postman中环境变量的设置方法、使用方法和实际中常见使用场景
文中共介绍2种添加环境变量的方法、2种使用环境变量的方法,以及不同方法的适用范围。
文中给出了环境变量的两种常见使用场景:切换环境、动态参数关联(前一个请求的响应作为下一个请求的入参)
2种添加环境变量的方法,一种是在Enviroments模块中手动添加,一种是在请求中用脚本添加。
2种使用环境变量的方法,一种是{{}}来获取变量的值,一种是使用脚本来获取变量的值。
一、前置操作-添加环境
环境变量是依托于环境的,在添加环境变量之前,必须先创建环境。在实际测试中,一般有开发环境、测试环境和生产环境(正式环境)。

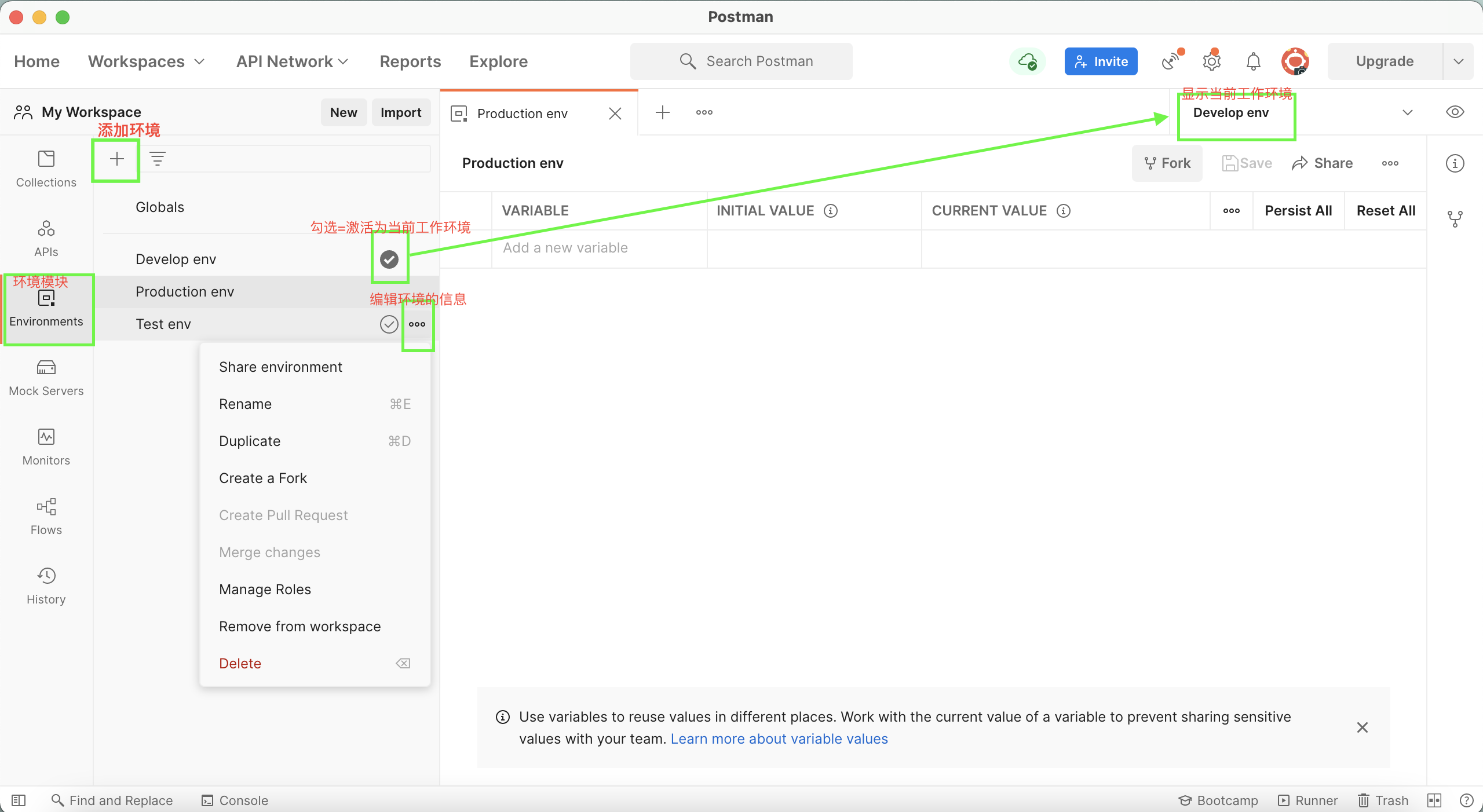
在Environments模块,点击图中的添加按钮可以添加一套新的环境。勾选一个环境的☑️,把其设置成了当前的工作环境。点击环境右侧的“。。。”支持编辑环境的信息。
二、添加/更改/删除环境变量
第一种:在Enviroments模块中添加环境变量

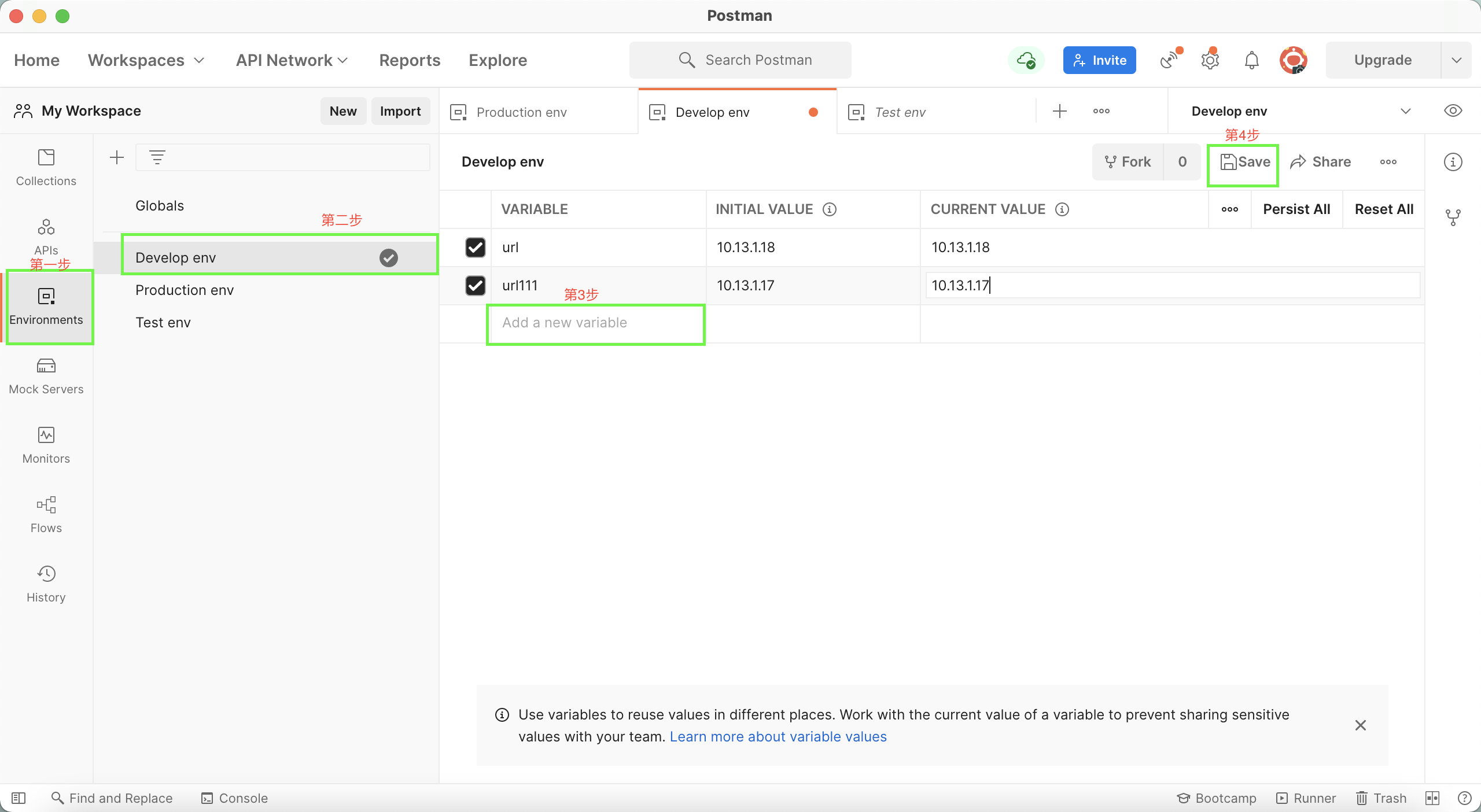
按图中说明,在Enviroments模块,选中一套环境,在右侧点击第3个绿色框,输入变量名称和变量的初始值、当前值,使用快捷键control+s或者第四步中“Save”保存。

