【StarUML】时序图
-
【StarUML】时序图
时序图是可视化地展示对象与对象之间的联系的图,与其他的图相比,它跟侧重于表现为了完成一个用例,对象之间是怎么协同工作的。
之前学习的组件图、用例图都能表现对象之间的联系,侧重的是“有哪些联系”,这是属于水平维度的展示,而时序图,它更像一个是从纵向维度用一个个的用例,将各个对象串起来,从而展现出它们之间的联系,在软件开发中,有了时序图,基本上就可以指导软件开发了。
1、基本元素
a、角色(actor)
角色不一定是人,也可以是组织、模块或者其他的系统以及子系统,用下图表示。
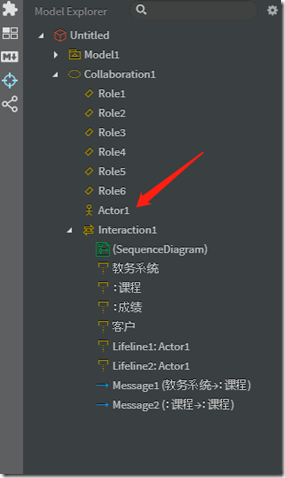
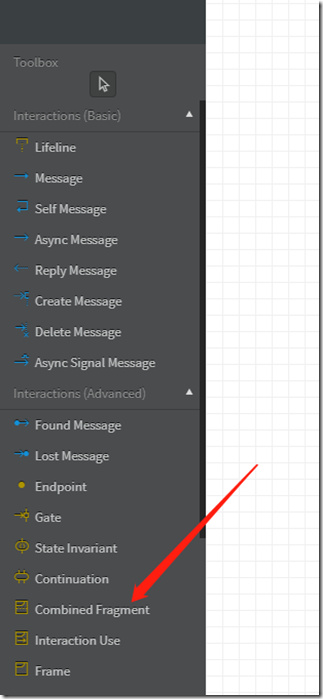
创建时序图的时候,在staruml里的工具栏里是找不到这个图的,需要在创建的module右键,选择 add,选择 actor
然后将左键长按actor1拖动到绘画面板里,就可以添加了,不要使用用例图里的小人,否则无法画出生命线。
b、对象
(1)对象的命名
对象名称,包含两部分:对象名+类名,中间用”:”隔离开来,有三种命名方式;
第一种:对象名+类名,比如说 猫头鹰:鸟;
第二种:类名,如果在项目中,无需区别具体的对象,可以省略掉对象名,但冒号不能省略,以表示这是一个类名,比如说:鸟;
第三种:对象名,如果项目中无需区别具体的类,可以直接写对项目名,比如说 猫头鹰。
(2)命名方式的选择
命名只要遵循命名规则,选择最能让时序图逻辑清晰地命名方式。
(3)对象的排序
遵循两个约束:交互频繁的尽量在一起(减少跨对象连接线的数量),用例发起者要放在最左端(遵循普通人的思维,从左往右)。
c、生命线
从对象上向下延伸的虚线,表示对象存在的时间
d、控制焦点
