微信公众号MAC下如何调试?
0. 环境描述
首先要有一个前端跑在本地的8888端口,可以通过localhost:8888访问
然后要有一个后端跑在本地的9999端口,可以通过localhost:9999访问(接口地址都要有个统一的头,这里是“api”)
然后要装一个“Charles”
然后当然还要装一个“微信开发者工具”
然后你的公众号需要必须要认证过
然后你必须要有一个已经备案的域名(这里假设是:abc.com)
然后你必须是这个公众号的开发人员(在公众号后台的“开发者工具” - “web开发者工具”里面加上自己的微信号)
然后设置JS接口安全域名和网页授权域名(在公众号后台的“公众号设置” - “功能设置”里面相应的地方下载txt文件并放到网站根目录下面)
至此,所有的前戏都做齐了,我们想要达到的效果是:
在“微信开发者工具”里面访问到我们8888的本地web,并且后端挂载的是我们本地9999的服务。
1. 设置Charles
1) 设置Map Remote,加入一条规则:https://www.abc.com/* -> http://localhost.charlesproxy.com:8888/
这个主要是把域名代理去本地的web服务
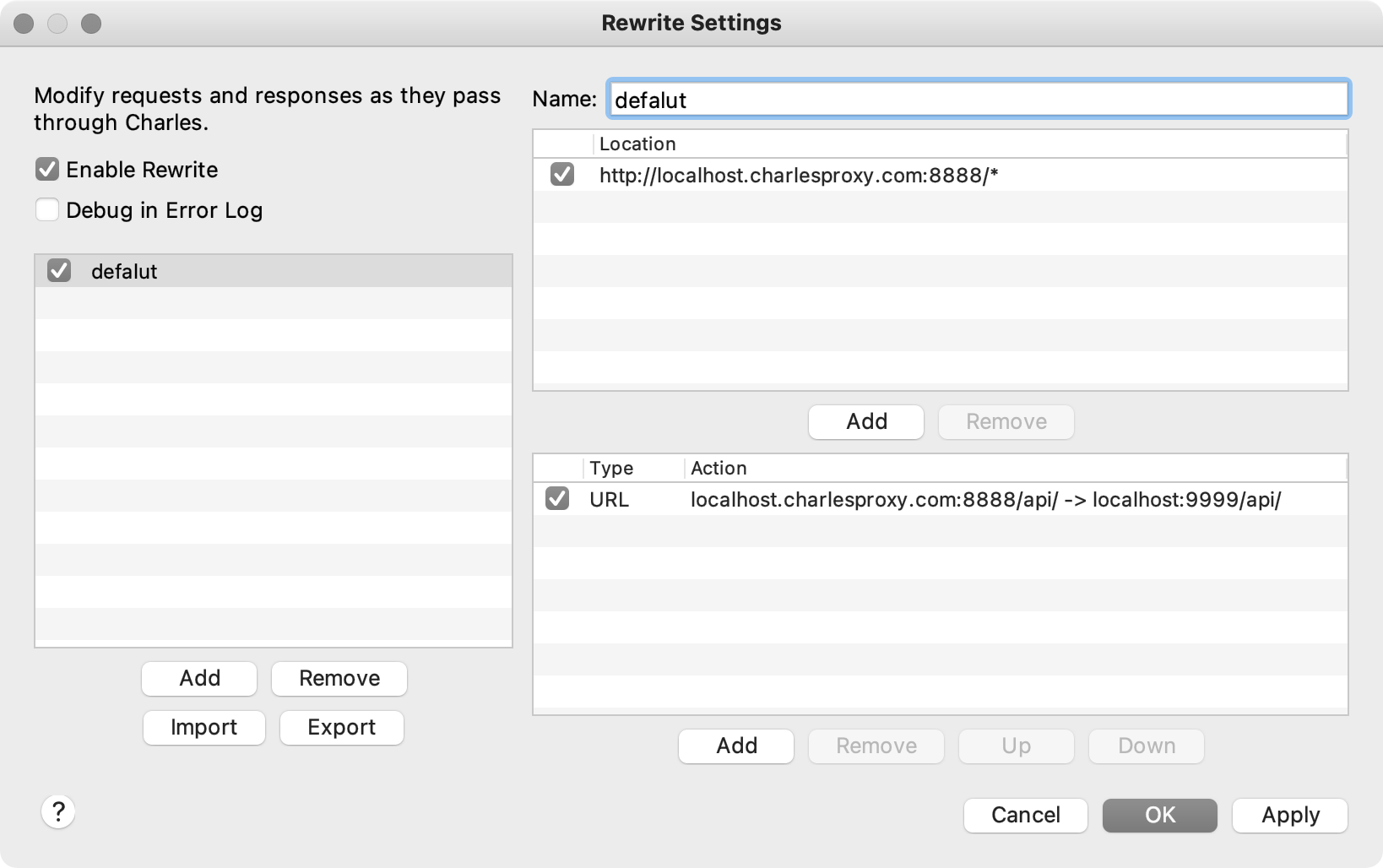
2) 设置Rewrite,把地址(URL)为:“http://localhost.charlesproxy.com:8888/*” 的请求中的“localhost.charlesproxy.com:8888/api/”替换成“localhost:9999/api/”,如图

这样就能把api那部分的请求转去localhost:9999了
3) 设置Map Local,假如需要访问静态资源,比如图片什么的,然而静态资源又在本机的其他目录,那么可以通过Map Local来设置,如图:

这样就能在https://www.abc.com/resource/*下访问资源文件夹了。
2. 设置微信开发者工具
“设置” - “代理设置” - 勾选“使用系统代理”
在浏览器的地址栏敲https://www.abc.com,访问的就是本地的localhost:8888,接口访问的就是本地的9999,而且能微信授权什么的,完美。
3. 假如你是windows
节哀?恭喜!有一个叫Fiddler的好东西,应该两条代理setting就解决问题了。。。
Fiddler不像Charles同一个host的代理只能触发一次,他能直接设置同一个host的URL哪一部分访问哪一个服务。。好变态。。好厉害。。。