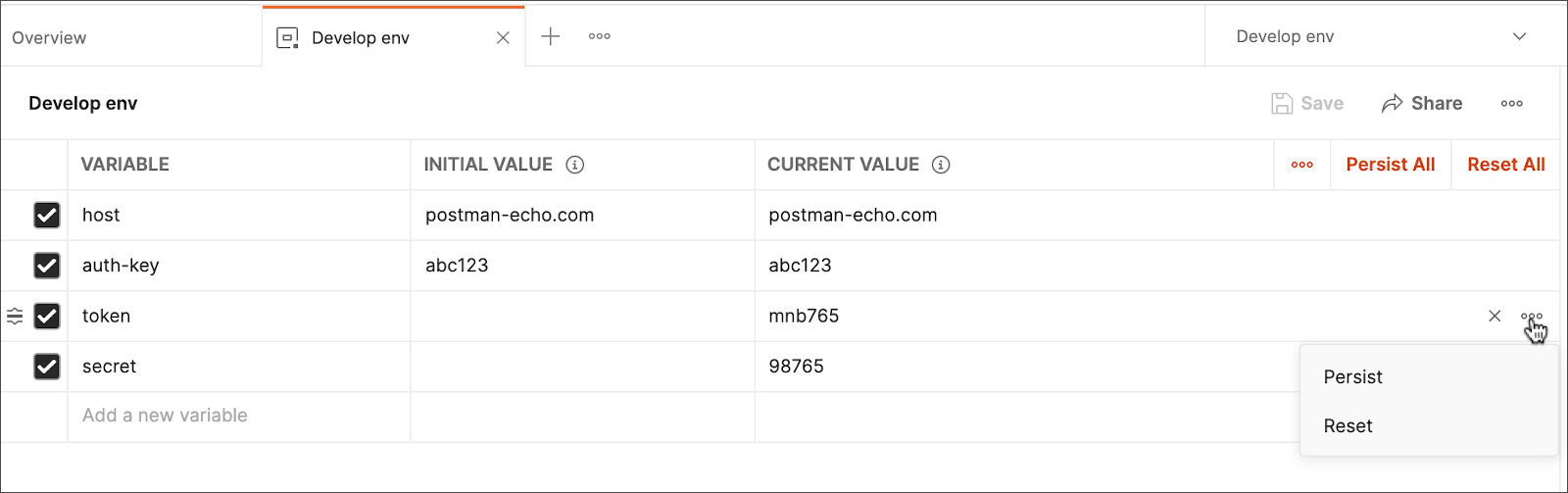
用同样的方法也可以编辑环境变量,使用 x 按钮删除变量。
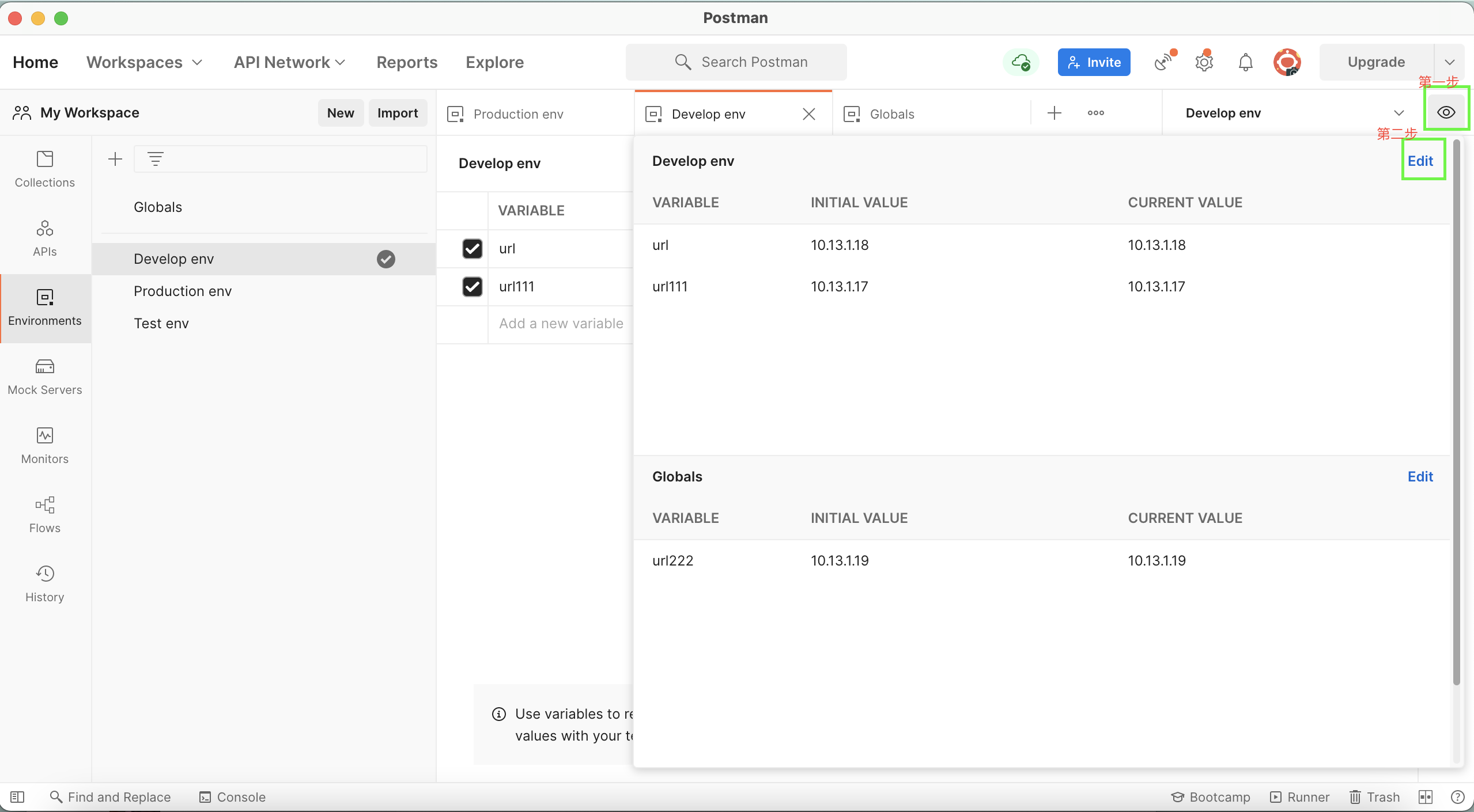
也支持用户打开 Postman 右上角的快速查看(眼睛按钮) ,然后单击 Edit 来编辑变量。

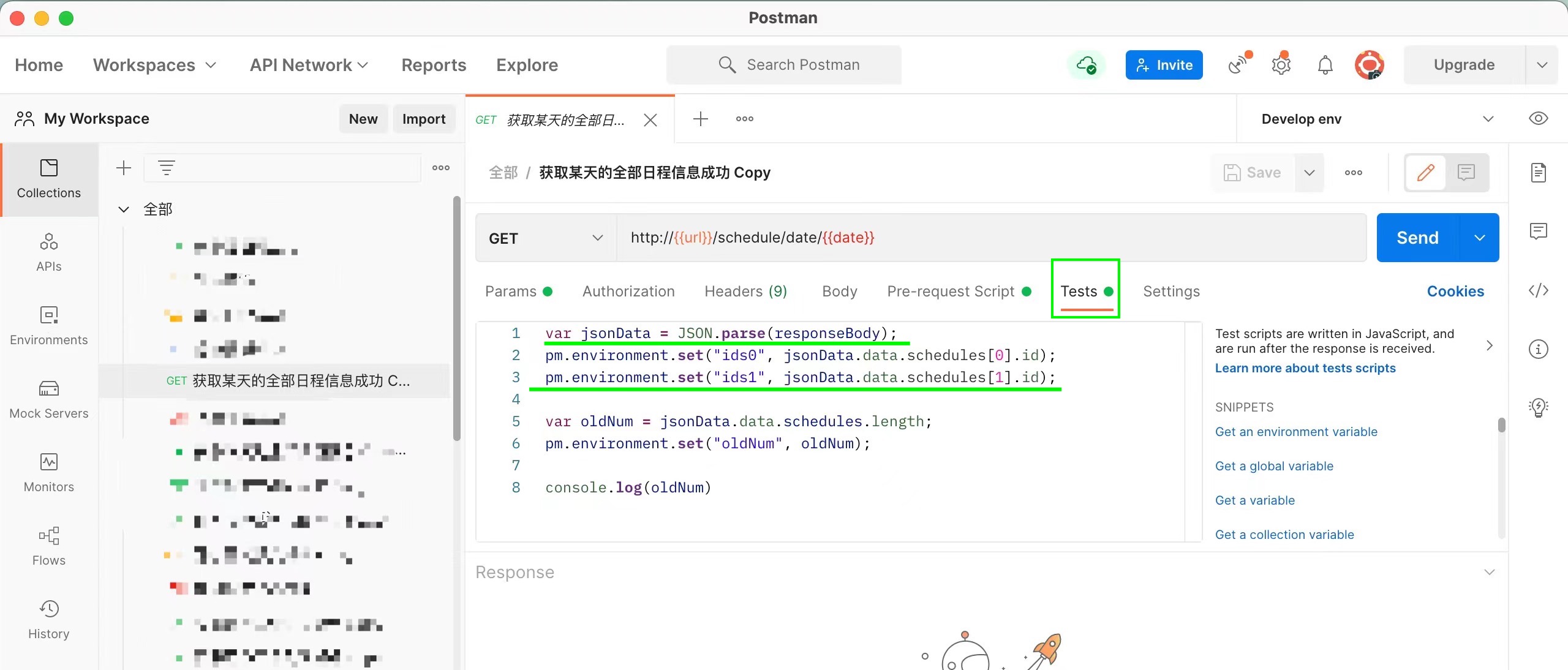
第二种:使用脚本添加环境变量
在请求中的Pre-request Script 和Test中都可以使用这种方法添加环境变量。