代表对象活跃的时间区间,所谓活跃,就是该对象在执行内置逻辑,运行代码,类似于在代码里表示{},是用一个小矩形表示。
控制焦点可重叠,两个控制焦点重叠,就相当于{{}}
e、消息
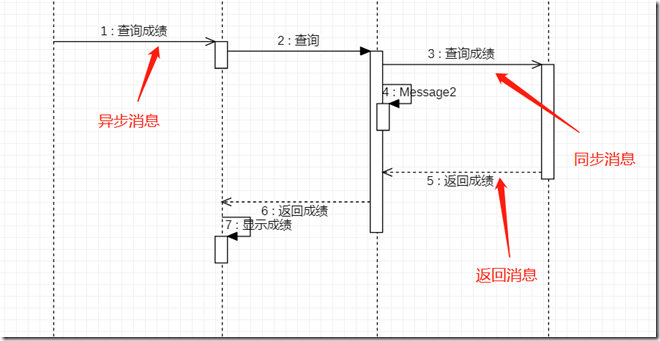
消息分为发送消息和返回消息,发送消息又根据发送形式不同,分为同步消息和异步消息
发送消息类似于代码中的调用关系,A对象调用B对象,就相当于A对象向B对象发送了调用消息,需要B执行相关逻辑,箭头指向消息接收方,也就是B
同步消息代表着调用之后,要一直等待,等待消息处理并返回;异步消息则可以马上回来,去做别的事情,所以如果是同步消息,并且需要画返回消息,则控制焦点就需要拉长,直到返回消息回来,而异步消息就没有这个限制
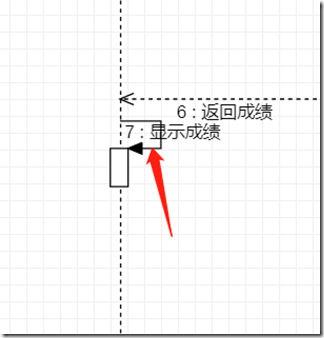
返回消息就是发生调用之后返回的结果,有返回消息,之前必须要有发送消息。
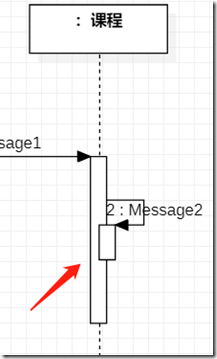
f、自关联消息
对象内方法调用
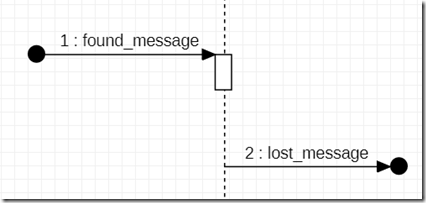
g、迷路消息和拾取消息
迷路消息,意思是消息发出去了,没有被处理或者接受者不在这个系统里,没有被处理的情况,不存在于函数调用中,存在于消息队列中,当消息队列中的消息出列被处理的时候,发现不存在处理者;
拾取消息,意思是来自其他系统的消息。
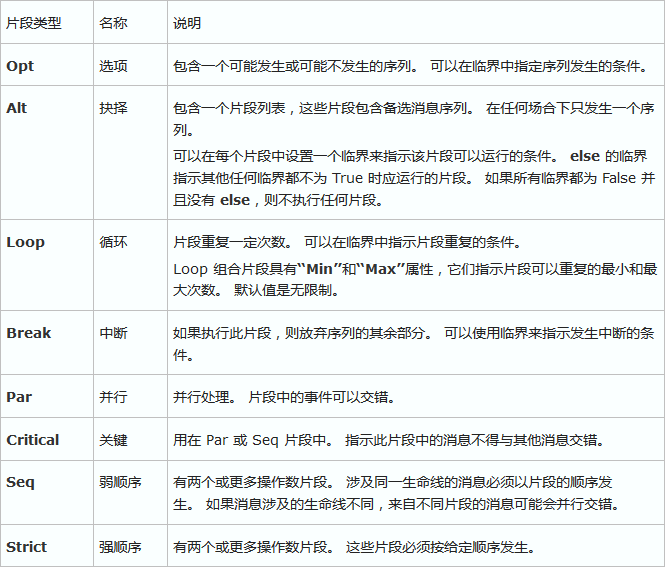
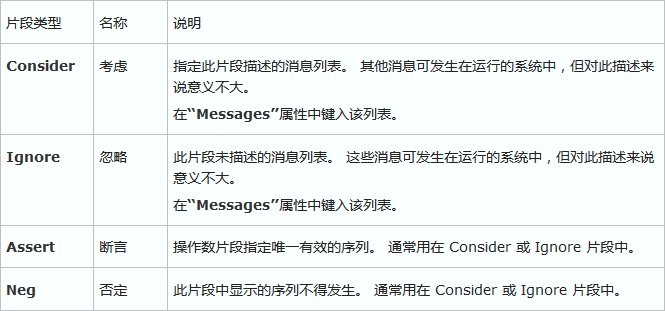
2、高级元素
高级元素是在时序图中加入逻辑控制,指示交互执行的条件和方式,总共有13种


着重描述常用的四种
a、抉择(alt)
抉择就相当于if else,两条路只能走一条
