网络对抗实验8----Web基础
20175307 2020-5 《网络对抗技术》Exp8 Web基础 Week12
一、实践目标
1、实践对象
- Kali Linux
2、实践内容
- Web前端: HTML
- Web前端: Javascipt
- Web后端: MySQL基础
- Web后端: 编写PHP网页
- SQL注入: XSS攻击测试
二、实验过程
1.Web前端: HTML
-
首先通过`service apache2 start`命令开始apache tomcat中间件,因为不会有返回值,所以为了判断是否已经开始,需要输入`service apache2 status`
图:tomcat初始化
- 在Win创建好html页面
<html>
<head>
<title>20175307 网络对抗实验8登录页面</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录界面</h2>
<center>
<form action="login" method="post">
请输入用户名:<input placeholder="用户名" name="Name" class="user" type="username">
<br>
</br>
请输入密码:<input placeholder="密码" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>
并粘贴到Kali,然后通过cp命令,粘贴到/var/www/html/下cp /home/kali/20175307exp8/20175307.html /var/www/html/

- 在浏览器查看

2.Web前端: Javascipt
在代码中加入JavaScript代码判断用户是否填写用户名和密码,若未填写用户名和密码就提交会提示错误:
<html>
<head>
<title>20175307网络对抗exp8</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录界面</h2>
<center>
<form action="login" method="post" name="form">
请输入用户名:<input placeholder="用户名" name="name" class="user" type="username" onfocus="if (this.value=='Your username') this.value='';" />
<br>
</br>
请输入密码:<input placeholder="密码" name="password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="登录" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var user_namee = document.form.name.value ;
var user_pwd = document.form.password.value ;
if ((user_namee =="") || (user_namee=="Your username")){
alert("请输入用户名,用户名不能为空!");
return false ;
}
if ((user_pwd =="") || (user_pwd=="Your password")){
alert("请输入密码,密码不能为空!");
return false ;
}
}
</script>
</body>
</html>
-
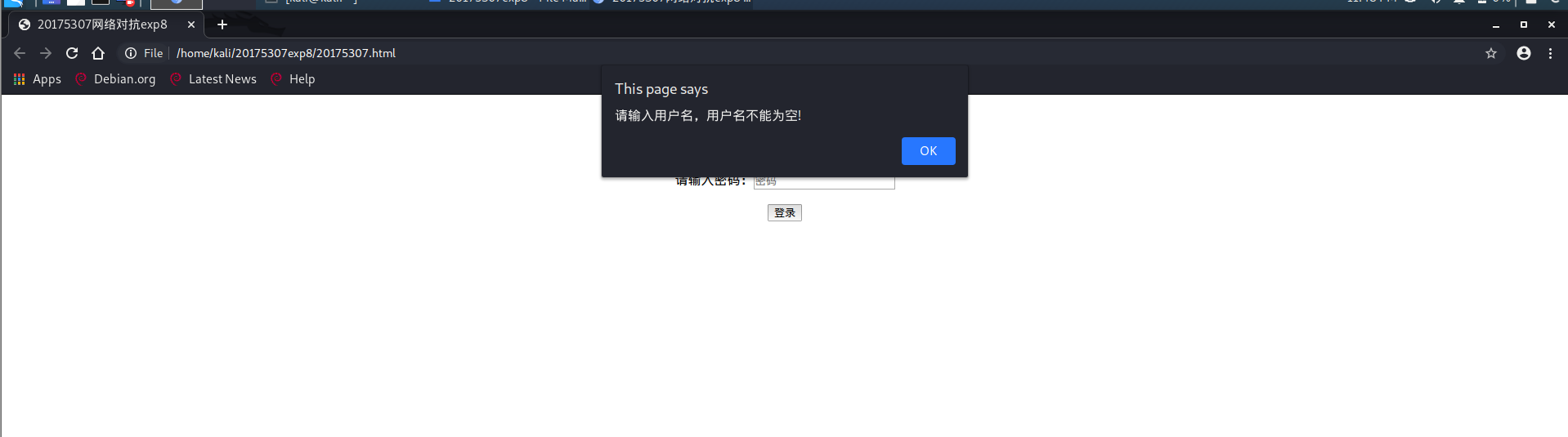
两项都不输入,直接点击登录