在Tests中,首先将返回的json格式响应赋值给jsonData变量,然后将jsonData.data.schedules[0].id赋值给环境变量ids0.jsonData.data.schedules[0].id是根据json格式的响应来定的。
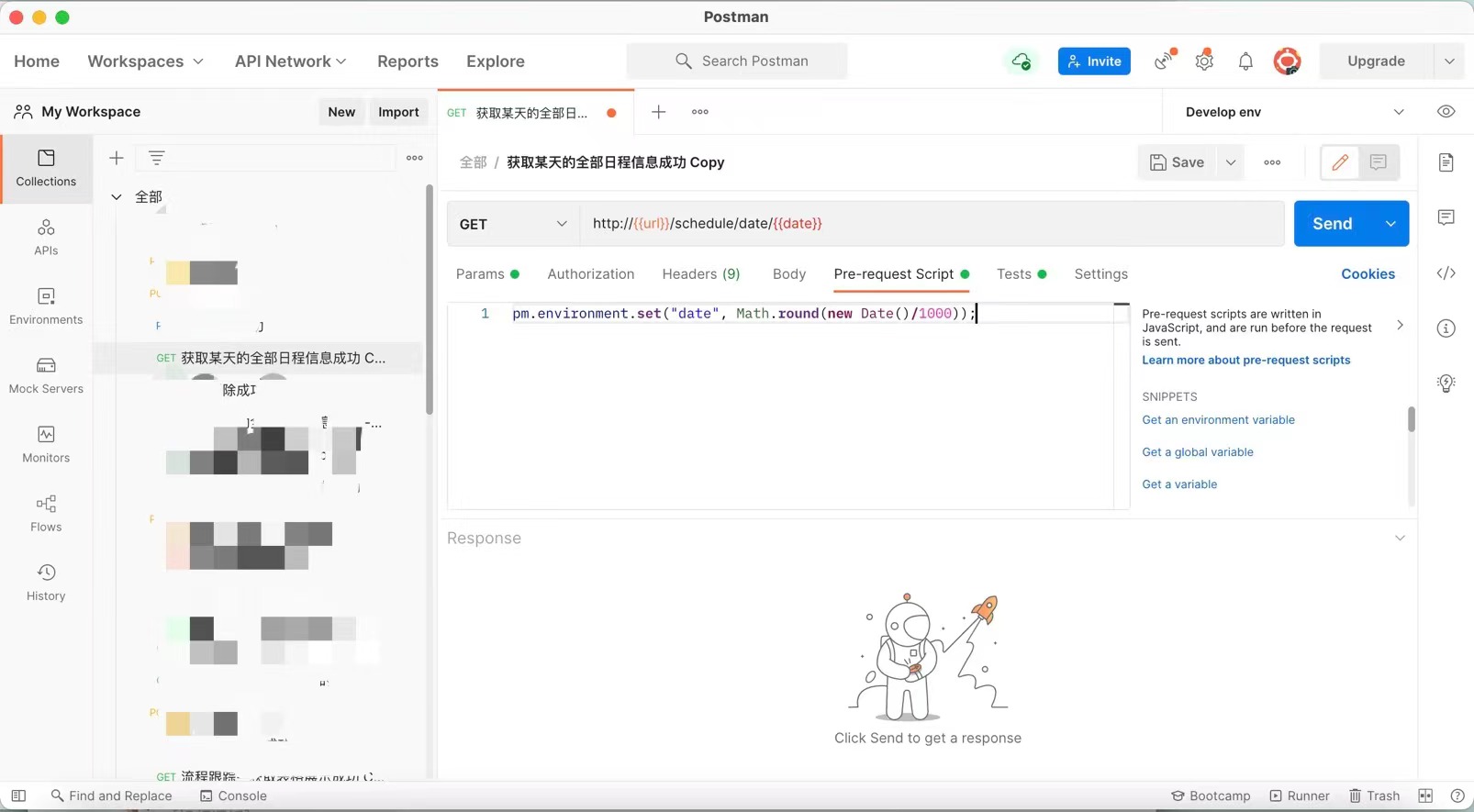
在Pre-request Script中设置环境变量。

使用函数Math.round(new Date()/1000))返回秒为单位的当前时间戳,然后赋值给环境变量date。
四、使用环境变量
1、第一种方法
需要按名称引用环境变量,并用双花括号括起来:
{{url}}这种方法只适用于在请求 url、参数、headers和请求的params(body)中使用。
