2018-2019-2 20165319《网络对抗技术》Exp8 Web基础
原理与实践说明
1.实践内容
Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
1.什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言?
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3.WebServer支持哪些动态语言?
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言
VBScript(Javascript)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,
JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
实践过程
Web前端HTML
本实验使用的环境是Kali2,默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可,输入在浏览器输入127.0.0.1可以查看Apache是否已经启动:

编写web程序:
<html>
<head>
<title>CryptoTeam</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Angel of Dead</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</body>
</html>
我们把这个文件放到/var/www/html下,因为这个是Apache目录默认目录。
简单分析一下段代码:
head部分使用meta标签设置属性,一般都是自动生成的(在某些IDE中),需要注意的是charset属性如果需要中文的话就得改成utf-8
body部分很简单,一个form里面三个input标签,分别是email框、pwd框和submit按钮,主要靠type属性区分。
保存后直接双击或者再浏览器输入127.0.0.1/文件名.html就可以了。如图:

Web前端javascipt
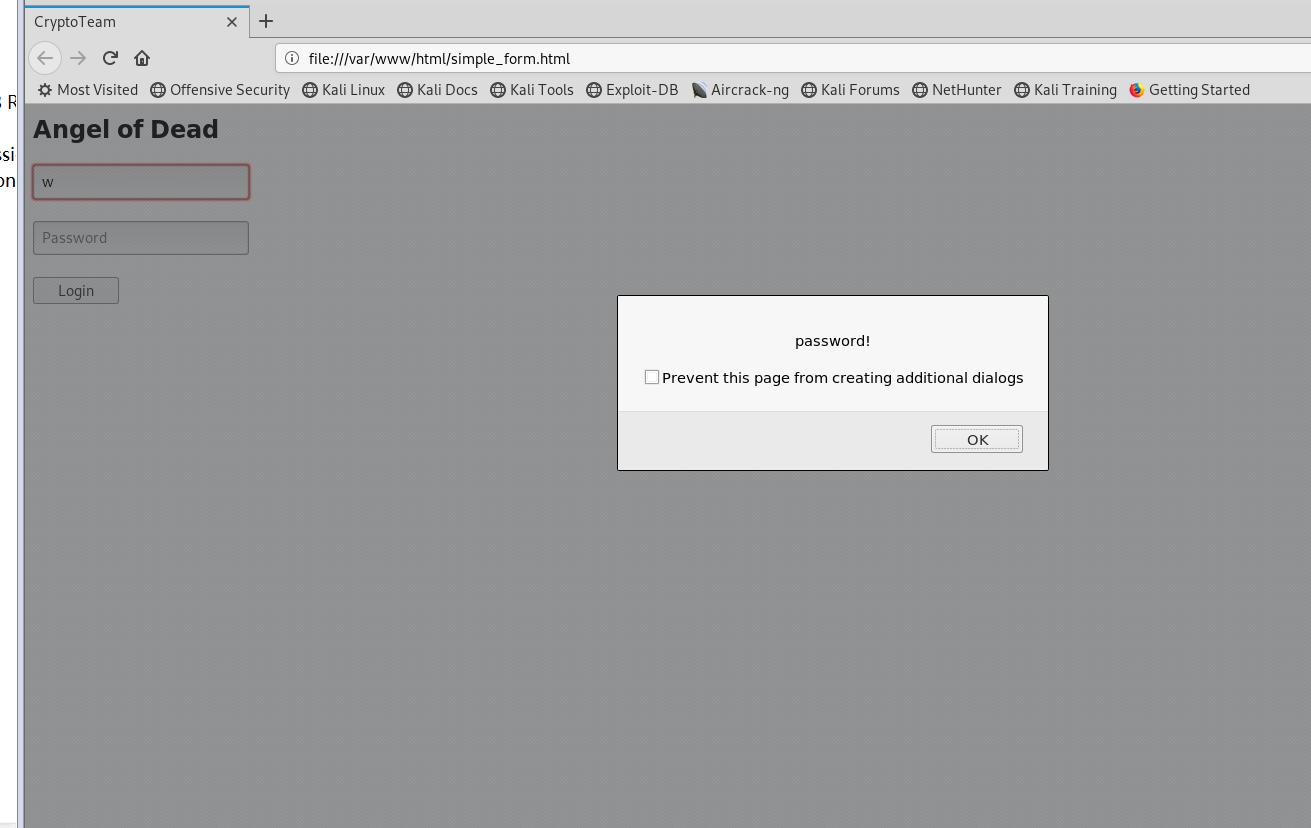
下面我们添加javascipt,主要功能是检测email框或者pwd框是否输入为空:
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
直接把这一段加到html文件的form标签的下面,分析一下代码:
script标签之内的为javascipt代码部分
功能名叫validateLogin,使用的话需要在标签中设置事件,下面会提到。
var sUserName定义变量,document.form_login.Email.value是一个方法,表示把这个document中名叫form_login表单的名叫Email的input的value赋值给
sUserName下面一句话同理。
if ((sUserName "") || (sUserName"Your email")) 如果某一项(这里为sUserName)为空,使用alert方法弹窗报错,返回false,下面一个同理
比较直观的逻辑,因为这里涉及到对表单的输入进行操作,所以我们需要对之前表单的一些属性进行修改:
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
如上,大家比较一下就可以发现:
input-Email和input-Password标签中多了 onfocus属性(事件),onfocus ="if (this.value=='Your email') this.value='';",意思是在对象获得焦点时发生
this.value=='Your email'事件
input-submit标签多了onClick属性(事件) onClick="return validateLogin()",意思是点击事件发生后传值。
method="post":form的提交方法为post

