解决Vue在scoped模式下修改el-collaspe样式失效的问题

问题分析
当我们需要用折叠面板的时候,往往会考虑element-ui的el-collaspe,然而大多数时候原生默认的样式并无法拿来就用。我们往往会自定义组件的样式,或者在默认的基础上进行修改。最近在Vue项目中进行组件修改的时候,无意间某个文件自动设置成了scoped(应该是插件自动化生成的结构代码所致),本来也不在意,直到需要去除如下图所示的el-collaspe自带的两条边框线时发现问题:

相关代码如下:
<el-collapse>
<el-collapse-item>
<template slot="title">
<span class="collapse-title">更多内容</span>
</template>
<div>111</div>
<div>222</div>
</el-collapse-item>
</el-collapse>
我在el-collaspe父标签下设置border:none,后发现只去除了上边框,于是醒悟下边框应该不是在父标签上:
.el-collapse{
border:none;
}

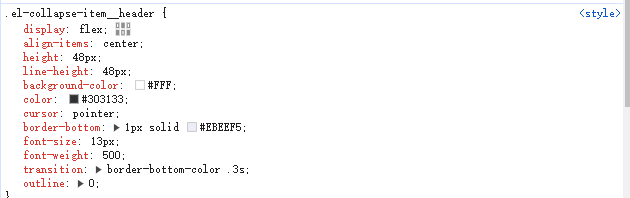
打开页面控制台查看相关样式后发现默认的类选择器长这样:可以看到相关的类名,遂用此类名设置border

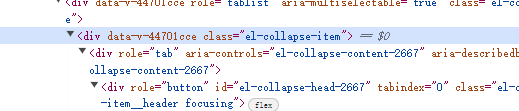
本以为用这个类选择器设置样式,去除上下border后就行了,没想到还是不行。仔细查看后,发现控制台的源代码标签里显示的类选择器带有data[xxx],说明应该是某种唯一标识:

这说明应该是样式被锁定,很快就能联想到时是vue的原因,查看代码后发现果然在style里设置了scoped,它本意是为了不让组件间的样式互相污染,但此处由于插入的element组件是外部第三方组件,于是便被限制。
解决办法
知晓问题所在后便好办了,既然是scoped的问题,那直接去掉就好了,这是一种最直接的办法,但如果项目本身都有用scoped,那就不太妥了,这东西还是有用的。在不去掉scoped的情况下想打破限制,可以使用深度选择器。
如果你是原生,可以用>>>的方式设置具体的类,比如在父级.el-collaspe下设置相关的.el-collapse-item__header,那么可以这么写:
.el-collapse >>> .el-collapse-item__header{
border-bottom: none;
}
如果是vue2,可以这么写:
.el-collapse /deep/ .el-collapse-item__header{
border-bottom: none;
}
如果是vue2,但用了scss,或者是vue3项目,那么前两种应该是不行的(起码我是),就得用最新的写法:
.el-collapse ::v-deep .el-collapse-item__header{
border-bottom: none;
}
如此设置后,便可将讨厌的下边框去除啦!
本文来自博客园,作者:关山欠水,转载请注明原文链接:https://www.cnblogs.com/gsqs007/p/18258137

 一开始没意识到用了scoped,总奇怪为啥无法修改element-ui组件样式。可恶,被自己蠢到了
一开始没意识到用了scoped,总奇怪为啥无法修改element-ui组件样式。可恶,被自己蠢到了

