2018-2019-2 20175307 实验四《Android程序设计》实验报告
任务一
实验要求和内容:
Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
实验过程
在完成Android Studio软件安装之后,开始第一个android程序
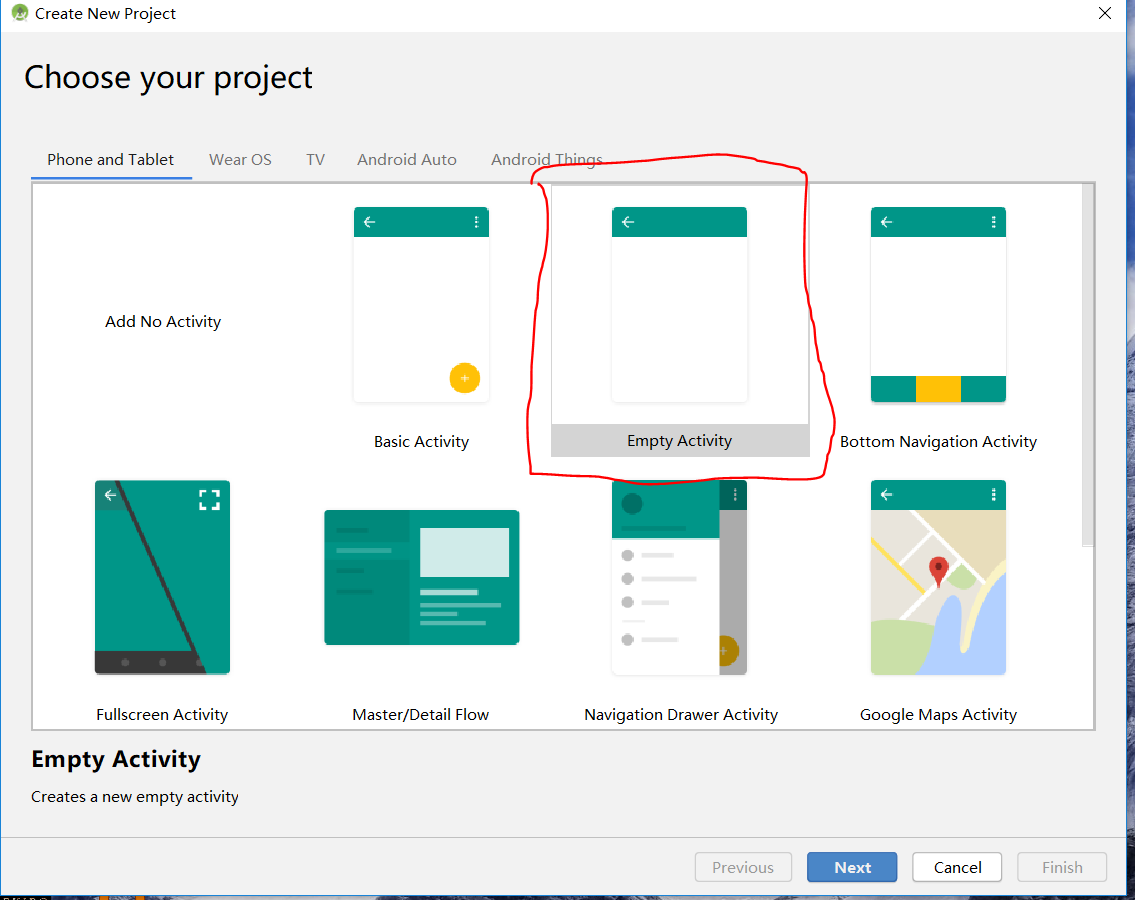
1.在Android Studio的页面上点击Start a new Android Studio project。