Web后端
输入/etc/init.d/mysql start 开启MySQL服务

输入mysql -u root -p使用root权限进入
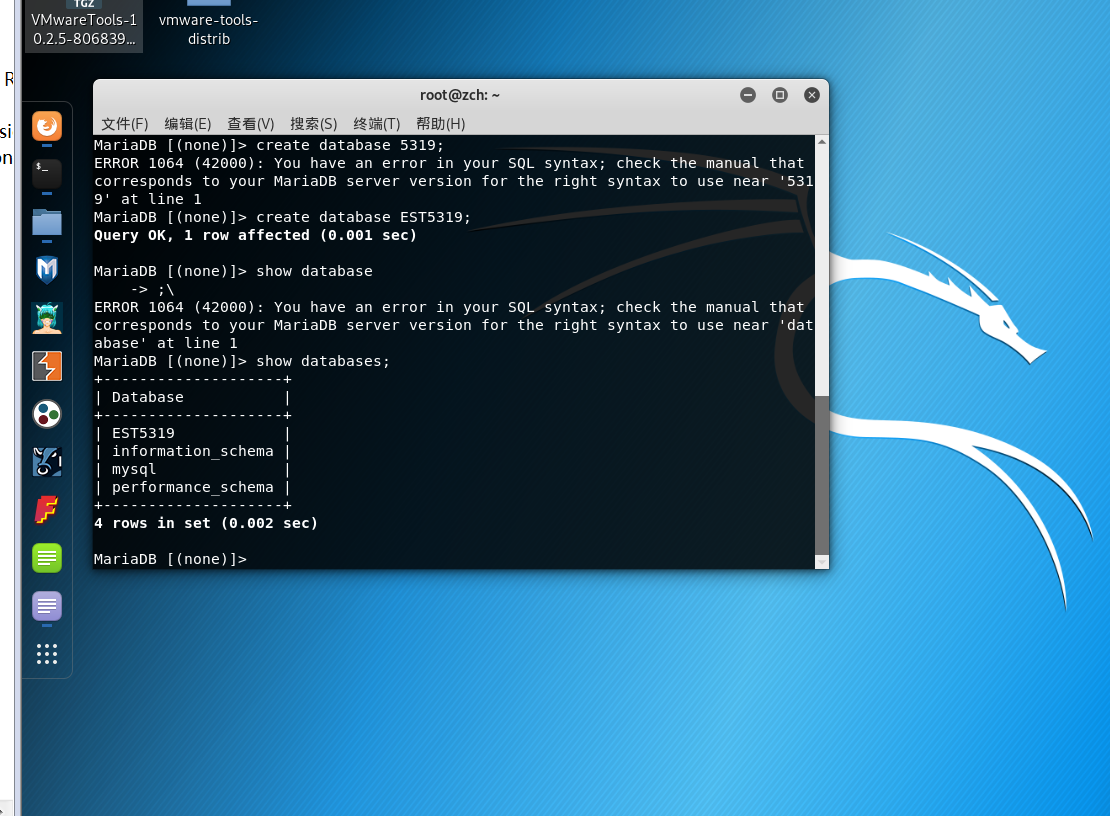
新建一个数据库create database 数据库名称;,之后可以用show databases;查看:

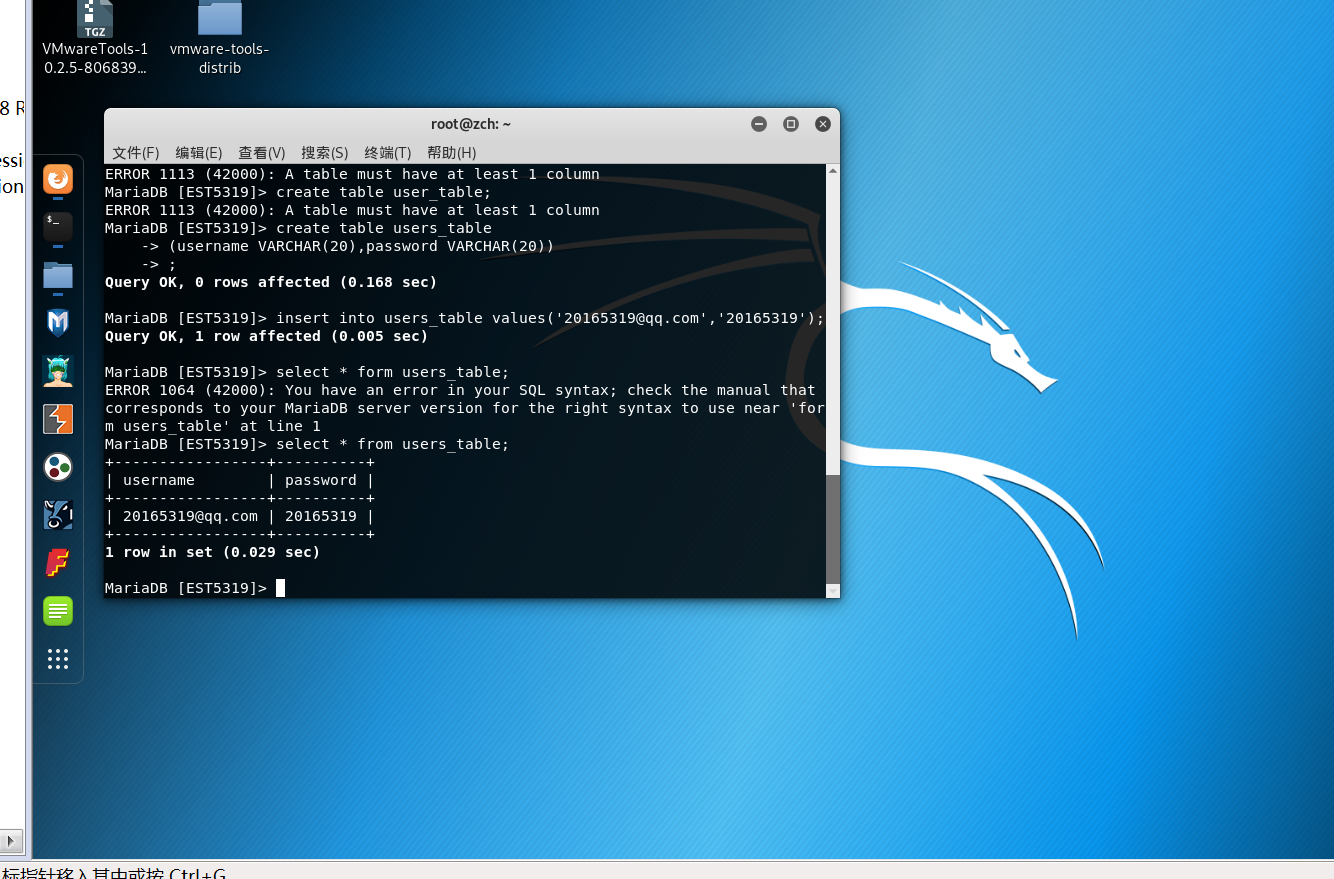
使用use 数据库名称;使用我们创建的数据库,然后在里面创建一个数据表create table 表名 (字段设定列表);
插入数据insert into 表名 values('值1','值2','值3'...);:

写PHP文件
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM users_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "testuser", "123456", "EST5319");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
为PHP文件开头和结尾;
$uname=$_POST["Email"]; 将使用post方法的名叫Email的input的值赋给uname,下面同理;
echo $uname; 在界面输出 uname的值;
$query_str="SELECT * FROM users_table where username='$uname' and password='$pwd';";定义一个SQL语句的string,在users_table表中查找
username='$uname' and password='$pwd ;
$mysqli = new mysqli("127.0.0.1", "testuser", "123456", "test5322"); 地址,用户,密码,数据库名;
if ($mysqli->connect_errno) 报错用,没连接上就报错;
if ($result = $mysqli->query($query_str)) 判断query($query_str)的结果是否为真,为真则 echo "{$uname}:Welcome!!! "; 否则就 echo "ogin failed!!!! " ;
测试一下。浏览器进入127.0.0.1/login.php

成功。
将之前的html文件中的代码form action的设定定位login.php。
进入127.0.0.1/simple_form.html
输入20165319@qq.com
20165319
登陆成功。

SQL注入&XSS攻击测试
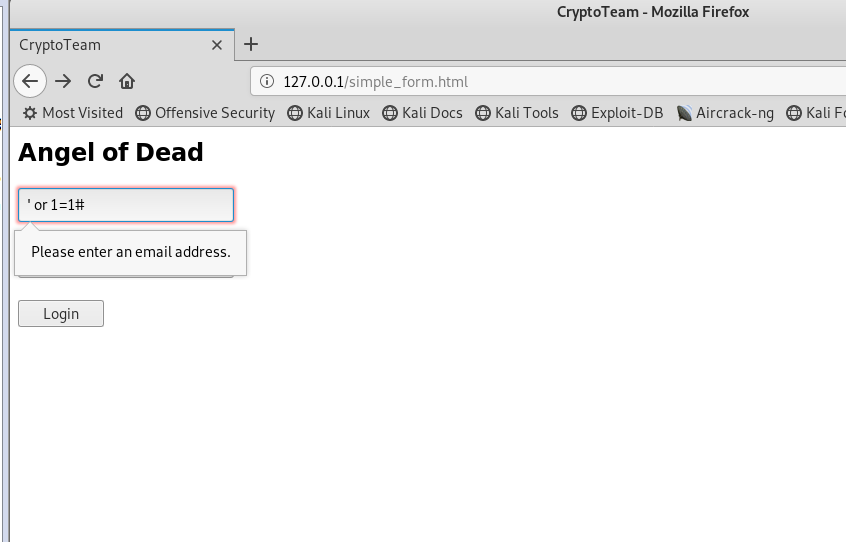
SQL注入,直接用' or 1=1#,直接在用户名中输入:

厉害了,刚好失败了,应该是前端设置问题。将前端代码type设置改成text。

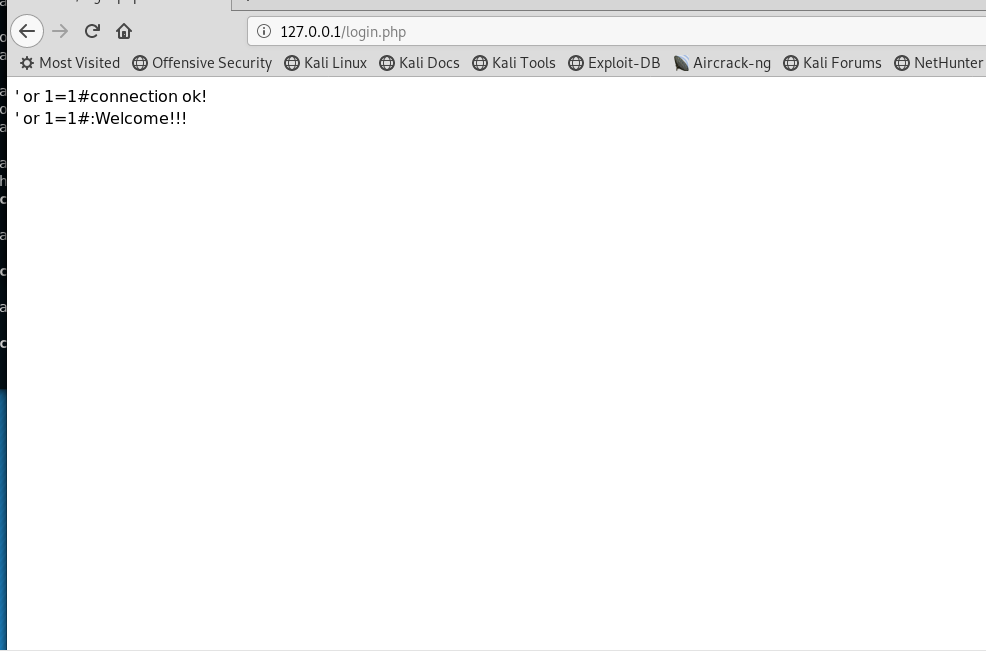
这样的话传值后我们后端生成的SQL语句为:select * from users where username=' ' or 1=1 #' and password=' '
其中username=' '为假,1=1为真,用or连接,username=' ' or 1=1就为真了,然后再注释掉' and password=' ',MySQL理解为:
select * from users where username=' ' or 1=1
