【Vue】ElementUI中el-tabs事件绑定的具体使用_vue.js
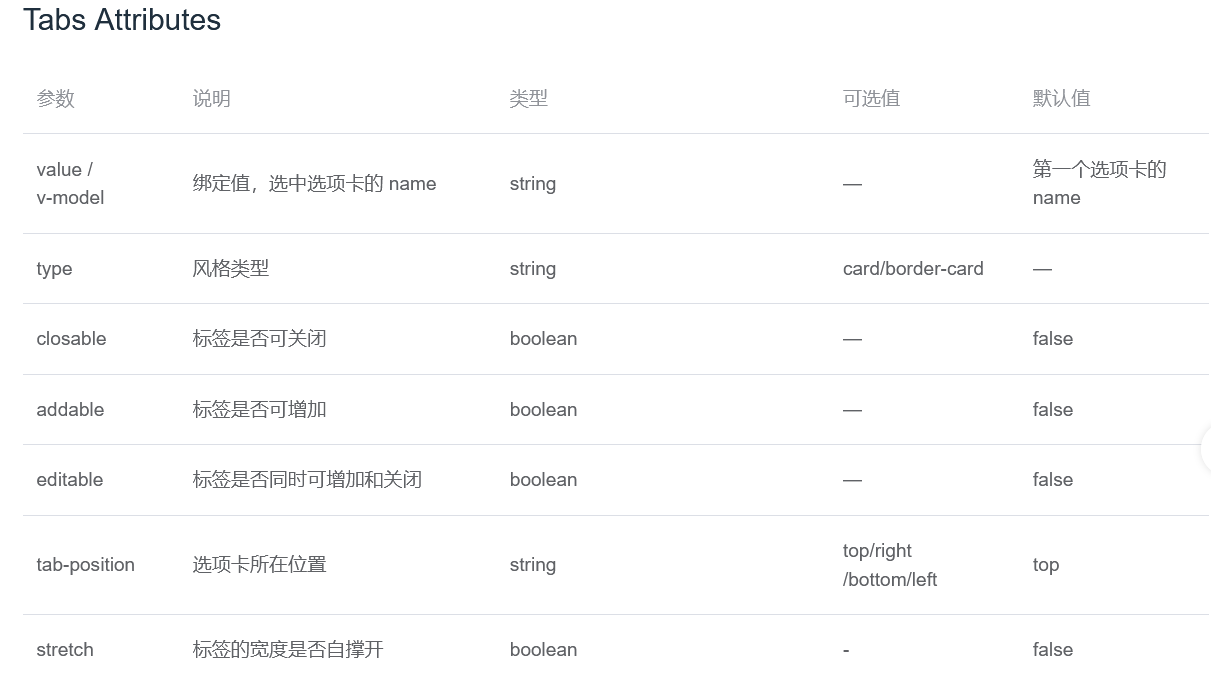
tabs组件的属性
tabs的属性


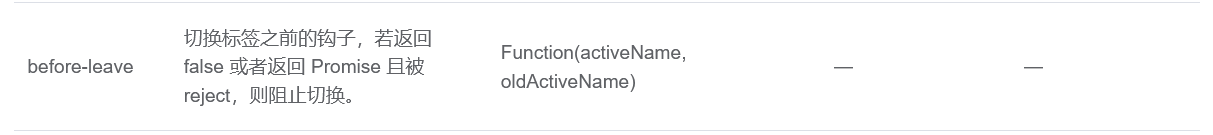
tabs的事件

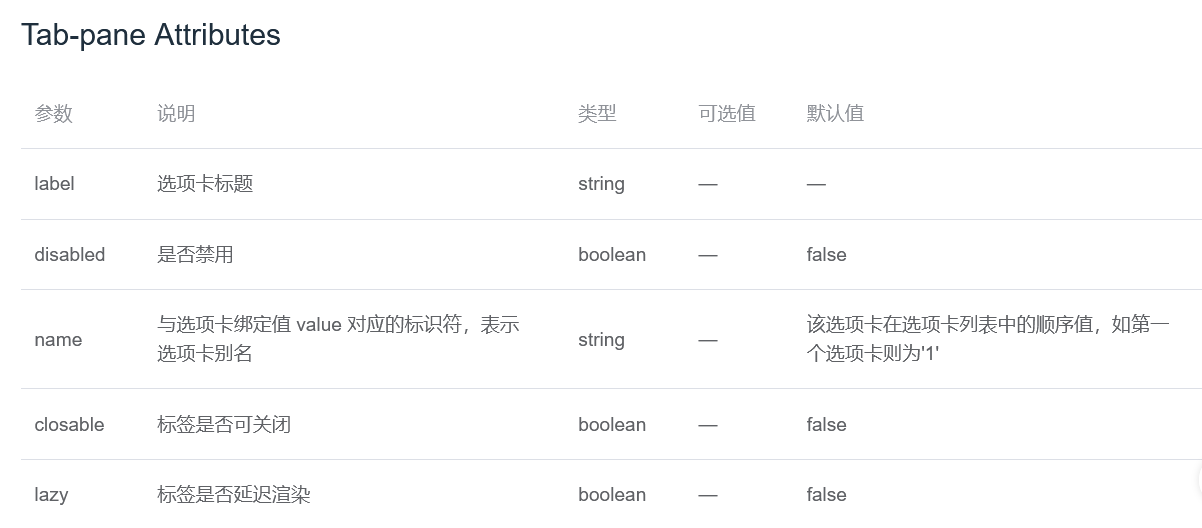
tab-pane的属性

标签代码
1 2 3 4 5 | <el-tabs v-model="activeName"> <el-tab-pane name="0" label="标签1"></el-tab-pane> <el-tab-pane name="1" label="标签1"></el-tab-pane> <el-tab-pane name="2" label="标签1"></el-tab-pane></el-tabs> |
data初始化‘activeName’的值
1 2 3 4 5 | data() { return { activeName: '0', }} |
用watch监听‘activeName’的变化,从而响应不同的事件
1 2 3 4 5 6 7 | watch : { 'activeName':function(val) { //监听切换状态-计划单 let urlStr = '/index/test?tabid=' + val; this.$router.push(urlStr); // 注释,根据val的不同,跳转到不同 },} |
在create获取URL参数
1 2 3 4 5 6 7 8 9 | created() { if(this.$route.query.tabid) { this.activeName = this.$route.query.tabid; }else{ this.activeName = 0; }}, |
补充: 可直接运用tab-click绑定事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <template> <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> </el-tabs></template><script> export default { data() { return { activeName: 'second' }; }, methods: { handleClick(tab, event) { console.log(tab, event); if(tab.name == 'second'){ // 触发‘配置管理'事件 this.second(); }else{ // 触发‘用户管理'事件 this.first(); } }, /** * 触发‘用户管理'事件 */ first(){ console.log('我是用户管理'); }, /** * 触发‘配置管理'事件 */ second(){ console.log('我是配置管理'); } } };</script> |
原文链接:https://local.blog.csdn.net/article/details/80112138
作者:gtea
博客地址:https://www.cnblogs.com/gtea




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具