最近在研究超图,为下一步应用中使用提前做好准备,围绕着需求开始摸索如何让两张地图合并到一起,一张为地图,一张为中文标注。以下是我的研究成果,有什么不对的欢迎指出。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>SuperMap iClient for JavaScript:TiledDynamicRESTLayer</title> 5 <!--引用需要的脚本--> 6 <script src="./libs/SuperMap.Include.js"></script> 7 <script type="text/javascript"> 8 //声明变量map、layer、url 9 var map, layer,layer2, 10 url = "http://10.1.10.79:8090/iserver/services/map-ugcv5-ShiLiangDiTuJingWeiDu/rest/maps/矢量底图_经纬度", 11 url2 ="http://10.1.10.79:8090/iserver/services/map-ugcv5-ShiLiangZhongWenZhuJiJingWeiDu/rest/maps/矢量中文注记_经纬度"; 12 //创建地图控件 13 function init() { 14 map = new SuperMap.Map ("map",{allOverlays: true 15 }); 16 //创建分块动态REST图层,该图层显示iserver 8C 服务发布的地图, 17 //其中"world"为图层名称,url图层的服务地址,{transparent: true}设置到url的可选参数 18 layer = new SuperMap.Layer.TiledDynamicRESTLayer("矢量底图_经纬度", url,{transparent: true, cacheEnabled: true}); 19 layer.events.on({"layerInitialized": addLayer}); 20 } 21 function addLayer() { 22 layer2 = new SuperMap.Layer.TiledDynamicRESTLayer("矢量中文注记_经纬度", url2,{transparent: true, cacheEnabled: true}); 23 layer2.events.on({"layerInitialized": addLayer2}); 24 25 } 26 function addLayer2() { 27 //将Layer图层加载到Map对象上 28 map.addLayers([layer,layer2]); 29 //出图,map.setCenter函数显示地图 30 map.setCenter(new SuperMap.LonLat(120, 30), 3); 31 } 32 </script> 33 </head> 34 <body onload="init()"> 35 <!--地图显示的div--> 36 <div id="map" style="position:absolute;left:0px;right:0px;width:800px;height:500px;" > 37 </div> 38 </body> 39 </html>
几个重要参数说明:
- SuperMap.Layer.TiledDynamicRESTLayer:所有SuperMap iServer 6R 分块动态 REST 图层。
1 // 向服务端发送请求获取后,获取透明、使用服务端缓存的图层, 2 // 通过options可以设置TiledDynamicRESTLayer的属性及其父类的属性 3 var layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", World_Map, 4 {transparent: true, cacheEnabled:true}, {maxResolution:"auto"});
transparent {Boolean} 图层是否透明,默认为 false,即不透明。
cacheEnabled {Boolean} 是否使用服务端的缓存,默认为 true,即使用服务端的缓存
注:刚开始没有设置transparent,两个图层一直不能同时显示出来,总有一个被覆盖。
- allOverlays{Boolean} 地图所有图层都被当做叠加图层来使用,默认是false。如果设置为 true,则图层相互叠加, 最先绘制的图层可以被视为是底图(显示效果上的底图,但其isBaseLayer为false); 而且所有将要添加的图层的”isBaseLayer”属性在添加的时候都会被默认修改成false
注:该参数不设置,图层叠加也不能正确展示。
- setOpacity setOpacity: function( opacity ) 设置图层的不透明度,取值[0-1]之间。
注:该参数也能达到图层叠加的效果,但是这样,势必有一层展示清晰度模糊。所以开始研究不使用该参数能不能达到想要的效果,如代码所示刚好满足要求。
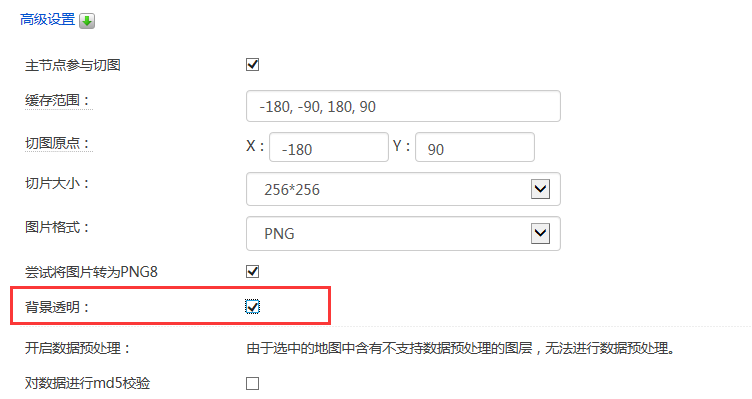
注:瓦片要求,矢量中文注记_经纬度为分布式切图所得,要求切图的时候,选择背景透明,这个一定要勾选上,负责也只能使用setOpacity来达到图层叠加效果。

幸运之神的降临,往往只是因为你多看了一眼,多想了一下,多走了一步