在这里我们选择Empty Activity。
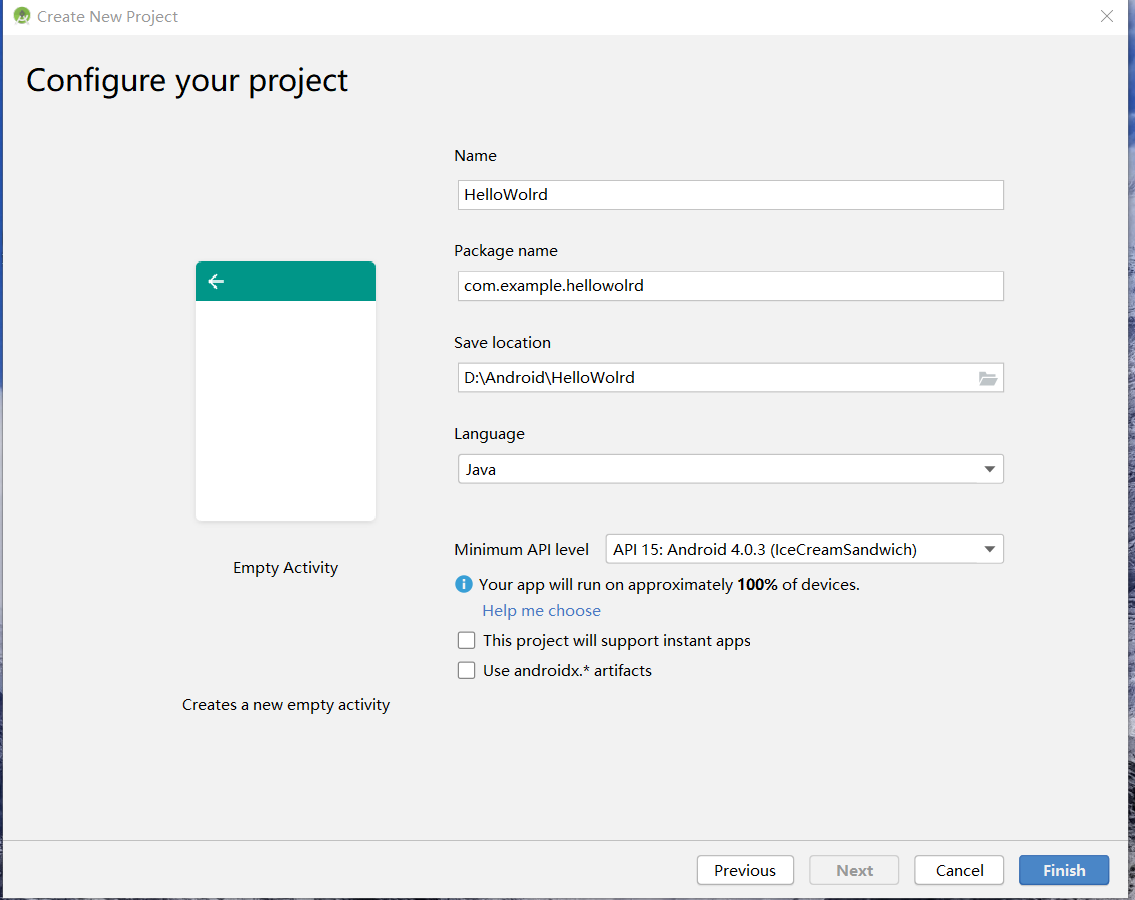
2.配置项目

我们可以配置我们的项目名称,保存路径,和编程语言,这里我选择的是java。
这样再点击finish之后,我们就简单的新建了一个项目。
3.配置和启动模拟器
在这一步我和老师上博客上不同的一点是,我是使用的Genymotion软件模拟的android手机,Genymotion的内核是Oracle VM VirtualBox,对,没错,就是一个虚拟机。
这里跳过Genymotion软件安装的过程。
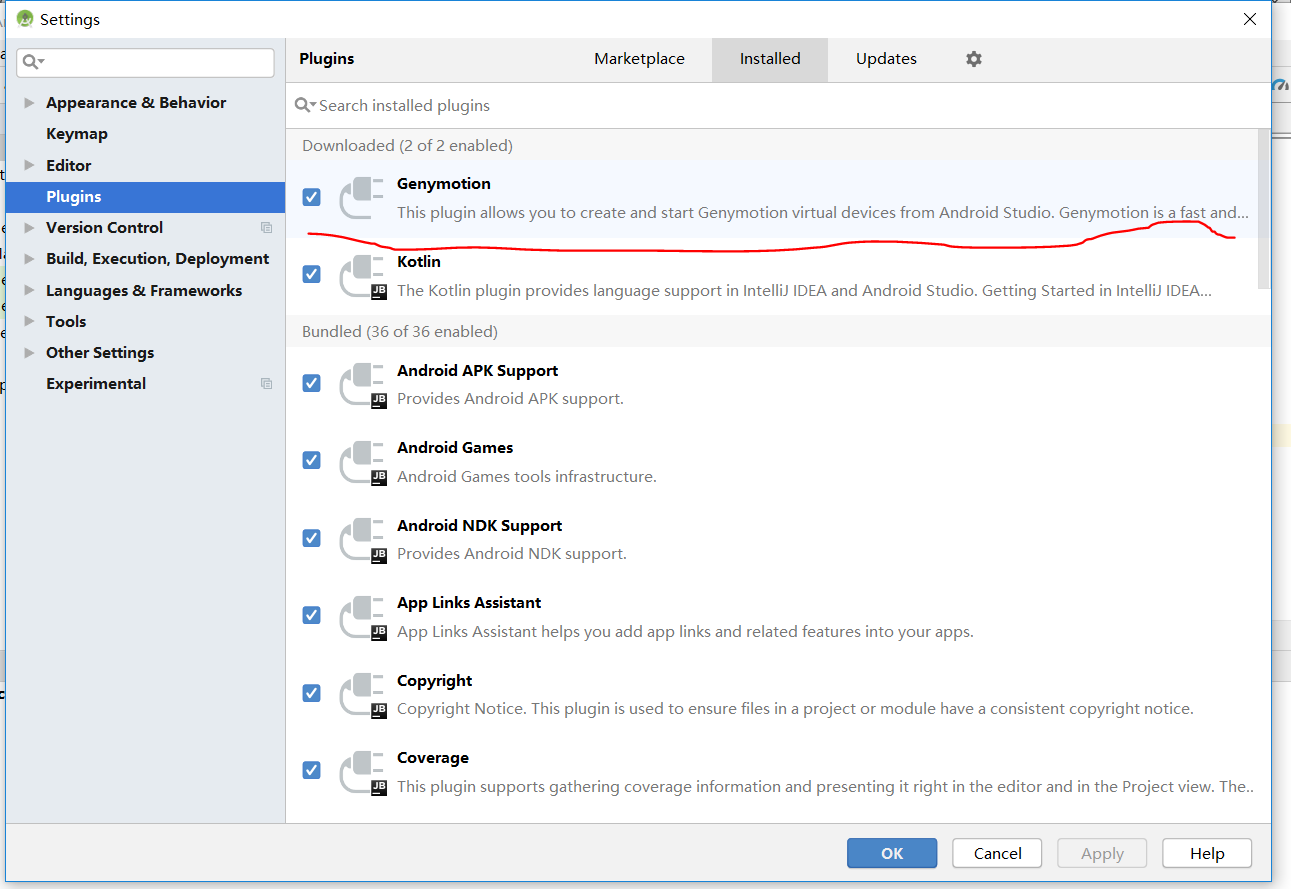
在Android Studio右上角的File中点击settings,选择插件。

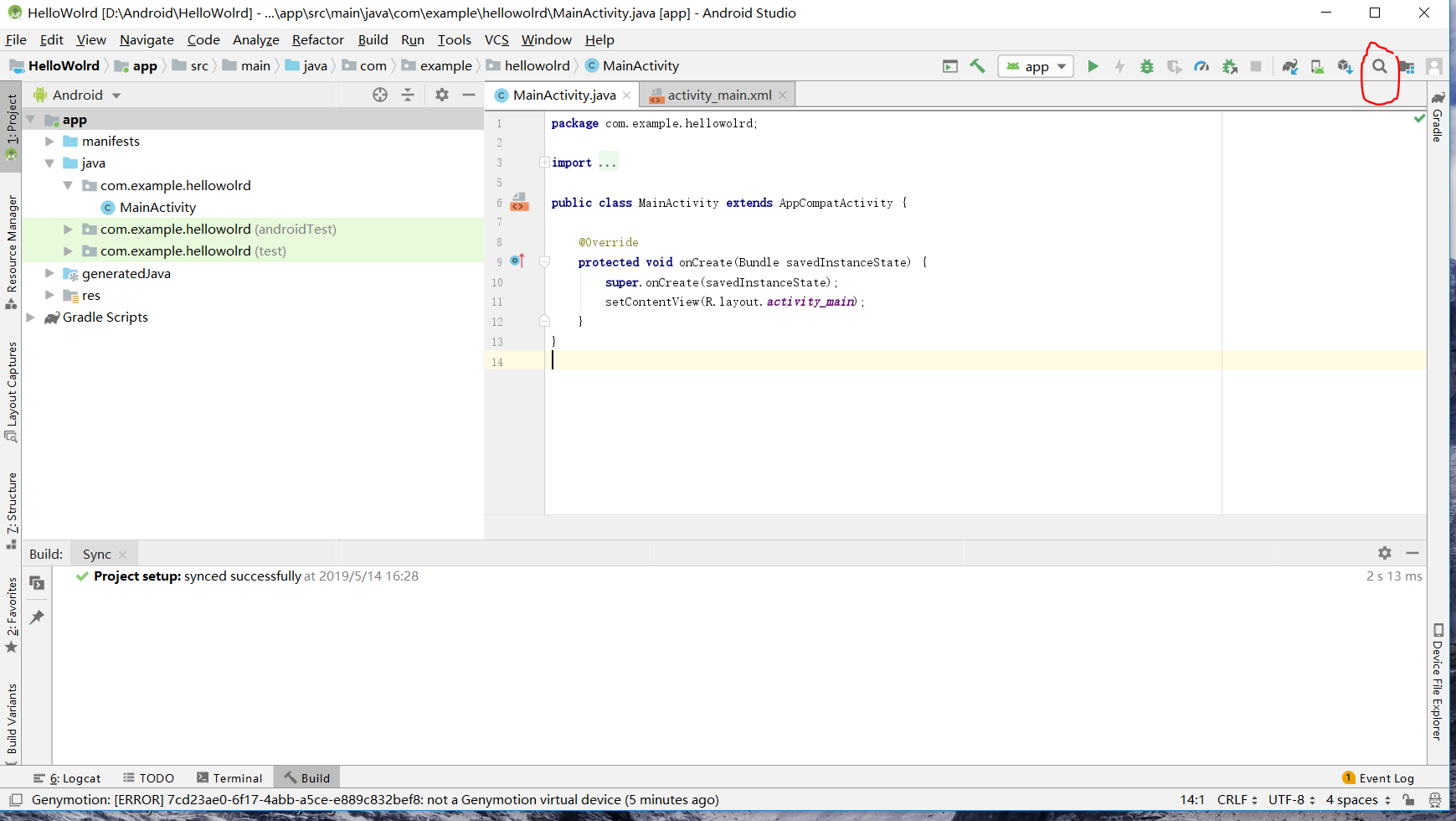
安装Genymotion的插件,安装成功后,重启软件。点击右上角的查询键。

搜索并点击Genymotion的插件,第一次点击会要求输入Genymotion的软件路径。

配置好之后,再点击,就会看见在Genymotion中创建的Android虚拟机。

点击一个Android虚拟机,再点击右侧的start就可以启动了。

4.完成实验要求
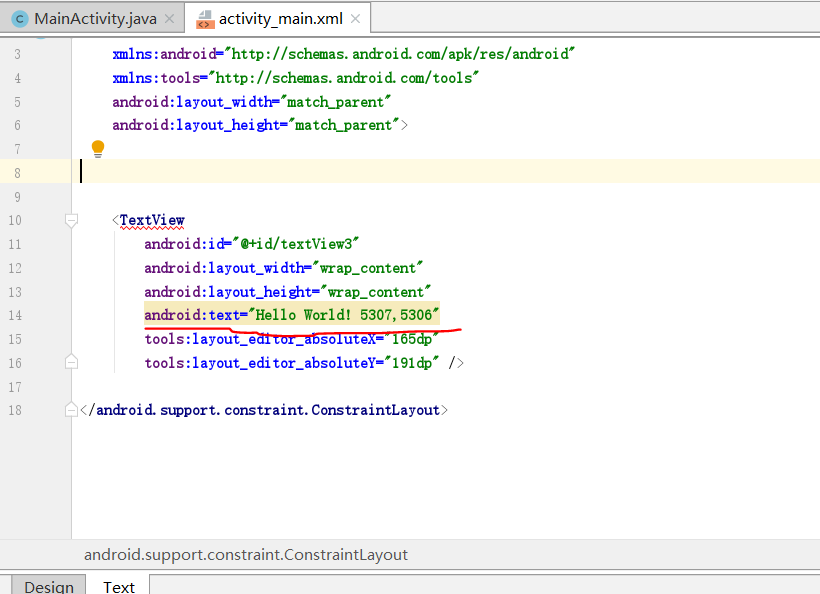
之后再配置res文件夹下的activity_main.xml文件,将页面切换至text下,修改android:text,按照实验要求修改为Hello World!5307,5306。

