vue中使用better-scroll
1.创建vue-cli3项目 指令 vue create 项目名
2.要想使用better-scroll 需要先引入 better-scroll的插件
这里采用 npm的方式 指令 npm install better-scroll -- save (项目依赖)
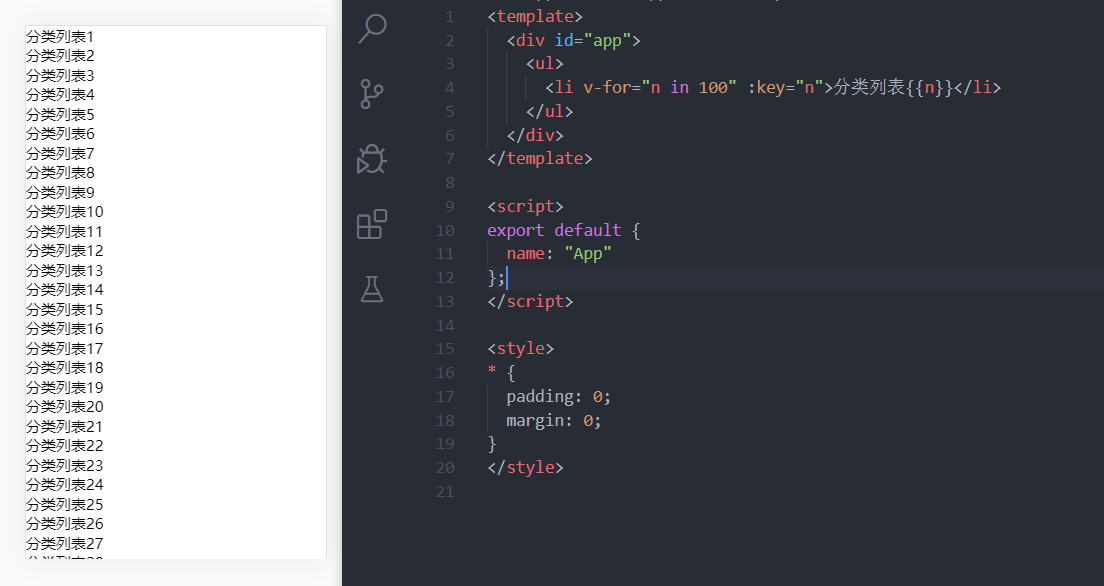
3.多个列表的展示 当前情况下是全局的滚动

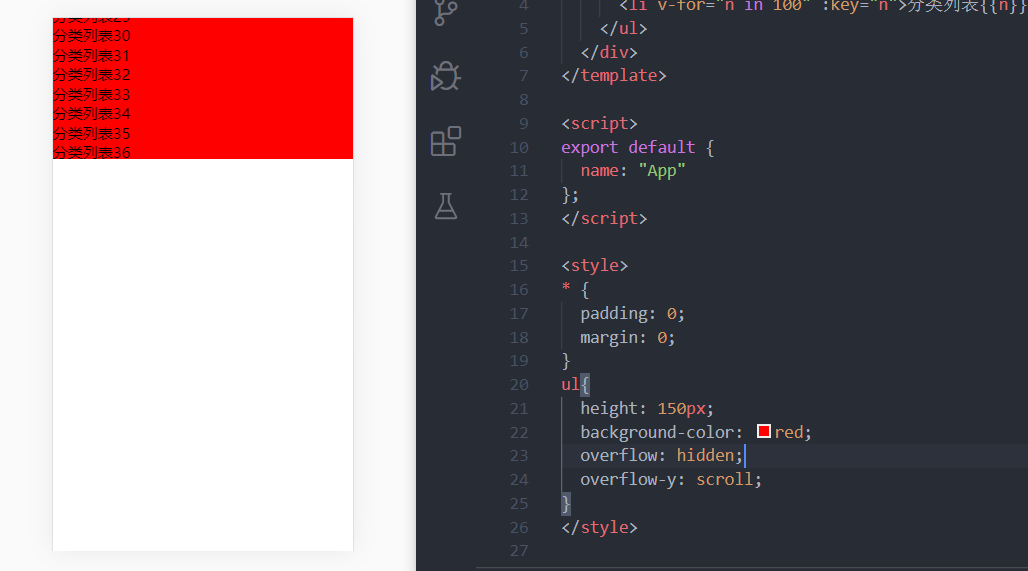
4.我们希望制定某一个区域可以滚动
原生的方式
需要给
这些li的父亲设置 当然,这种原生的方式在移动端会很卡 ,放弃使用