在staruml中,所有的高级元素(也称组合片段)都是通过这个来画的,通过设置它的属性来决定画哪种高级元素
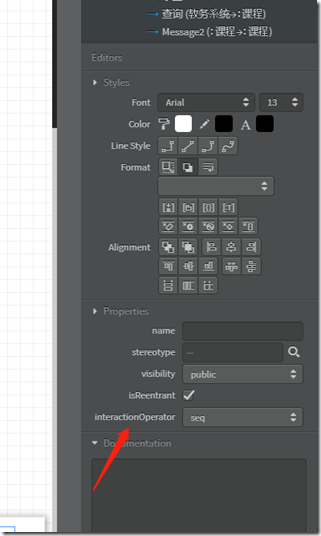
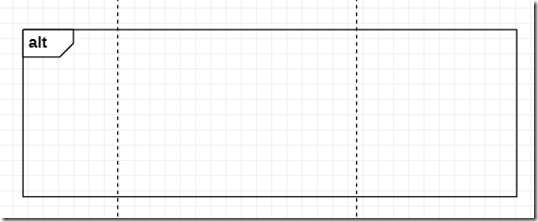
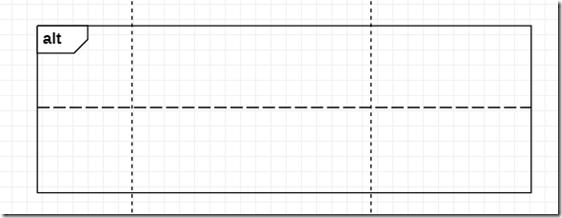
改变交互操作属性为 alt,此时在图标中显示地就是alt
注意:此处的name已经被我删除掉,所有这里没有显示name,在使用的时候,name可以有也可以没有
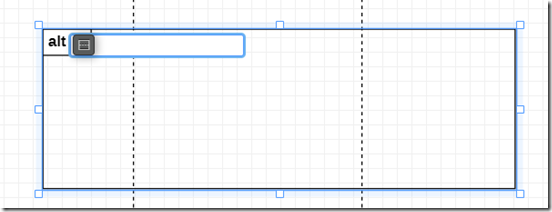
双击seq,会出现一个黑色小框,点击它
中间会出现一条黑色的线
在上面的框框任意处双击,会出现一个文本框,在文本框里填写条件
这代表的意思就是 当 a>0的时候,执行第9条命令,否则执行第10条命令
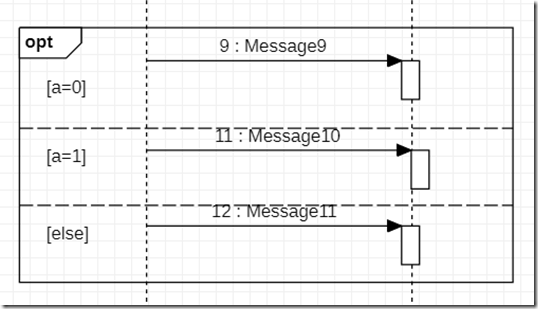
b、选项 (opt)
包含一个可能发生或可能不发生的序列。 可以在临界中指定序列发生的条件,对应于 switch
画法与alt画法类似,只是 交互操作属性 设置成opt。
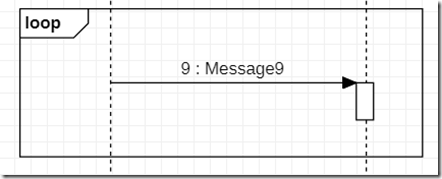
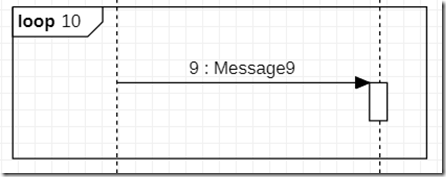
c、循环(loop)
相当于 for,while,foreach
无限循环
循环10次
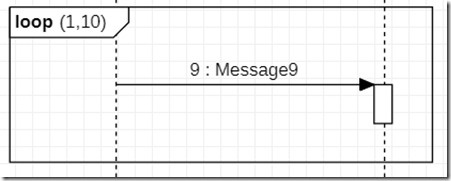
从1循环到10
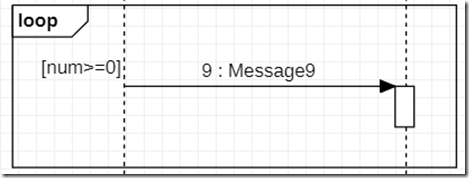
一直循环,直到当num<0的时候退出
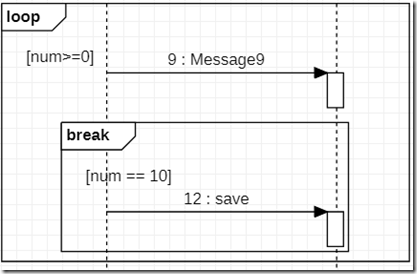