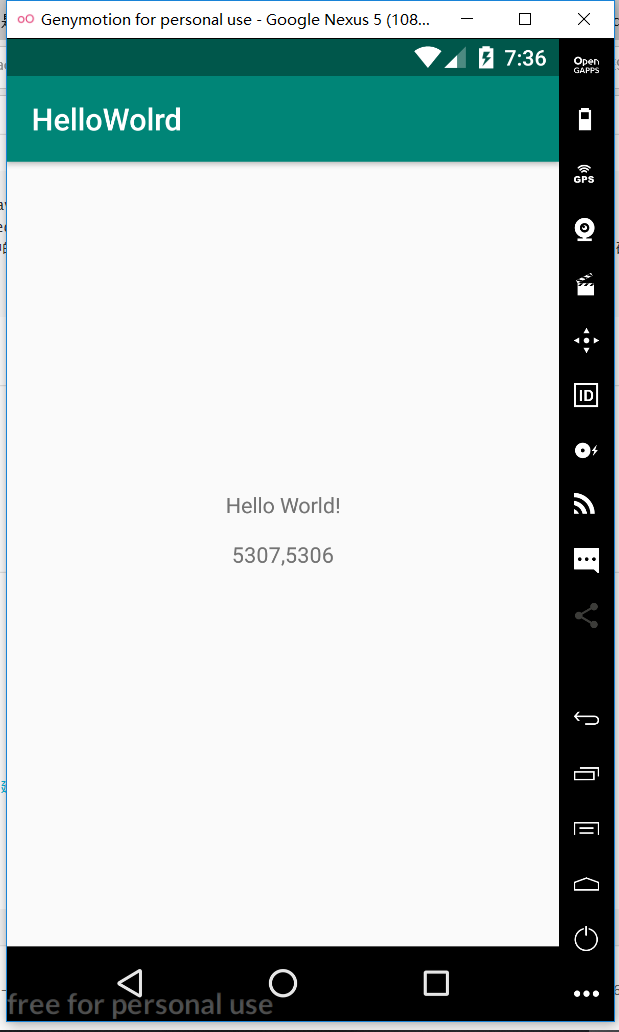
之后再运行程序就可以在Genymotion上看见虚拟机上的显示出了
Hello World!5307,5306

就这样实验四的第一个实验就结束了。
任务二
实验要求和内容:
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
实验过程
1.新建一个名称为ThirdActivity

Android Studio会自动生成该Activity的xml文件。
在ThirdActivity.xml中添加一段文本,来表示已经跳转了Activity。
2.修改MainActivity
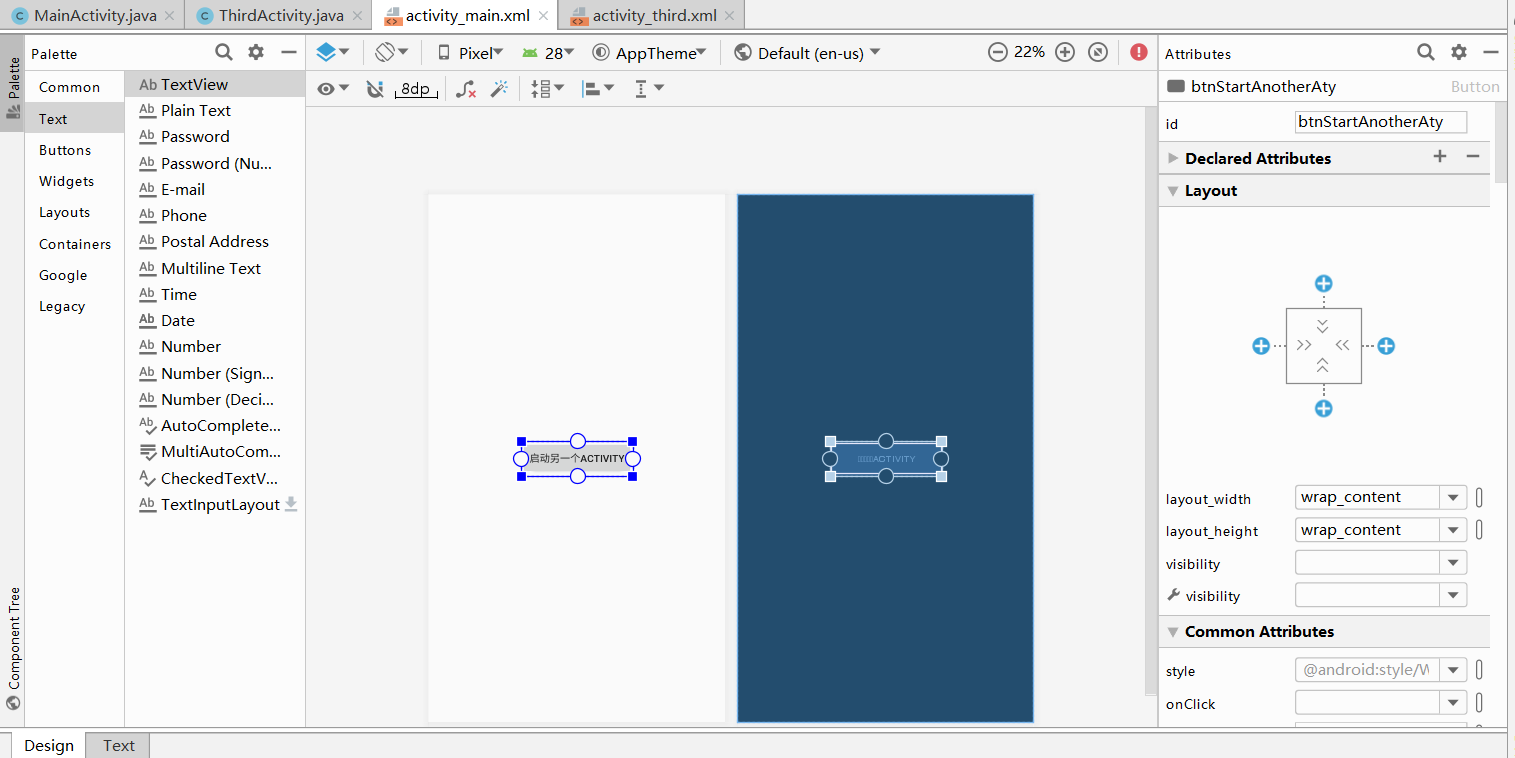
首先,我们将xml文件修改成一个只有Button按钮的页面,修改id信息:android:id="@+id/btnStartAnotherAty",将Text界面中text文本信息改为启动另一个activity


3.启动另一个ThirdAcitivity
在MainActivity.java文件中,调用startAcitivity这个api来
findViewById(R.id.btnStartAnotherAty).setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, ThirdActivity.class));
}
});
来实现让MainActivity启动ThirdActivity。