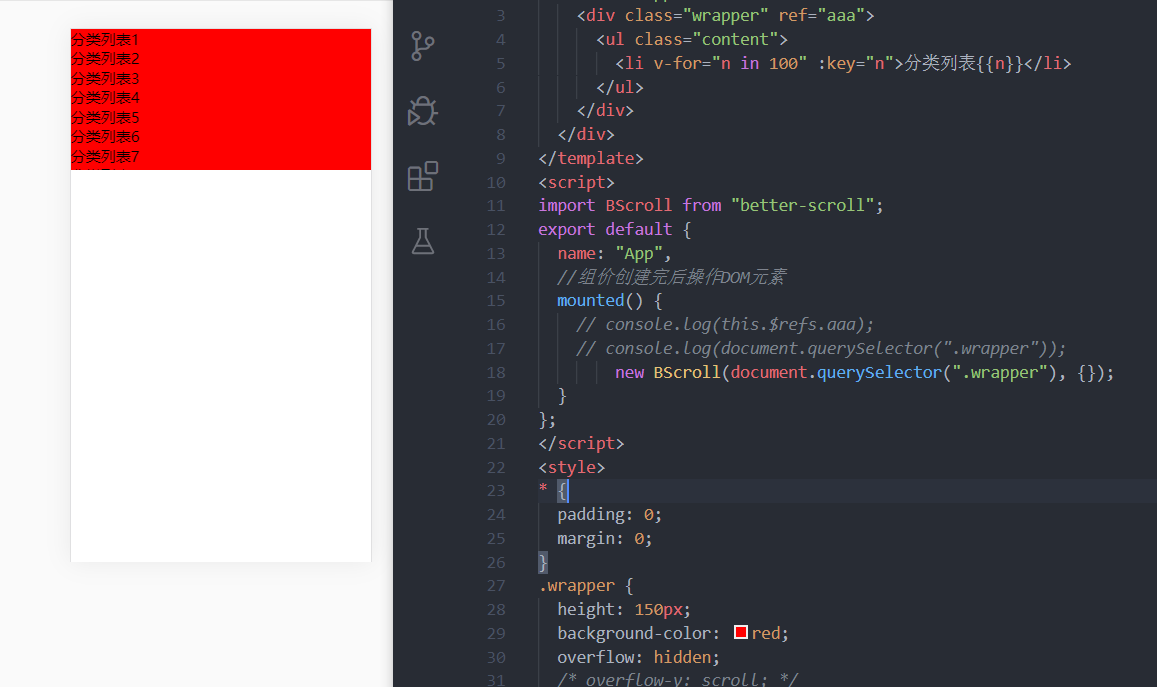
5.采用better-scroll实现滚动 引入better-scroll插件 和在mounted生命周期创建better-scroll实例对象 而且还有弹框效果 这里需要注意的是content外层必须要包上一层wrapper content也是惟一的,content里面可以有很多元素

6. 借助文档实现功能
1 <template> 2 <div id="app"> 3 <div class="wrapper" ref="aaa"> 4 <ul class="content"> 5 <button>按钮</button> 6 <li v-for="n in 100" :key="n">分类列表{{n}}</li> 7 </ul> 8 </div> 9 </div> 10 </template> 11 <script> 12 import BScroll from "better-scroll"; 13 export default { 14 name: "App", 15 //组价创建完后操作DOM元素 16 mounted() { 17 // console.log(this.$refs.aaa); 18 // console.log(document.querySelector(".wrapper")); 19 20 //默认情况下bscroll是不可以实时监听滚动的 21 //probe 侦测 22 //0,1 都是不侦测实时的位置 23 //2:在手指滚动的过程中侦测,手指离开后的惯性过程中不侦测 24 //3:只要是滚动,就监听 25 //click 默认是false warpper里面默认的原生事件是不能监听的 26 const bs = new BScroll(document.querySelector(".wrapper"), { 27 probeType: 3, 28 click: false, 29 pullUpLoad: true 30 }); 31 32 // 监听滚动类型 33 bs.on("scroll", position => { 34 console.log(position); 35 }); 36 37 //上拉加载事件 38 bs.on("pullingUp", () => { 39 console.log("上啦记载更多"); 40 //发送网络请求,请求跟多页的数据 41 42 //等数据请求完成,并且将新的数据展示出来后 43 setInterval(() => { 44 bs.finishPullUp(); 45 }, 2000); 46 }); 47 48 // document.querySelector('button').addEventListener('click',function(){ 49 // console.log("被点击了") 50 // }) 51 52 // document.querySelector('button').onclick=function(){ 53 // console.log("sdsd"); 54 // } 55 } 56 }; 57 </script> 58 <style> 59 * { 60 padding: 0; 61 margin: 0; 62 } 63 .wrapper { 64 height: 150px; 65 background-color: red; 66 overflow: hidden; 67 /* overflow-y: scroll; */ 68 } 69 </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号