docker安装nginx
1.拉取镜像
docker pull nginx
2.创建容器
docker run --name my-nginx -p 80:80 -d nginx
3.找个文件夹创建以下目录,mkdir -p {conf,conf.d,html,logs}
4.从创建的nginx容器中复制配置文件到本地目录
9a2becc47dfc是你创建的nginx容器id,docker cp 容器ID:源位置 目标位置
docker cp 9a2becc47dfc:/etc/nginx/nginx.conf /Users/zhangcheng/Desktop/project/docker/nginx/conf
docker cp 9a2becc47dfc:/etc/nginx/conf.d/default.conf /Users/zhangcheng/Desktop/project/docker/nginx/conf.d
5.删除容器
docker rm 9a2becc47dfc
6.创建新容器
创建容器并挂载目录
挂载html目录
-v /Users/zhangcheng/Desktop/project/docker/nginx/html:/usr/share/nginx/html
挂载nginx.conf配置文件
-v /Users/zhangcheng/Desktop/project/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
挂载conf.d目录
-v /Users/zhangcheng/Desktop/project/docker/nginx/conf.d:/etc/nginx/conf.d
挂载日志目录
-v /Users/zhangcheng/Desktop/project/docker/nginx/logs:/var/log/nginx
-p 80:80 映射80端口
可监听宿主机的80端口
docker run --name my_nginx -d \ -p 80:80 \ -v /Users/zhangcheng/Desktop/project/docker/nginx/html:/usr/share/nginx/html \ -v /Users/zhangcheng/Desktop/project/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -v /Users/zhangcheng/Desktop/project/docker/nginx/conf.d:/etc/nginx/conf.d \ -v /Users/zhangcheng/Desktop/project/docker/nginx/logs:/var/log/nginx \ nginx
-p 80:80 映射80端口
-p 8802:8802 映射8802端口
可监听宿主机的80,8802端口
docker run --name my_nginx -d \ -p 80:80 \ -p 8802:8802 \ -v /Users/zhangcheng/Desktop/project/docker/nginx/html:/usr/share/nginx/html \ -v /Users/zhangcheng/Desktop/project/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -v /Users/zhangcheng/Desktop/project/docker/nginx/conf.d:/etc/nginx/conf.d \ -v /Users/zhangcheng/Desktop/project/docker/nginx/logs:/var/log/nginx \ nginx
7.在html目录创建index.html
<!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> html { color-scheme: light dark; } body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> </body> </html>
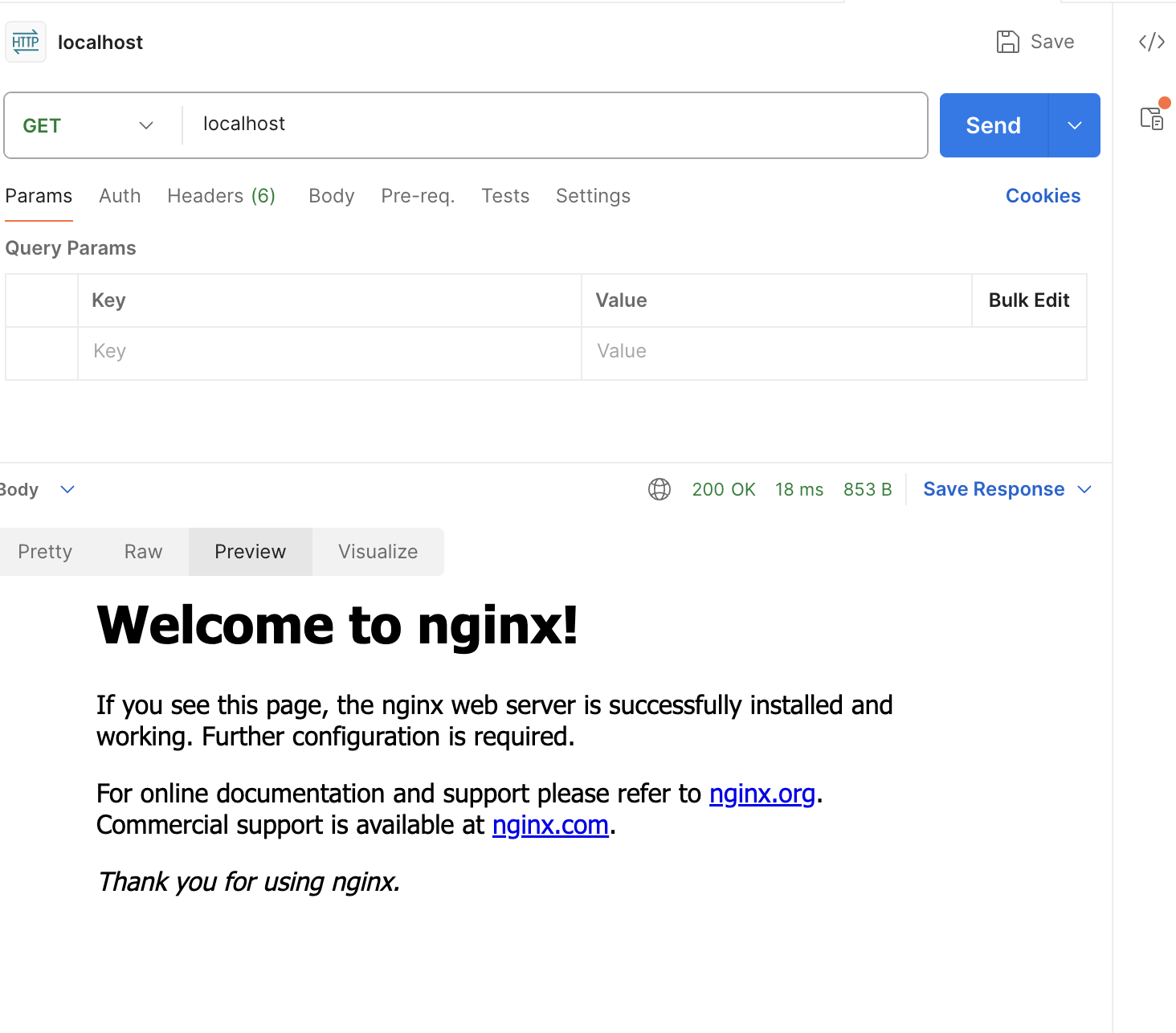
8.访问 http://localhost/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异