任务三
实验要求和内容:
UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
实验过程:
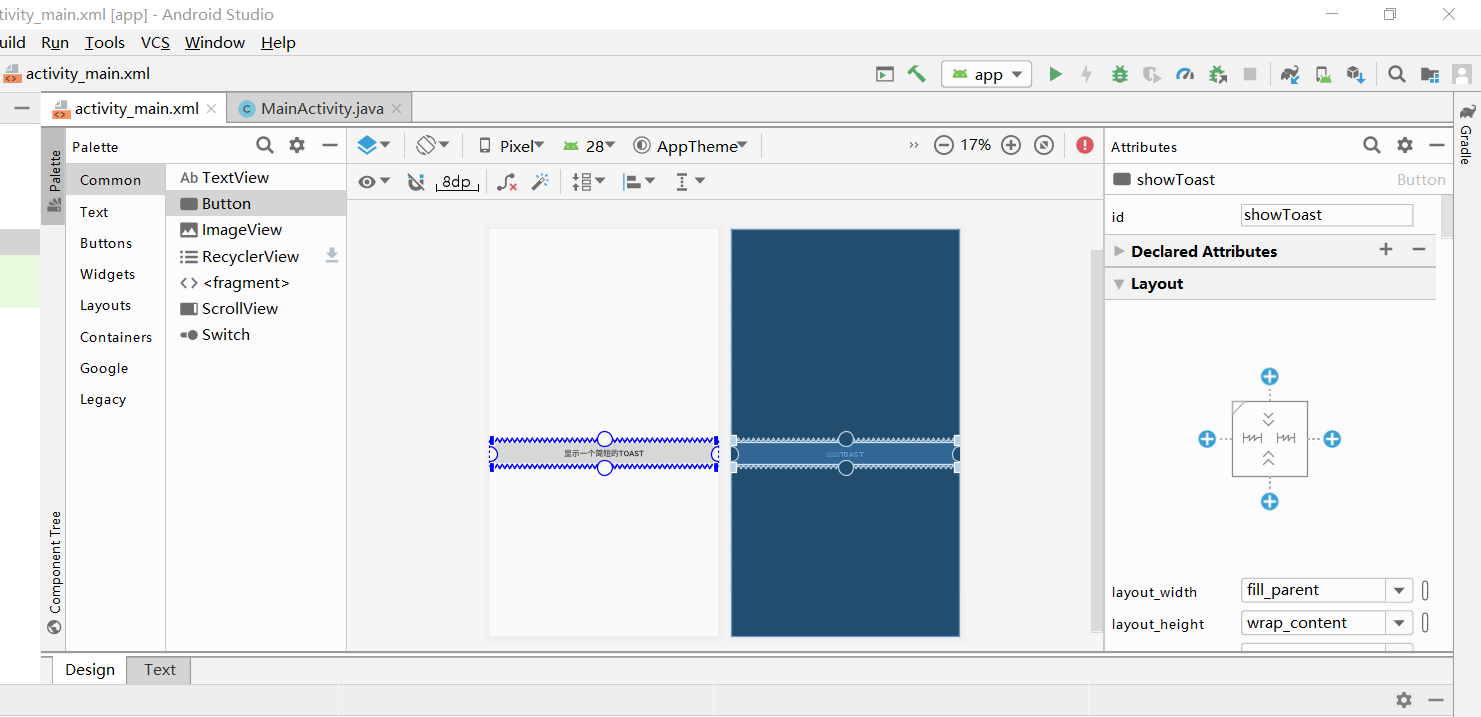
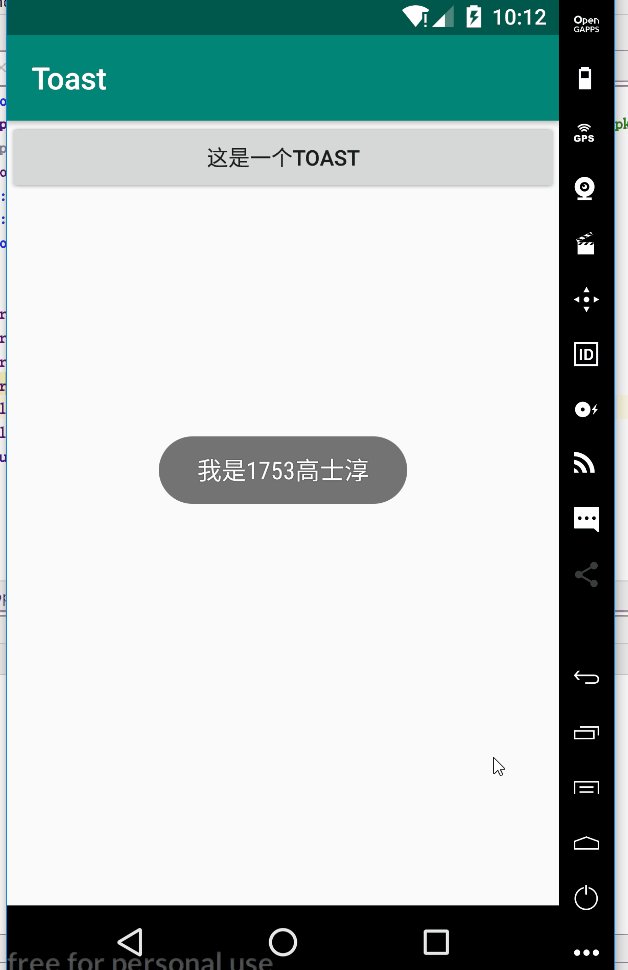
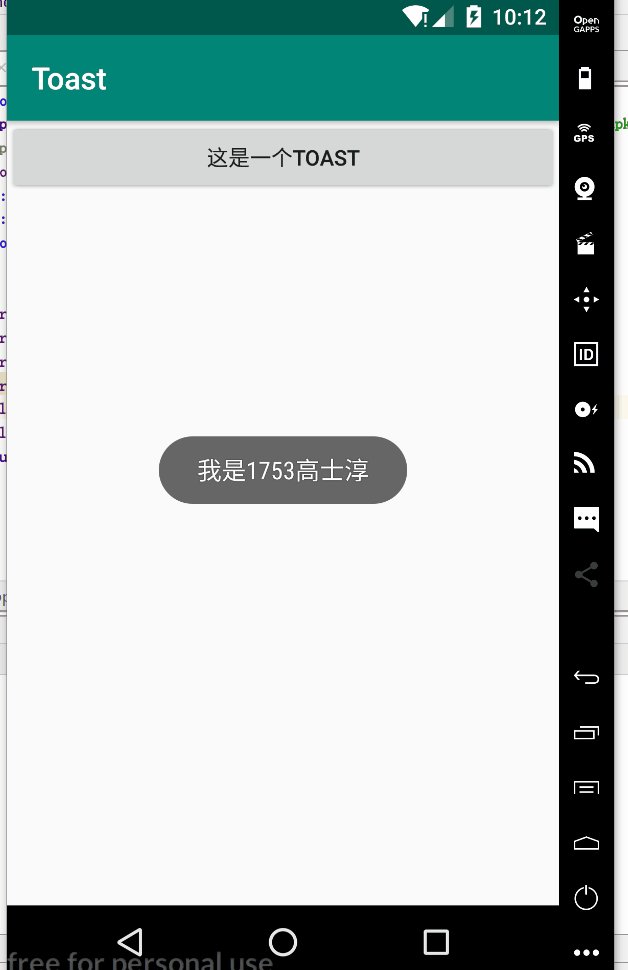
1.新建一个Toast项目。

2.我也是打算通过Button按钮来弹出Toast。
按钮文本信息显示为“显示一个简短的Toast”
android:text="显示一个简短的Toast"
所以将MainActivity.xml中添加一个button按钮,并将按钮适配屏幕宽度。android:layout_width="fill_parent"