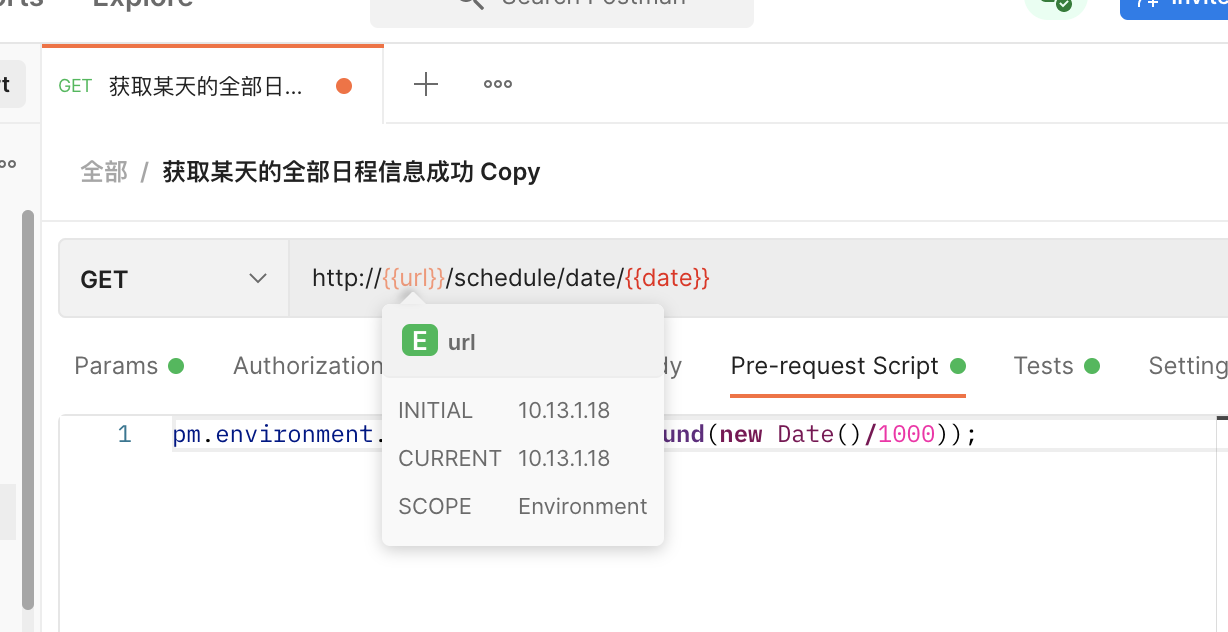
将鼠标悬停在变量引用上以查看其当前值。

2、第二种方法
在 Pre-request 和 Tests 中只能使用代码访问当前的环境变量。
var var_value = pm.environment.get("var_key");
获取环境变量var_key的值,并将其赋值给变量var_value。五、实际中的常见应用
1、在测试环境中已经写好了所有接口的所有用例,需要在准生产环境中重新测试一遍所有的接口,不能重写一遍用例,怎样做是最简便的?
step1、创建2套环境,分别是测试环境和准生产环境
step2、在每一套环境中都创建一个变量,变量名都为url(很重要,一定要名字一致),在测试环境中url的current value是测试环境的ip地址,在准生产环境中url的current value是准生产环境的ip地址。
step3、把工作环境更改为准生产环境即可。也就是勾选☑️上准生产环境。
2、动态参数关联,也就是把前一个请求的响应作为下一个请求的入参
step1、在前一个请求的Tests中提取需要关联的参数值




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程