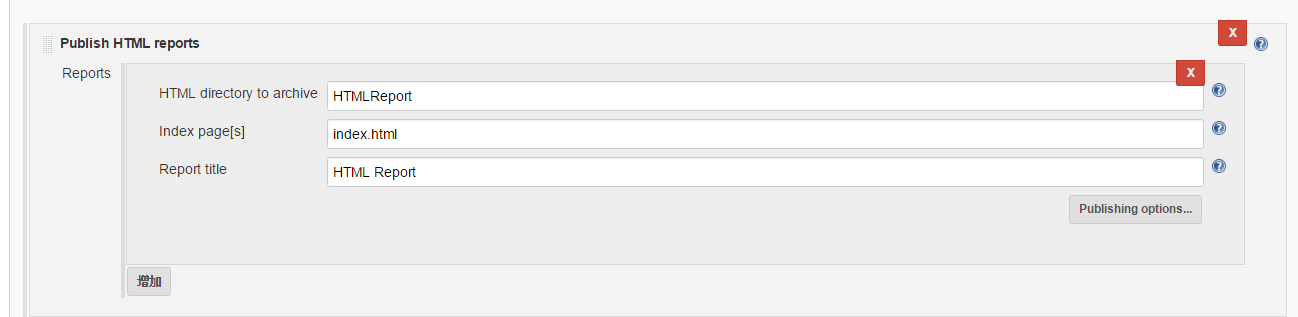
按照上面的说明,我的配置如下:

我只配置了HTML directory to archive的项,上面说了,这个路径是相对于工作空间的,所以我只填写了相对路径。而其余的选项按需要配置,我保持了默认。
提示:我上面填写之后,最终的输出目录为%workspace%/HTMLReport/index.html
注意:这里的路径都不能使用环境变量。
注意2:这个插件不会自动按照上面的路径创建文件夹和文件,所以,一定要确保上面路径上的文件夹和文件已经在工作空间创建好,不然会出现报错。也就是说,这个插件是不创建任何html内容的。

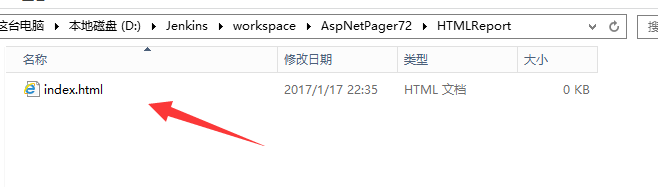
这个是我新建的,为了演示效果。
注意3:这个插进不创建任何HTML报告,所以当你看到你的html内容时,会出现空白页。如果想要出现html的报告,可以配合一些xUnit plugin这样插件来生成html报告,然后再上面的路径中指向生成的html文件。参考:https://issues.jenkins-ci.org/browse/JENKINS-7242
三、测试效果
上面配置好之后,进行保存,并点击【立即构建】进行测试。
完成后,在项目左上角有个HTML Report的按钮,点进去即可。

作者:gtea
博客地址:https://www.cnblogs.com/gtea




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!