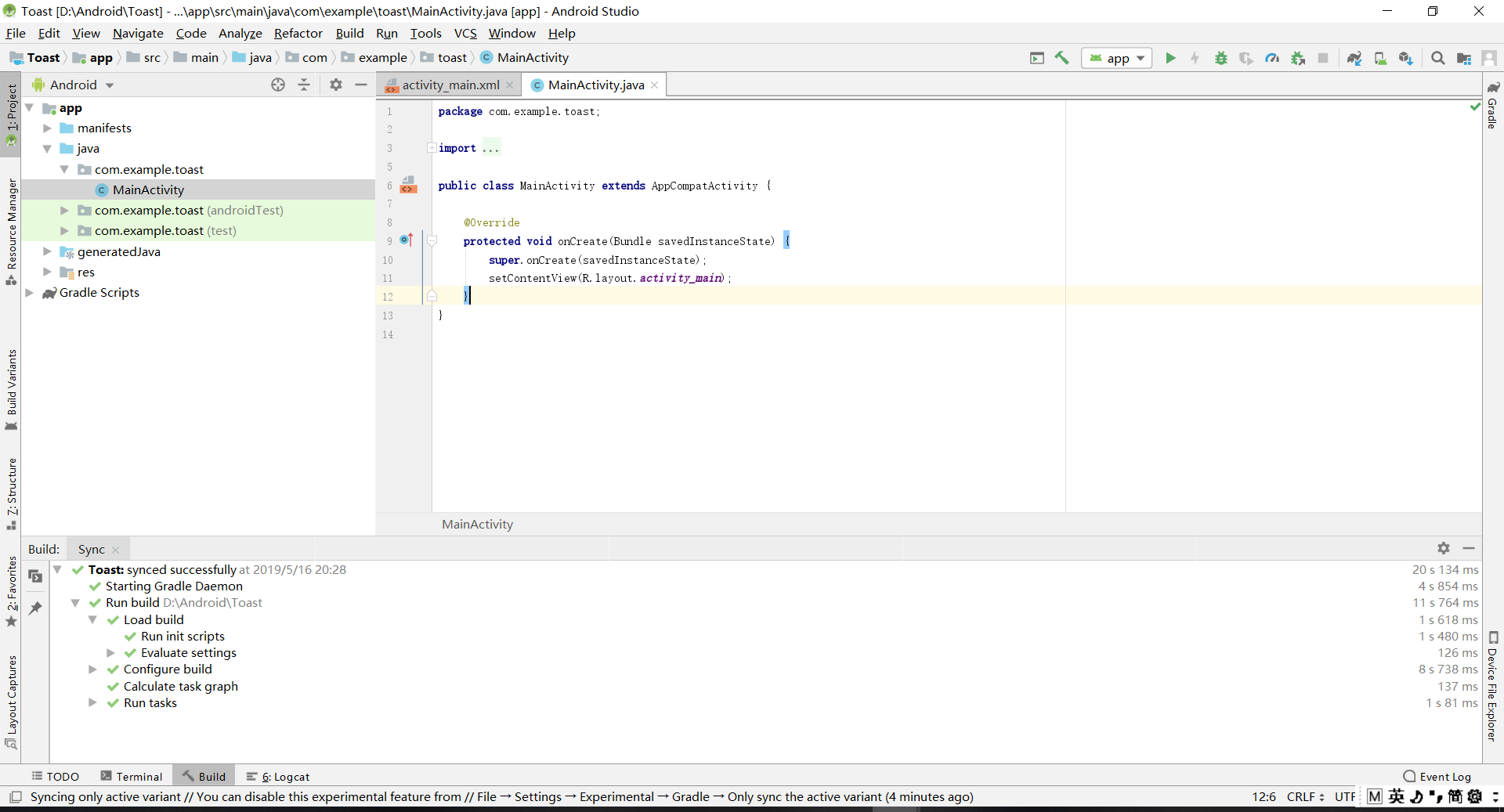
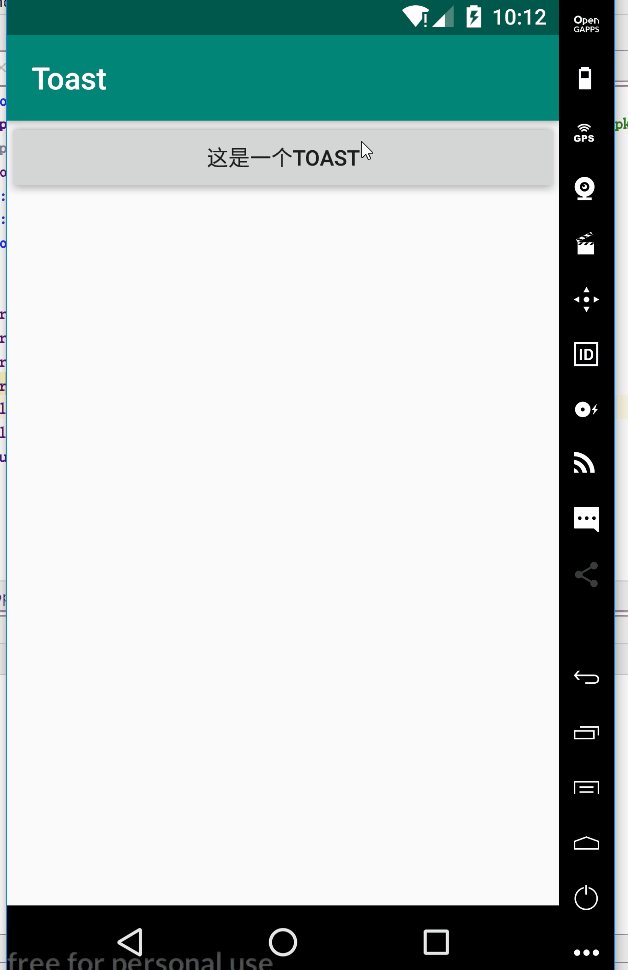
3.在Toast项目中的MainActivity.java中,创建并显示一个Toast,启动·方式是点击Button之后。
showToastShort = (Button) findViewById(R.id.showToast);
showToastShort.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
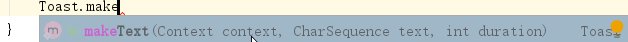
Toast.makeText(MainActivity.this, "这是一个Toast" ,Toast.LENGTH_SHORT).show();
}
});
!!!

通过这张图我们可以看见Toast.makeText()这个函数有三个参数,第一个是Context;第二个是Char,是用来传入弹出信息;第三个是duration,显示时间的时长。
4.我们还可以通过将新建一个Toast对象来完成消息的弹出。
Toast ashortToast = Toast.makeText(MainActivity.this, "这是一个Toast" ,Toast.LENGTH_SHORT));
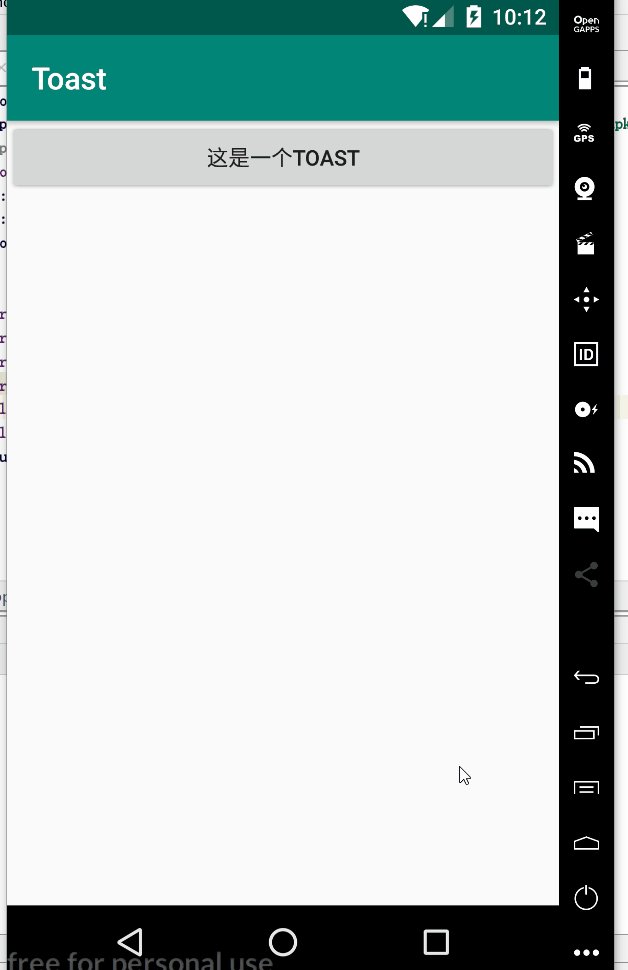
ashortToast.setGravity(Gravity.CENTER,0,0);
ashortToast.show();
我们通过setGravity来设置消息的位置,Gravity.CENTER是在屏幕中间显示,后面的两个参数是X轴和Y轴的偏移量,在这里我们将其设置为0。

任务四
实验要求和内容:
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
实验过程:
1.将背景设为自定义的图片,参考博客
https://blog.csdn.net/down_cry123/article/details/51242111
将图片保存在Android\44\app\src\main\res\mipmap-hdpi下面,需要保存为.png格式。

