用浏览器调试Html
目录
- 阐述
- 举例说明
- 小结
阐述
- 写前端页面的时候,浏览器调试作为一个很重要的环节,成为开发者必须掌握的技能之一
举例说明
- 举一个简单的实例,如下一段Html代码,包含一段很简单的for循环JavaScript
<body>
<script>
for (var i = 0; i < 10; i++) {
document.write(i);
}
</script>
</body>
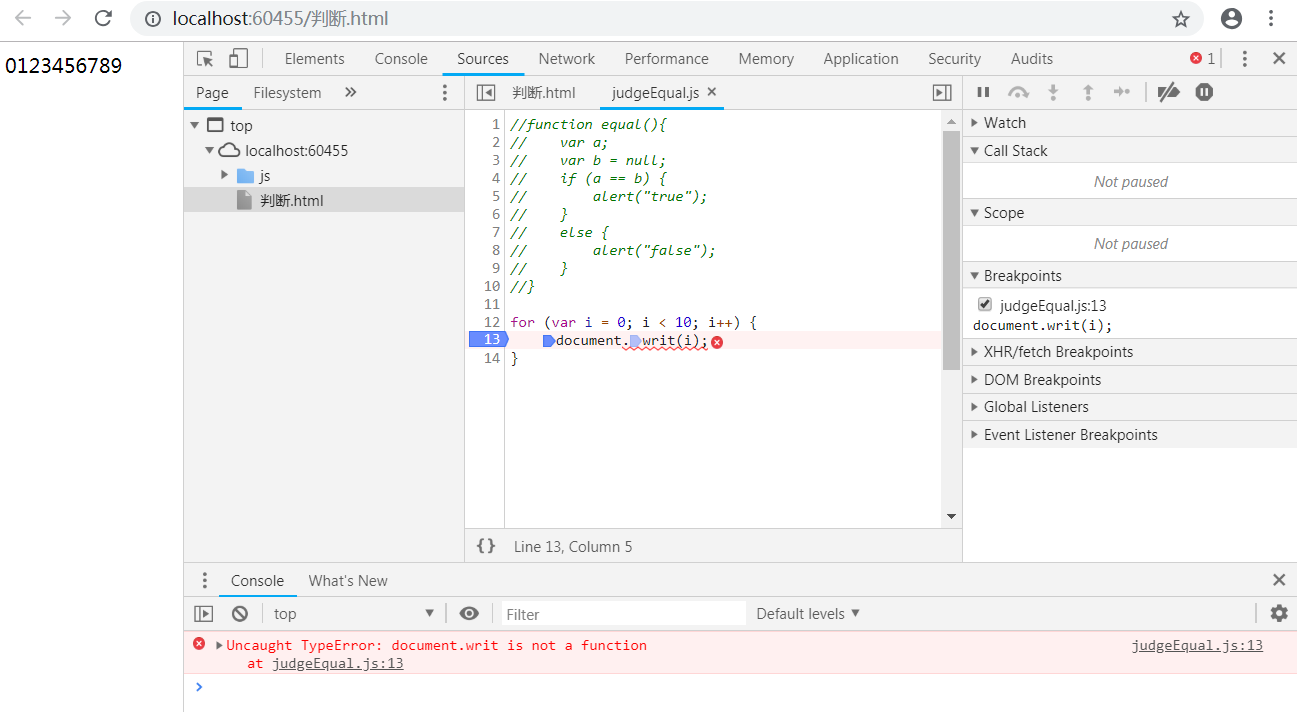
- VS2013直接调试网页,用的谷歌浏览器,右键检查,会出现如下图片
.png)
- 界面显示内容解释
1.Element:元素,会显示当前网页标签,还有JavaScript执行结果
2.Console:控制台
3.Source:这里会显示源码的所有内容,包含Html和JavaScript,这里的源码就可以打上断点进行调试,F5进入调试,然后可以查看JavaScript里代码的执行结果,和报的错误
- 具体页面展示如下

- 其他
- 关于其他功能在调试性能,占用系统内存优化程序方面有很大所用
小结
*浏览器现在的功能很强大,更是本地的一个数据仓库,会用了,开发效率会有高额提升
感激
星星之火可以燎原,今日点滴的付出,是日后的苦尽甘来。莫愁前路漫漫,天下谁人不识君。感谢你阅读此文稿,也希望你能不吝赐教。推荐比较全面的个人学习网站,希望对你有帮助。
关于作者
var normalChild = {
nickName : "墨客码",
site : "http://www.cnblogs.com/gss0525/"
descTarget : ".net后台开发者,热衷分享技术,心怀感恩,深耕不缀。"
}
读万卷书,行万里路,方能回到内心深处。



