Asp.NET MVC基础 第一篇 Asp.NET MVC快速入门
《高山流水带你一起学.Net MVC》分为大部分,第一部分基础篇重点介绍Asp.NET MVC基础知识、实操、技巧,以浅显通俗的案例跟大家分享MVC如何快速入门;第二部分为项目应用篇,博主结合现有的开源软件(MVC通用权限管理系统,源码可下载)带大家正式开发一套项目应用软件。
第一篇 Asp.NET MVC 快速入门
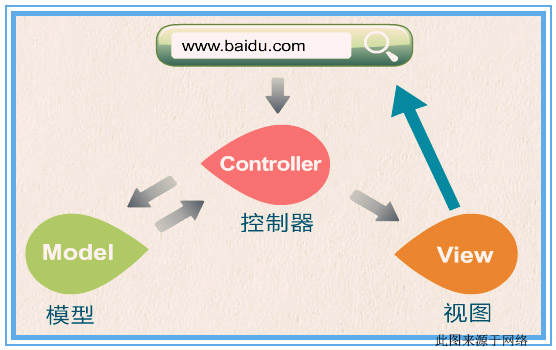
前言:Asp.Net MVC 包括Moderls(数据模型,多数框架的模型即为数据库的仓库对应,也就是数据库的表字段一一对应),Controller(控制器,完成业务处理,功能实现),View(视图,前端展现,UI布局等)。本篇以实例的方式介绍MVC三者架构直接怎么配合使用(大侠绕步)。
MVC访问顺序(用户访问、控制器、模型、视图之间的关系)如下图:

学习目标:
1、如何创建MVC项目;
2、如何建立Models模型;
3、创建Controller控制器;
4、创建View视图页面;
5、使用ViewBag或ViewData实现在Contorller和View视图之间传递Models的数据。
6、MVC快速入门的几个小技巧
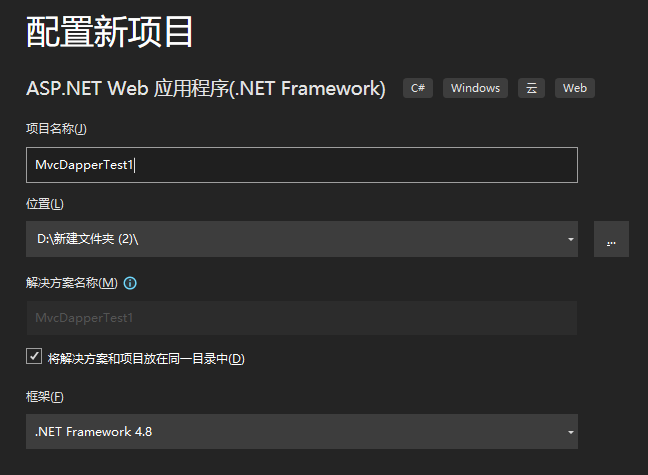
一、创建Mvc项目 以Vs2022 IDE为例,依次点击创建新项目、Asp.NET应用程序、输入项目名称MvcDapperTest1,框架本例选择4.8,点击创建等待完成。