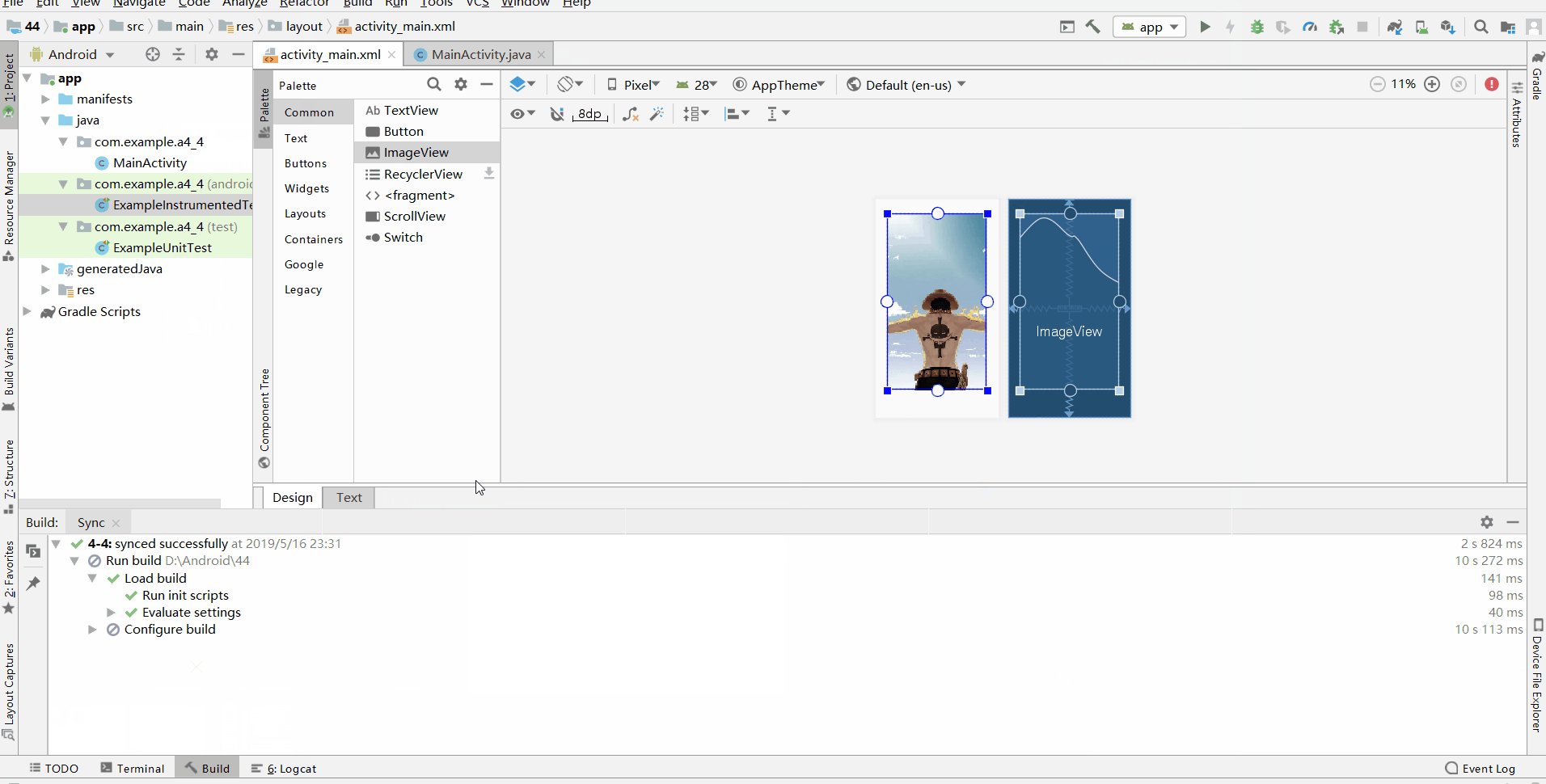
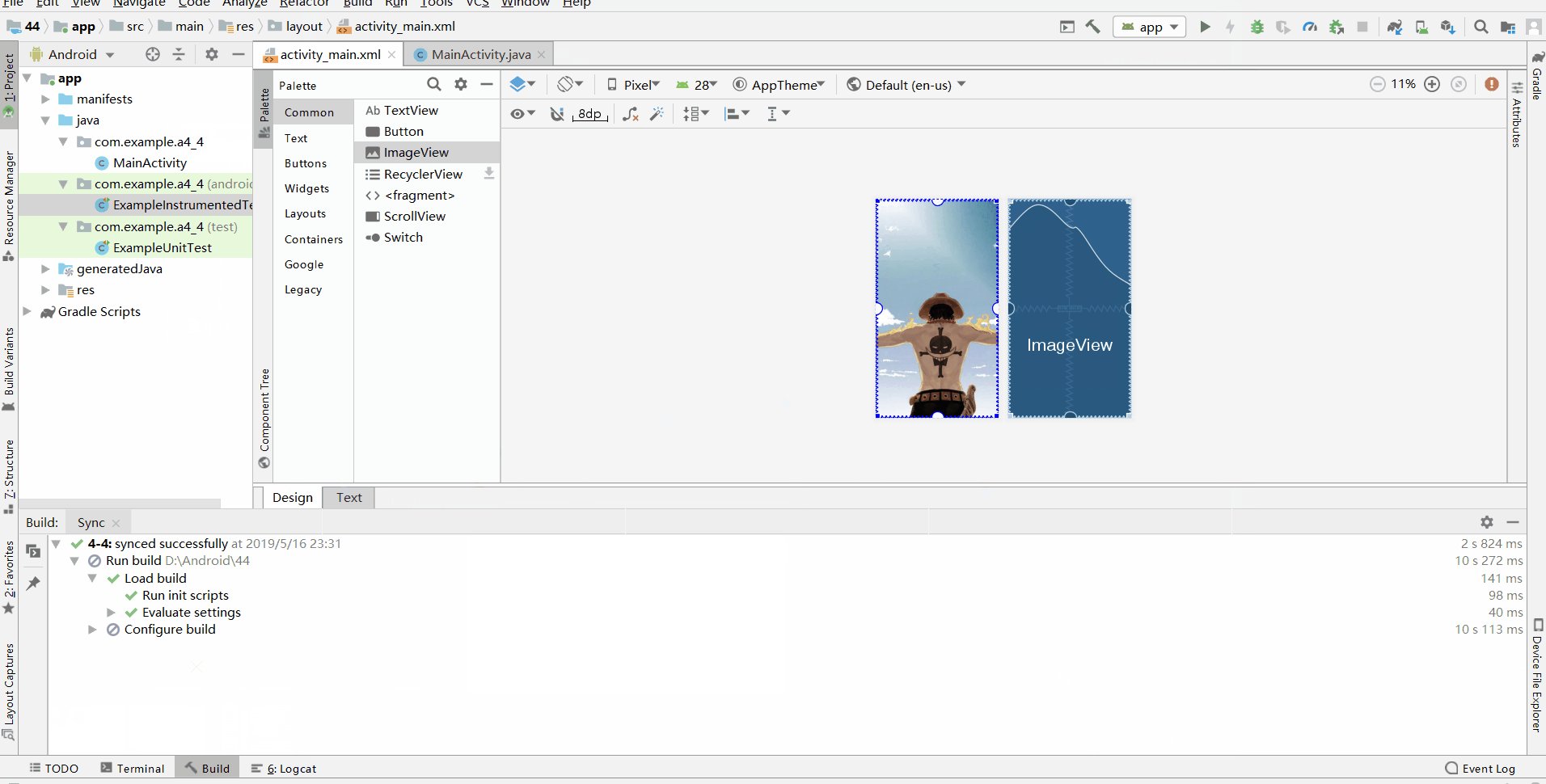
2.修改界面
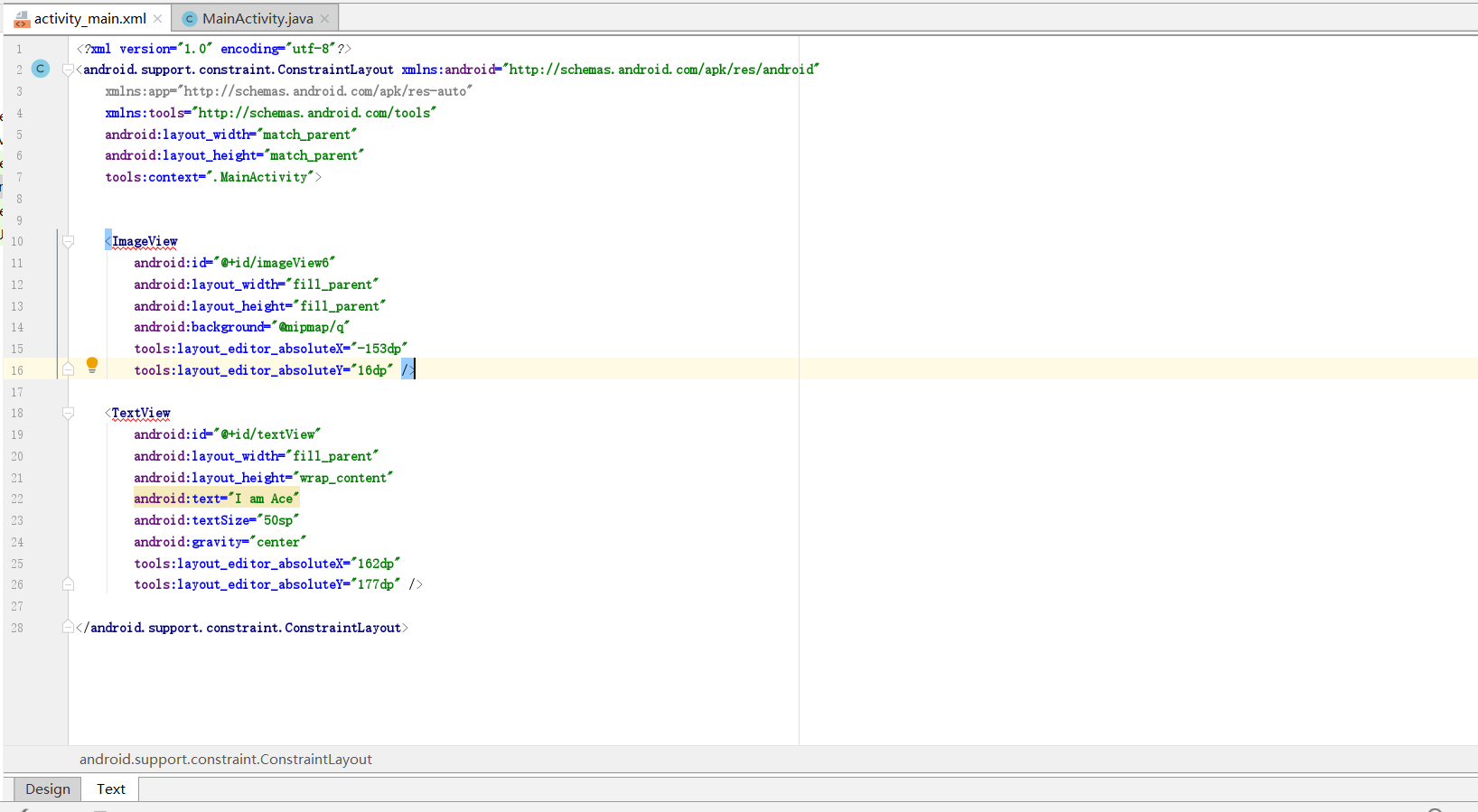
首先将照片设置为背景,给照片添加属性,android:background="@mipmap/q"
其次在图片的上面添加一段文字,但是不知道为什么不可以调整文字的位置,所以给文本添加了两个属性,使界面更为美观,第一个是
android:gravity="center",是将文本居中,第二个是android:textSize="50sp",是调整合适的文字大小。


