【Postman学习】Postman 入门3 - Newman
Postman 入门3 - Newman
Newman
Newman 安装
嗯,它需要安装,因为它不是音乐播放器!Newman是为Postman而生,专门用来运行Postman编写好的脚本。Newman安装步骤:
1. 需要安装Node.js,并且Node.js版本需要>=V6
各系统安装Node.js可参照这个链接:https://www.runoob.com/nodejs/nodejs-install-setup.html
2.打开控制台,运行:
$ npm install -g newman // 安装newman $ npm install -g newman-reporter-html //为了能生成html的测试报告,安装html report报告模块
3.可用如下命令校验是否安装成功:

Newman 执行脚本
Newman在3版本后做了比较大的改动,但是运行命令越来越简单,这里以v4.5版本为例:
newman run <collection-file-source> [options]
run :
后面跟上要执行的json文件或者URL(json 和 URL 都由postman导出生成),再后面跟一些参数,例如环境变量,测试报告,接口请求超时时间等等。
1.导出json格式文件
说到导出json文件大家应该常用,直接运行export就能导出json格式的文件到本地
2.下面讲讲如何导出URL格式的文件
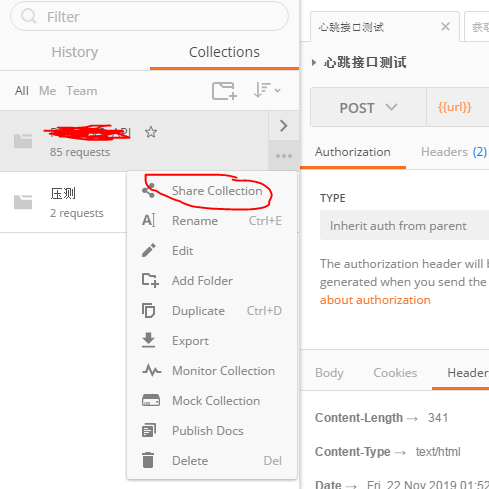
点击集合三个点然后再点击Share Collection

在弹框中选择Collecttion Link便生成了URL,点击Copy To Clipboard复制链接到粘贴板

options:

newman下主要有两个操作一个-v和-h:
-v实际上是--version的缩写,用来查看newman的版本信息
-h实际上是--help的缩写,用来查看newman使用帮助信息
newman run有很多个options:
在dos下使用以下命令查看run下的操作
newman run --help
下面来讲讲比较常用的option:

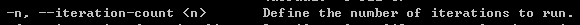
-n:主要用来定义迭代次数,在运行集合或请求时需要循环的次数可使用-n number来定义

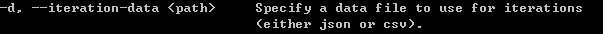
-d:在使用数据驱动方式时,定义提供的参数化文件(本地json或csv格式),数据文件运行多次迭代时,每次迭代使用其中一组变量

-e和-g:都是用来定义集合或者请求url的变量的,也是需要导出到本地,以文件的形式指定

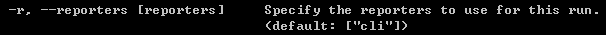
-r:用来定义输出报告的格式,一般默认的是cli,也就是客户端运行界面显示的格式,这里还执行另外三种格式html、json、junit(也就是xml格式),如果想一次输出多个格式的报告可以使用下面的命令
-r cli,html,json,junit

-k:有些网站是采用的https协议,在http协议上增加了ssl协议安全加密,使用-k就能够轻松的跳过登录后弹出证书验证的情况

--export:定义输出格式,后面的参数是输出路径,下面具体举几个例子:
1 在实际应用中的格式: 2 --reporter-[format]-export <path> 3 4 --reporter-junit-export C:\Desktop//使用xml格式输出报告到桌面 5 6 --reporter-html-export C:\Desktop//使用html格式输出报告到桌面 7 8 --reporter-json-export C:\Desktop//使用json格式输出报告到桌面
下面举几个完整性的例子做参考:
例子1,通过newman 运行postman导出的test1.json文件,忽略ssl验证,迭代4次,并生成多种测试报告(json,junit的xml,html):
newman run C:\postman\test1.json -r cli,junit,html,json --reporter-json-export C:\postman\json_result.json --reporter-junit-export C:\postman\xml_result.xml --reporter-html-export C:\postman\html_result.html -k -n 4
例子2,运行https://www.getpostman.com/collections/10d6f9f4b681917bf258(postman生成的 )中的所有api,并使用env.json作为环境变量和globals.json作为全局变量,并使用外部user.json作为外部数据,最后设置了接口请求超时时间为5S 。
newman run https://www.getpostman.com/collections/10d6f9f4b681917bf258 -e C:\postman\env.json -d C:\postman\user.json -g C:\postman\globals.json --timeout-request 5000 --reporters cli,html --reporter-html-export C:\postman\htmlOut.html
结合Jenkins持续集成
平时做接口自动化,避免不了最后通过Jenkins做构建。既然Newman提供了控制台命令执行方式,那么像通过Jenkins来构建也就容易多了。
步骤一:在Jenkins 机器上安装Node.js、Newman
步骤二:搭建Jenkins环境,并新建个自由风格的Job
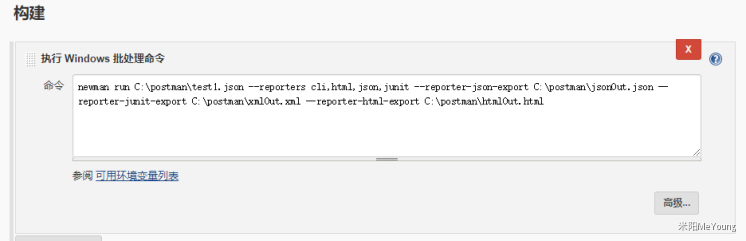
步骤三:构建选择Execute Windows batch command,并输入newman 运行命令

步骤四:因为上面命令中构建会生成junit的xml报告,所以可以在构建后用Publish JUnit test result report 插件来生成测试报告。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!