图一

图2
二、创建Models模型
操作方法:右键选择Models文件夹,选择添加 ->类 ,类的名称为UserData.cs,代码如下:
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.ComponentModel.DataAnnotations.Schema; using System.Linq; using System.Web; namespace MvcDapperTest1.Models { public class UserData { [Key, Column(Order = 1)] public int UserId { get; set; } public string UserName { get; set; } public string Password { get; set; } } }
三、创建Controller控制器
操作方法:右键选择Controller文件夹,添加控制器名称为HomeController(本篇以框架默认创建为例),代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcDapperTest1.Models; namespace MvcDapperTest1.Controllers { public class HomeController : Controller { public ActionResult Index() { ViewBag.UserName = "张三丰"; ViewBag.Age = "150"; ViewBag.Gender = 1; UserData userdatas = new UserData() { UserId = 11,UserName="李明",Password="123456" }; return View(userdatas); } } }
四、编写View视图页面
操作方法:在View文件夹下面创建一个Home子文件夹,点击右键选择添加View页面,页面名称为Index.cshtml
具体代码如下:
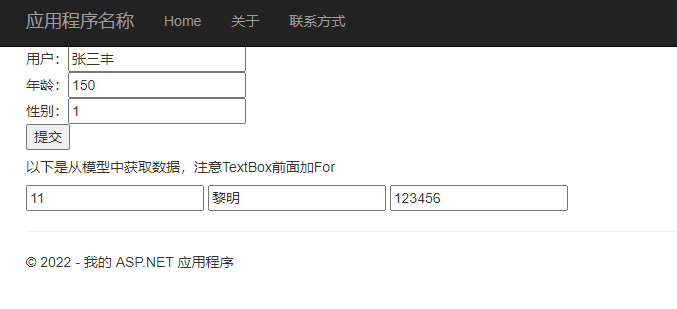
@{ ViewBag.Title = "Home Page"; } @model MvcDapperTest1.Models.UserData <pre class="html" name="code"><html> <head> <meta name="viewport" content="width=device-width" /> <title>Test2</title> </head> <body> <div> 用户名称:<input type="text" id="UserName" name="UserName" value="@ViewBag.UserName" /></br> 年 龄:<input type="text" id="age" name="age" value=@ViewBag.Age /></br> 性 别:<input type="text" id="Gender" name="Gender" value="@ViewBag.Gender" /></br> <button>提交</button> <h2>以下是从模型中获取数据,注意TextBox前面加For</h2> @Html.TextBoxFor(m => m.UserId) @Html.TextBoxFor(m => m.UserName) @Html.TextBoxFor(m => m.Password) </div> </body> </html>
运行界面如下:

五、MVC技巧汇总
.Net早期采用WebForm模式编程,风格类似WinForm采用事件驱动,偏离了请求->处理->响应Web访问机制。MVC架构层次、路由访问等更加成熟,因此初次学习MVC首先要接受它的开发思路和过程(当然想更深入“扒开”透彻了解MVC架构组成和运行机制,建议阅览@深度训练的文章https://www.cnblogs.com/wangiqngpei557/category/347651.html),其次快速掌握一些小技巧以便轻车上来,Let's go
技巧一:通过ViewBag(或者ViewData)从控制器向View视图页面传递数据
例如本帖中HomeController控制器,先实例化模型对象UserData userdatas = new UserData() { UserId = 11,UserName="李明",Password="123456" }; 在View页面引用模型@model MvcDapperTest1.Models.UserData后,即通过
@ViewBag.UserName传递用户名到View页面,这里,也可以通过ViewData传递值。
另外,ViewBag和ViewData两者主要区别如下:
1、ViewBag格式为ViewBag.*,ViewData格式为ViewData["*"]。
2、ViewBag的值为key/value字典集合,ViewData的值为dynamic类型对象。
3、ViewBag在View视图页面不需要类型转换,而ViewData必须转换对应的数据类型。
另外三种传递方式参考这篇文章(MVC3中 ViewBag、ViewData和TempData的使用和区别@https://www.cnblogs.com/bianlan/archive/2013/01/11/2857105.html)
技巧二:使用 FormCollection或者request控制器获取View视图中表单数据(Submit)
FormCollection便于单元测试: 对于Action进行单元测试时,使用FormCollection作为输入参数,比Request.Form简单,书写如下代码即可模拟一个FormCollection:
[csharp]view plaincopyprint?
varform=newFormCollection();
form.Add(“fieldName”,”fieldValue”);
Asp.net MVC在进行模型绑定时,会将用户输入绑定到FormCollection中,默认情况下,FormCollection中的内容与Request.Form一致,但是当我们自定义ModelBinder时,会影响FormCollection的取值,而Request.Form不会影响。这 样如果我们在自定义ModelBinder时依旧使用Request.Form,自定义ModelBinder就毫无用处。
Request.form和Request.QueryString
1.Request.form方法,它是用来接收表单变量的(post 方法)
2.Request.QueryString方法, 它是接收URL参数的 (get 方法)
3.Request对象也可以不指明具体使用QueryString或是form方法,如request(“变量”),因为它能自动识别,不过还是指明为好,否则,要它自己判断也得花些微时间,影响程序执行效率。Request:包含以上两种方式(优先获取GET方式提交的数据),它会在 QueryString、Form、ServerVariable中都搜寻一遍。
两者除了接收方法不同外,还有传递数据量大小的问题,request.form方法能接收的数据没有限制,而 request.QueryString只能接收数据量小于2KB数据,当然后者的执行速度要比前者快。一般往数据库请求查询时用 request.QueryString 方法,因为查询时只不过那么几个关键词,没有必要用request.form方法而导致查询速度变慢。另外,request.QueryString方法还会把数据信息显示在客户端浏览器地址栏中,安全性较差。 request.form方法不存在上述问题,因此大量被应用在多个文本域提交数据和用户登陆的场合(https://blog.csdn.net/qq_42717786/article/details/81701507)
public ActionResult Create(FormCollection form) { string name = form["name"]; //姓名 string mobile = form["mobile"]; //手机号 return View(); }
技巧三:Controller返回值类型,常见的如下表所示,具体用法参考本文HomeController
| 类名 | 抽象类 | 父类 | 功能 |
| ContentResult | 根据内容的类型和编码,数据内容. | ||
| EmptyResult | 空方法. | ||
| FileResult | abstract | 写入文件内容,具体的写入方式在派生类中. | |
| FileContentResult | FileResult | 通过 文件byte[] 写入文件. | |
| FilePathResult | FileResult | 通过 文件路径 写入文件. | |
| FileStreamResult | FileResult | 通过 文件Stream 写入文件. | |
| HttpUnauthorizedResult | 抛出401错误 | ||
| JavaScriptResult | 返回javascript文件 | ||
| JsonResult | 返回Json格式的数据 | ||
| RedirectResult | 使用Response.Redirect重定向页面 | ||
| RedirectToRouteResult | 根据Route规则重定向页面 | ||
| ViewResultBase | abstract | 调用IView.Render() | |
| PartialViewResult | ViewResultBase | 调用父类ViewResultBase 的ExecuteResult方法. 重写了父类的FindView方法. 寻找用户控件.ascx文件 | |
| ViewResult | ViewResultBase | 调用父类ViewResultBase 的ExecuteResult方法. 重写了父类的FindView方法. 寻找页面.aspx文件 |
下面举例说明GET访问过程:
首先,在HomeCotroller中添加一个实例
[HttpGet] //此处也可以改为post方式访问 public string get_test(string str) { return "Get到的字符串是:" + str; }
接下来在View中新建一个json文件,文件中输入Js代码如下:
"$.ajax(" { "type": "GET", "url": "/Home/get_test", "data": "str='", "+" "John+", "'", "success": "function(msg)", { "$('#lbl_show').text(data);" } }, ");"
运行程序:http://localhost:60559/Home/get_test?str=祖国你好!

技巧四:VS MVC快速开发常用快捷键
1、F12(Ctrl+减号、CTRL + SHIFT + 减号)
用法一、代码编写中经常用到F12快速定位父类或者一个函数的定义;
用法二、Web页面中F12测试页面脚本,例如Console打印输出结果等。
2、F5运行程序,shift+F5停止运行
3、全屏:Shift+Alt+Enter
4、注释程序:Ctr+K然后Ctr+C
5、矩形选中代码:摁住alt键,然后拖动鼠标即可
6、折叠代码Ctrl + M + O,展开代码Ctrl + M + L
7、创建代码区域,方便越多
#region
代码区域
#endregion
技巧五:MVC中调试打印代码为:System.Diagnostics.Debug.WriteLine("Hello World!")
Console.WriteLine()在MVC运行中无法输出
总结:通过本文介绍,我们发现快速掌握.Net MVC并不难,重点了解它的架构以及基本的方法,适当了解一些开发MVC技巧有助于进一步快速开发MVC程序,跟着博主继续下一篇,MVC访问Sqlserver。