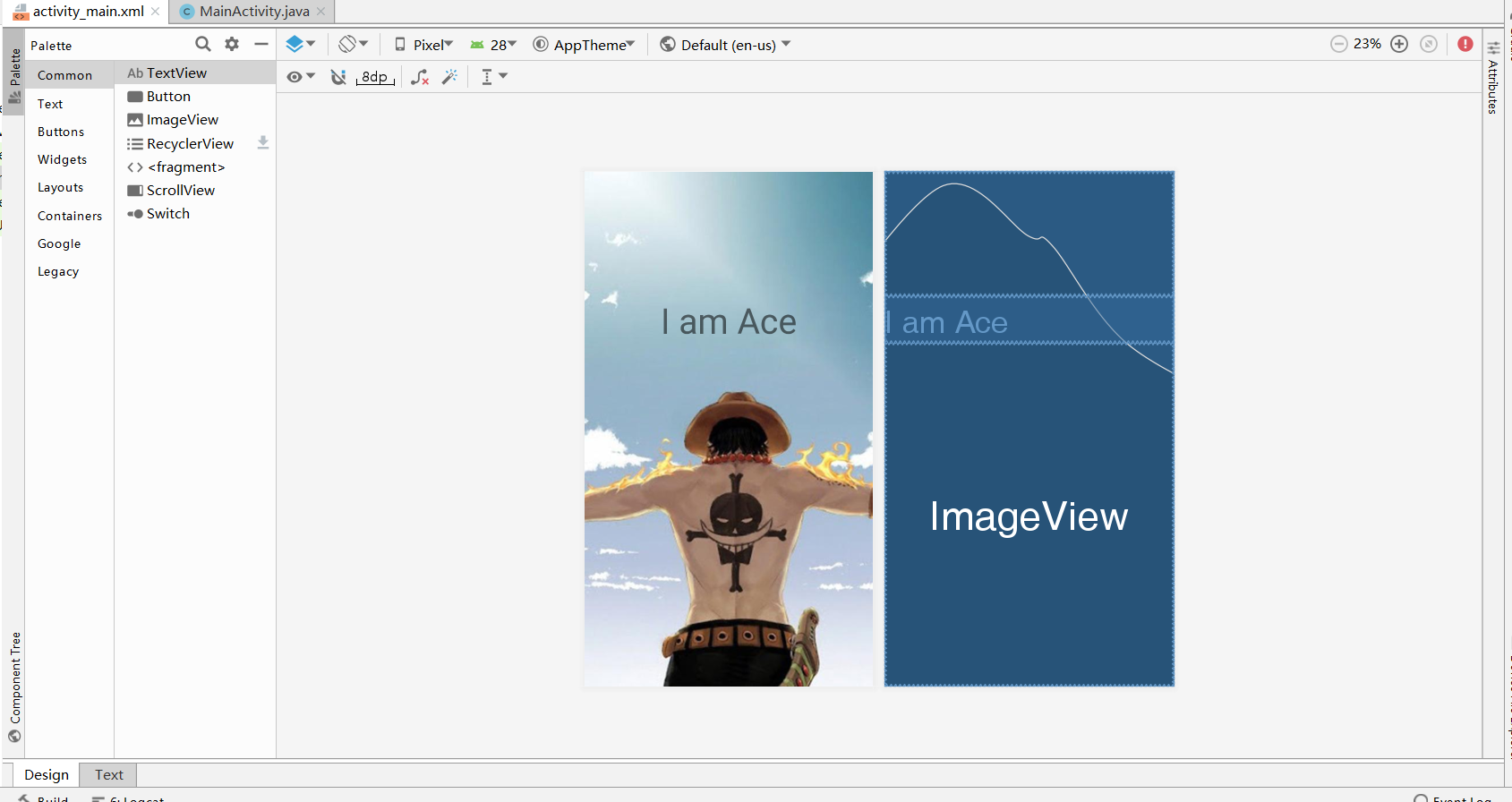
3.运行
I am Ace

任务五
实验要求和内容:
事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
实验过程
1.查看第二十八章和在网上查询android的监听器内容。
Android四种监听方式:
1.实现监听的接口
2.实现匿名内部类
3.使用外部类
4.直接在xml中设置监听
优缺点:
1、使用接口方式实现监听事件:
可直接在Activity中定义事件处理方法
优点:简洁
缺点:可能造成程序结构混乱
2、实现匿名内部类实现监听:
优点:可以在当前类中复用该监听器,可自由访问外部类的所有界面组件
3、使用外部类实现监听:
优点:当某事件监听器被多个GUI界面共享,且只要是完成某种业务逻辑的实现
缺点:不利于提供程序内聚性,不能自由访问创建GUI界面类的组件,界面不够简洁
4、直接在xml文件中设置监听:
在需要监听的控件中添加:Android:conClick="xxx"
再在布局对应的Activity中定义public void xxx(View view){}
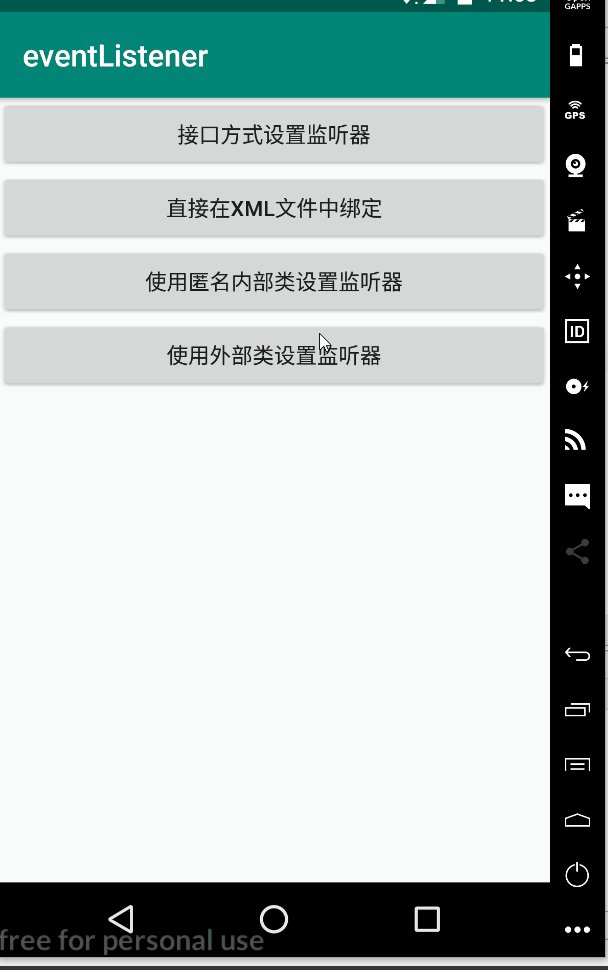
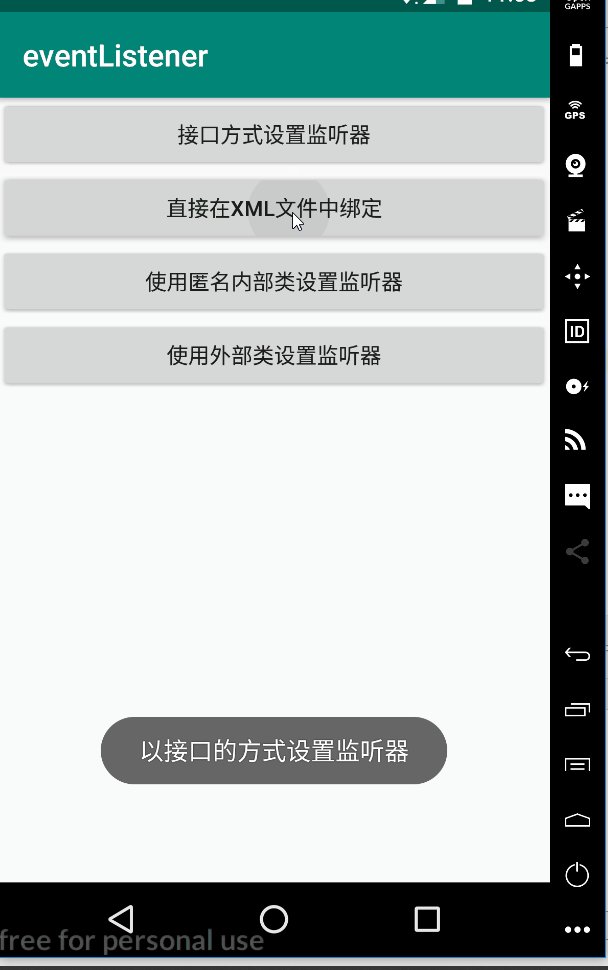
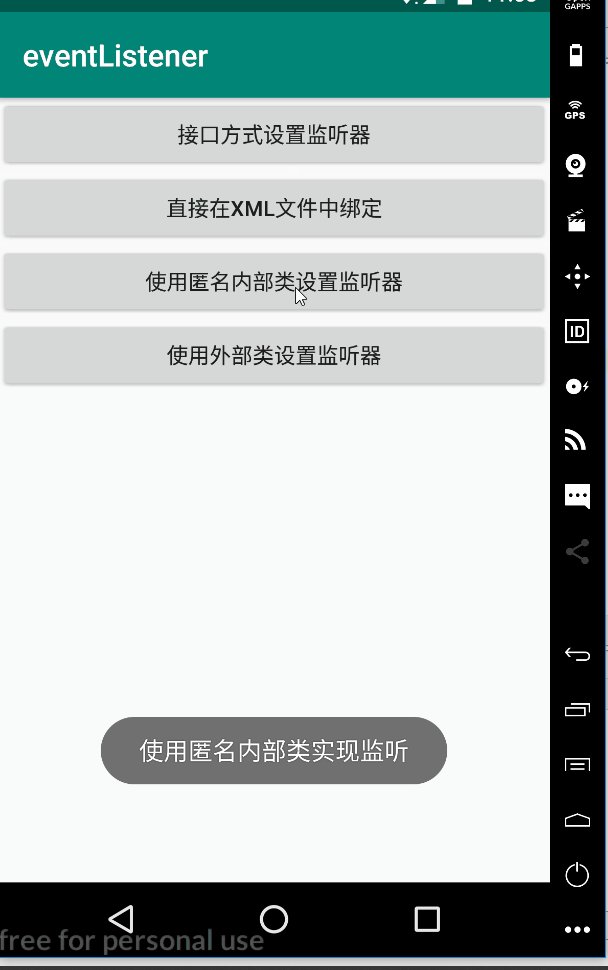
2.通过这四种方式来分别监听按钮是否被点击,如果点击弹出Toast信息
java文件的修改
package com.example.eventlistener;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Context context = MainActivity.this;
private Button button1;
private Button button2;
private Button button3;
private Button button4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button2 = (Button) findViewById(R.id.button2);
button3 = (Button) findViewById(R.id.button3);
button4 = (Button) findViewById(R.id.button4);
button1.setOnClickListener(this);
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context,"使用匿名内部类实现监听", Toast.LENGTH_SHORT).show();
}
});
button4.setOnClickListener(new MyOnClickListener() {
public void onClick(View view){
super.onClick(view);