d、退出循环(break)
当满足条件的时候退出循环(案例图的意思是 当num等于10的时候执行save命令,并退出循环)
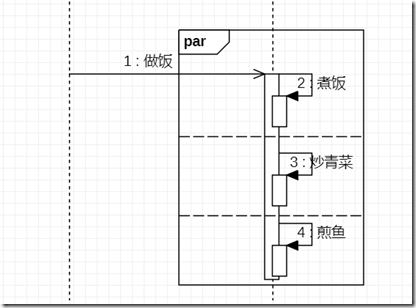
e、 并行执行(par)
代表同时进行,与编码中的并行概念一致。
3、画图思想
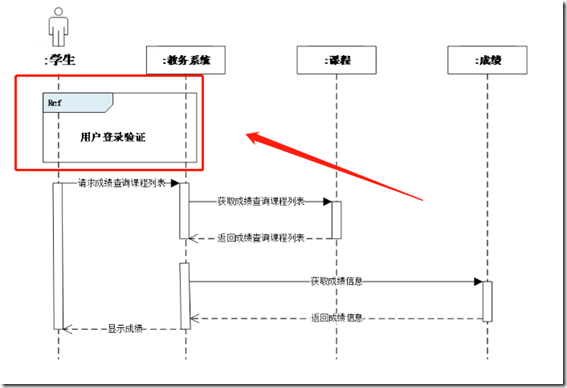
第一,划清界限,图不能呈现太多的重点,所以有些上游的流程和下游的流程,不要画进去,否则会导致整个图失去重点,如果确实需要表达一种语境,可以添加ref的高级元素(可以理解为子系统)。
这是成绩查询系统,查询啊前肯定是要登录的,但是这张图的重点是查询逻辑,登录的逻辑可以用这个高级元素替代即可。
第二,理清角色和对象,对象一定是名词,不能是动词。
注意:StarUML 删除的时候一定要用 Ctrl+delete,直接delete是删不掉的,只是不可见,它还是会占用位置!
本文学习文章:http://www.woshipm.com/ucd/607593.html
https://www.jianshu.com/p/e8a53300aa79
https://sparxsystems.cn/resources/uml2_tutorial/uml2_sequencediagram.html
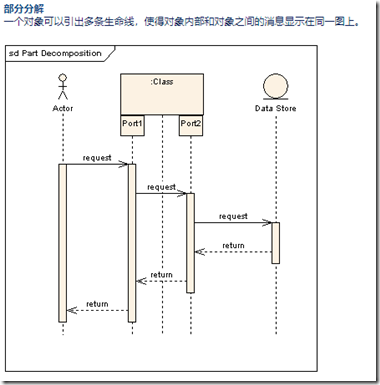
疑问:一个对象引出多个生命线,这个还不知道怎么画
类似于此(来自 https://sparxsystems.cn/resources/uml2_tutorial/uml2_sequencediagram.html)
-


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具