-
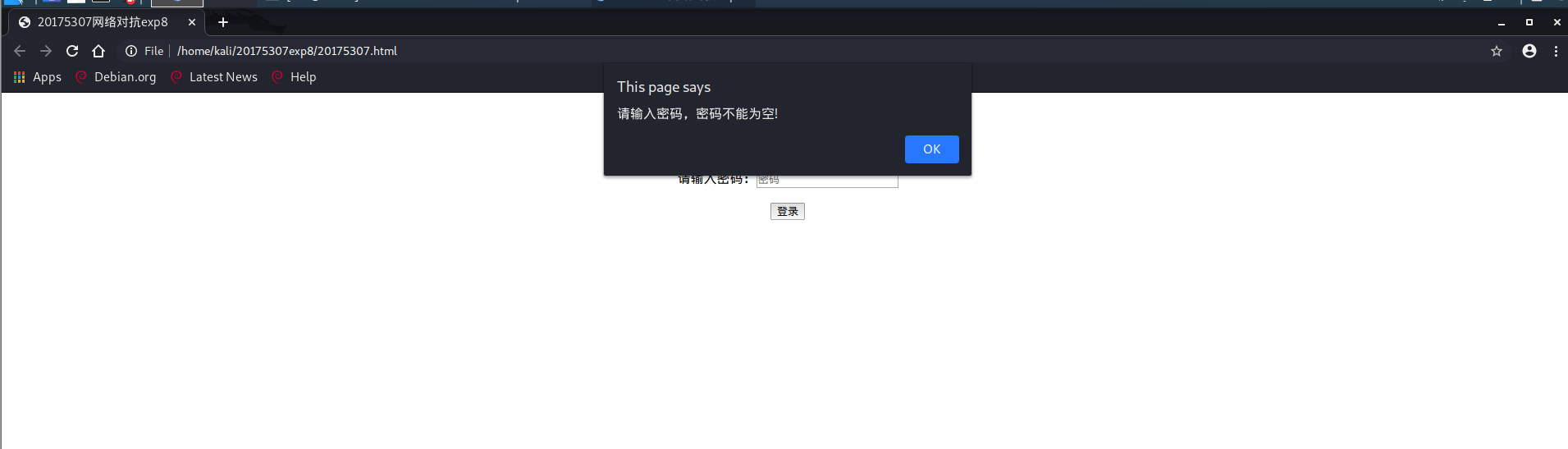
只输入姓名,不输入密码

说明javascript可以正常运行
3.Web后端: MySQL基础
因为初始化的mysql是没有密码的,所以直接命令行输入mysql就可以进入mysql了。
其次是修改root的密码。
-
show mysql;查看数据库 -
use mysql;使用mysql数据库 -
select user, password, host from user;查看用户和密码 -
update user set password=PASSWORD("20175307") where user='root';更新root账户的密码 -
select user, password, host from user;查看用户和密码,已经完成了修改

-
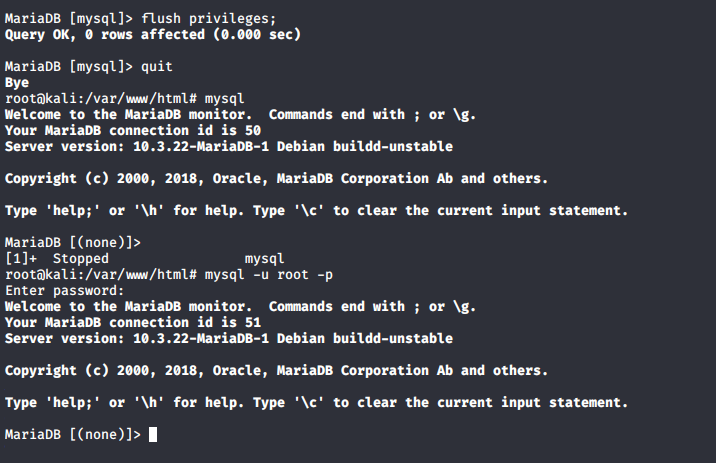
flush privileges;刷新权限 -
quit退出 -
mysql -u root -p以root身份登录,输入密码

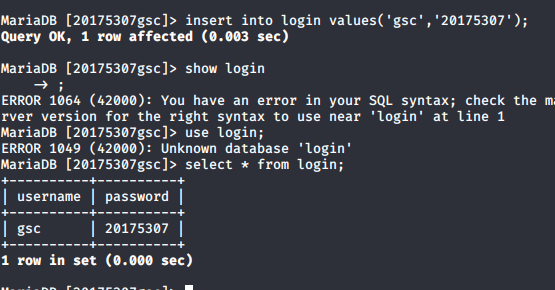
create database 20175307gsc;创建名为:20175307gsc的数据库use 20175307gsc;使用20175307gsc数据库create table login (username VARCHAR(20),password VARCHAR(20));创建登录表,并设置用户名和密码insert into login values('gsc','20175307');

grant select,insert,update,delete on 20175307gsc.* to '5307gsc'@'localhost' IDENTIFIED BY "5307"; 创建一个名为5307gsc,密码为5307,的用户拥有对20175307gsc数据库选取、插入、更新、删除的权限。

4.Web后端: 编写PHP网页
<?php
$uname=$_POST["name"];
$pwd=$_POST["password"];
/* echo $uname; */
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$host='127.0.0.1';
$user='root';
$password='20175307';
$dbName='20175307gsc';
$link=new mysqli($host,$user,$password,$dbName);
/* check connection */
if ($link->connect_error) {
die("连接失败:".$link->connect_error);
}
echo "Connect";
/* Select queries return a resultset */
if ($result = $link->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome {$uname} <br> ";
} else {
echo "<br> Login Faided <br> " ;
}
/* free result set */
$result->close();
}
$link->close();
?>

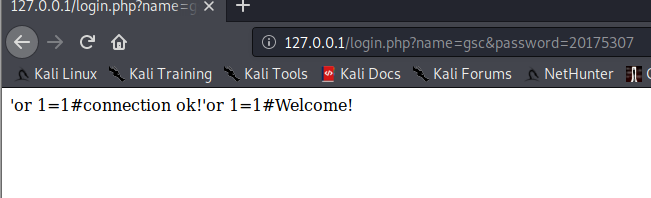
5.SQL注入: XSS攻击测试
- 在浏览器中输入[本机IP地址]/[登录页面文件名]进入登录页面,用户名输入' or 1=1#,密码随意输入

- 在用户名框中输入
 ,密码随便输入,就可以在登录成功界面看到该图片。
,密码随便输入,就可以在登录成功界面看到该图片。

三、基础问题回答
1.什么是表单?
表单在html里是form,表单是一个包含表单元素的区域。表单包括很多元素,例如文本框、密码框、提交按按钮、重置按钮、单选框、复选框等。这些元素都是直接和用户进行交互的,由用户进行输入信息。。
表单通过
posted on 2020-05-24 15:20 20175307GSC 阅读(474) 评论(2) 编辑 收藏 举报