这当然是永真的。
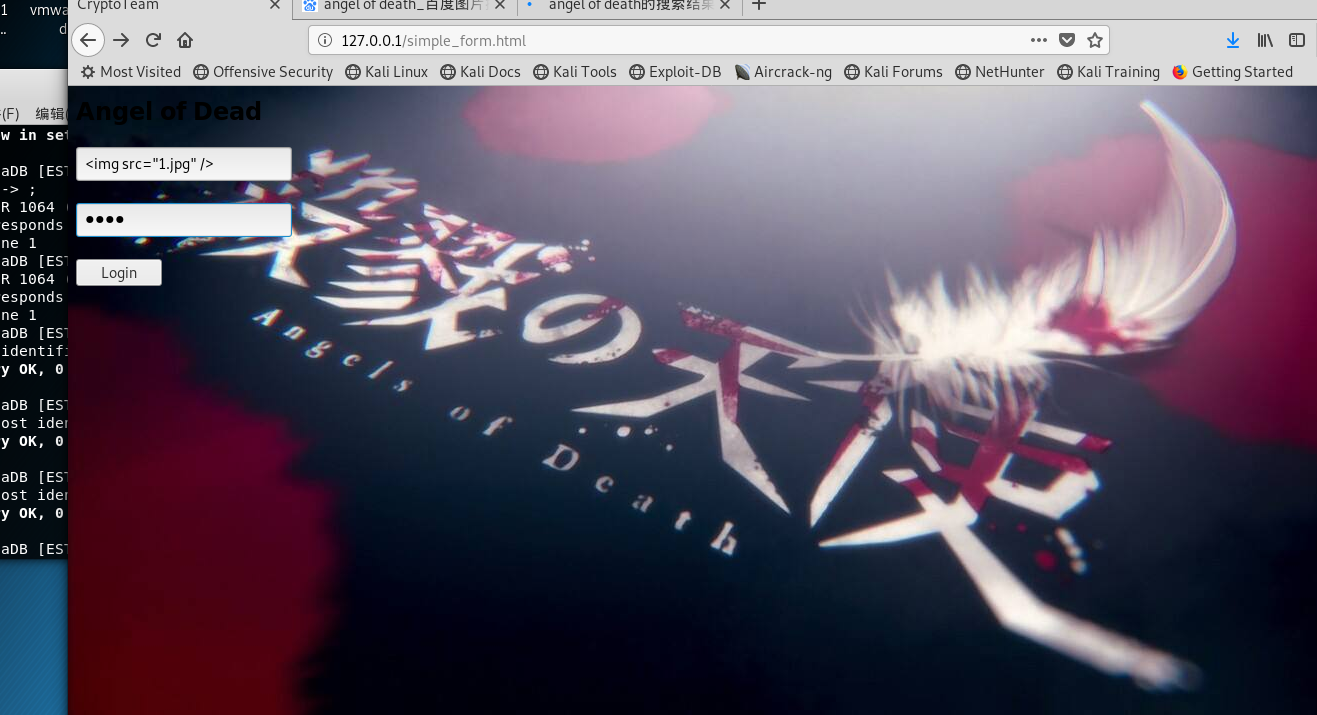
XSS:
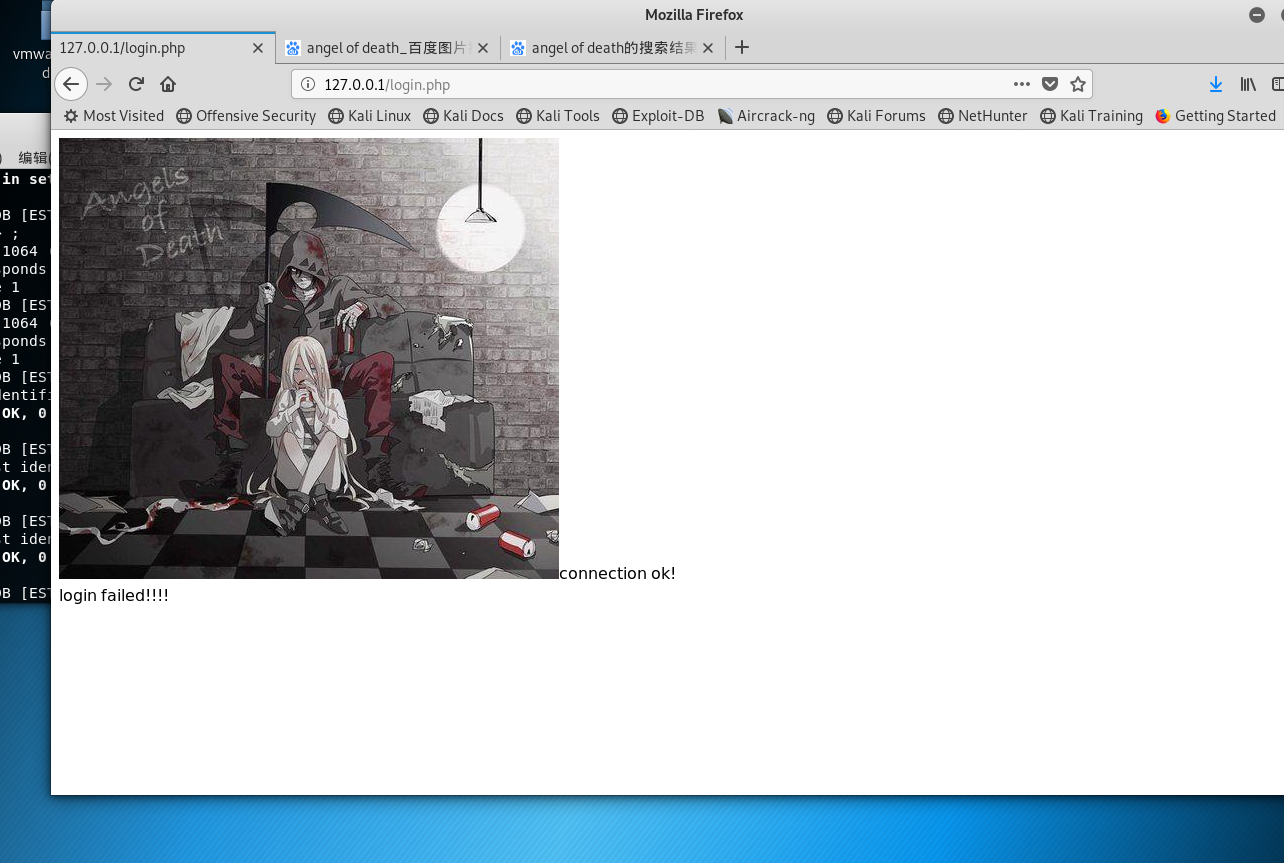
做这个的时候一时兴起在前端文件加了背景
保存一张图片到HTML文件夹中
在用户名中输入 ,密码随意:
,密码随意:

成功

实践体会
做网页还是挺有意思的。以前刘念老师的课上实验过相关内容所以不算很难,从安全角度来看这又是另一种不安全了。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库
· 乌龟冬眠箱湿度监控系统和AI辅助建议功能的实现