}
});
}
public void button2OnClick(View view){
Toast.makeText(context,"直接在xml文件中绑定", Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button1:
Toast.makeText(context,"以接口的方式设置监听器", Toast.LENGTH_SHORT).show();
break;
}
}
class MyOnClickListener implements View.OnClickListener{
@Override
public void onClick(View view) {
Toast.makeText(context,"使用外部类设置监听器", Toast.LENGTH_SHORT).show();
}
}
}
xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="接口方式设置监听器"
tools:layout_editor_absoluteX="-28dp"
tools:layout_editor_absoluteY="122dp" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="button2OnClick"
android:text="直接在xml文件中绑定"
tools:layout_editor_absoluteX="-27dp"
tools:layout_editor_absoluteY="312dp" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="使用匿名内部类设置监听器"
tools:layout_editor_absoluteX="-50dp"
tools:layout_editor_absoluteY="464dp" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="使用外部类设置监听器"
tools:layout_editor_absoluteX="-16dp"
tools:layout_editor_absoluteY="618dp" />
</LinearLayout>
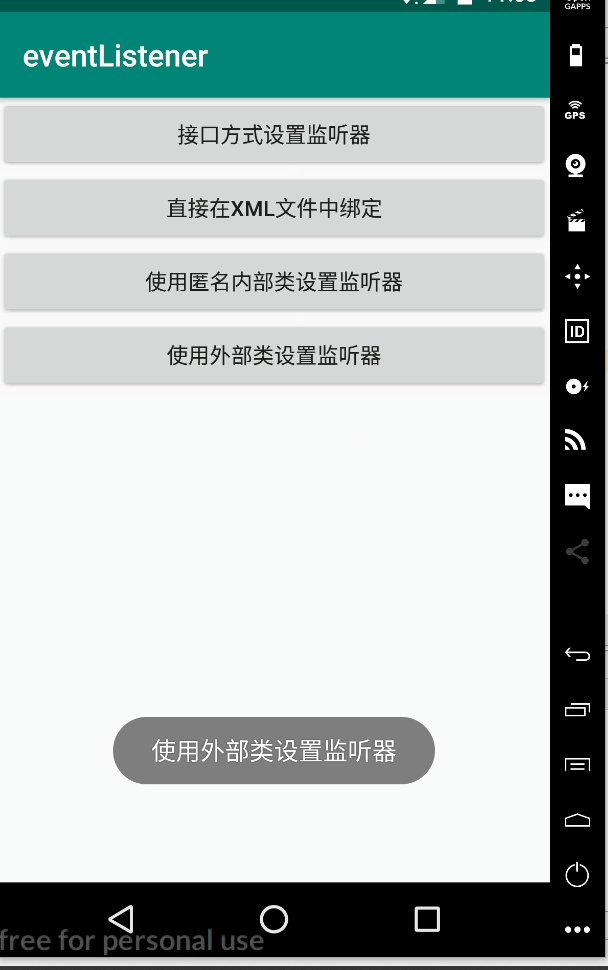
3.运行代码

出现的问题以及解决方法
1.Android Studio无法识别Genymotion中的安卓虚拟机
解决方法:
更新Genymotion,卸载软件,并从官网上重新下载了Genymotion。之后就可以用了。
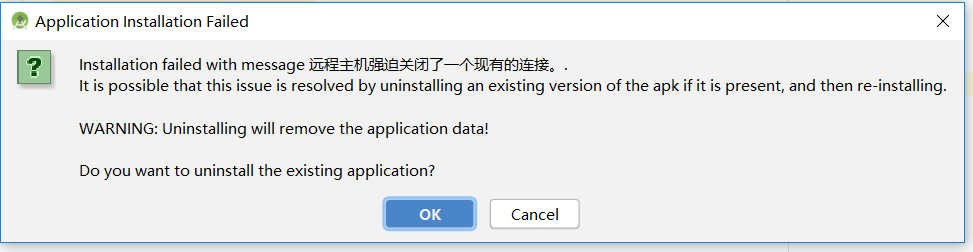
2.Genymotion远程主机强迫关闭了一个现有的连接

问题:检查了插件,发现Genymotion插件正在更新,所以没办法启动插件。
解决方法:
更新了Android Studio上的Genymotion插件,并重启Android Studio,就可以继续正常使用了。
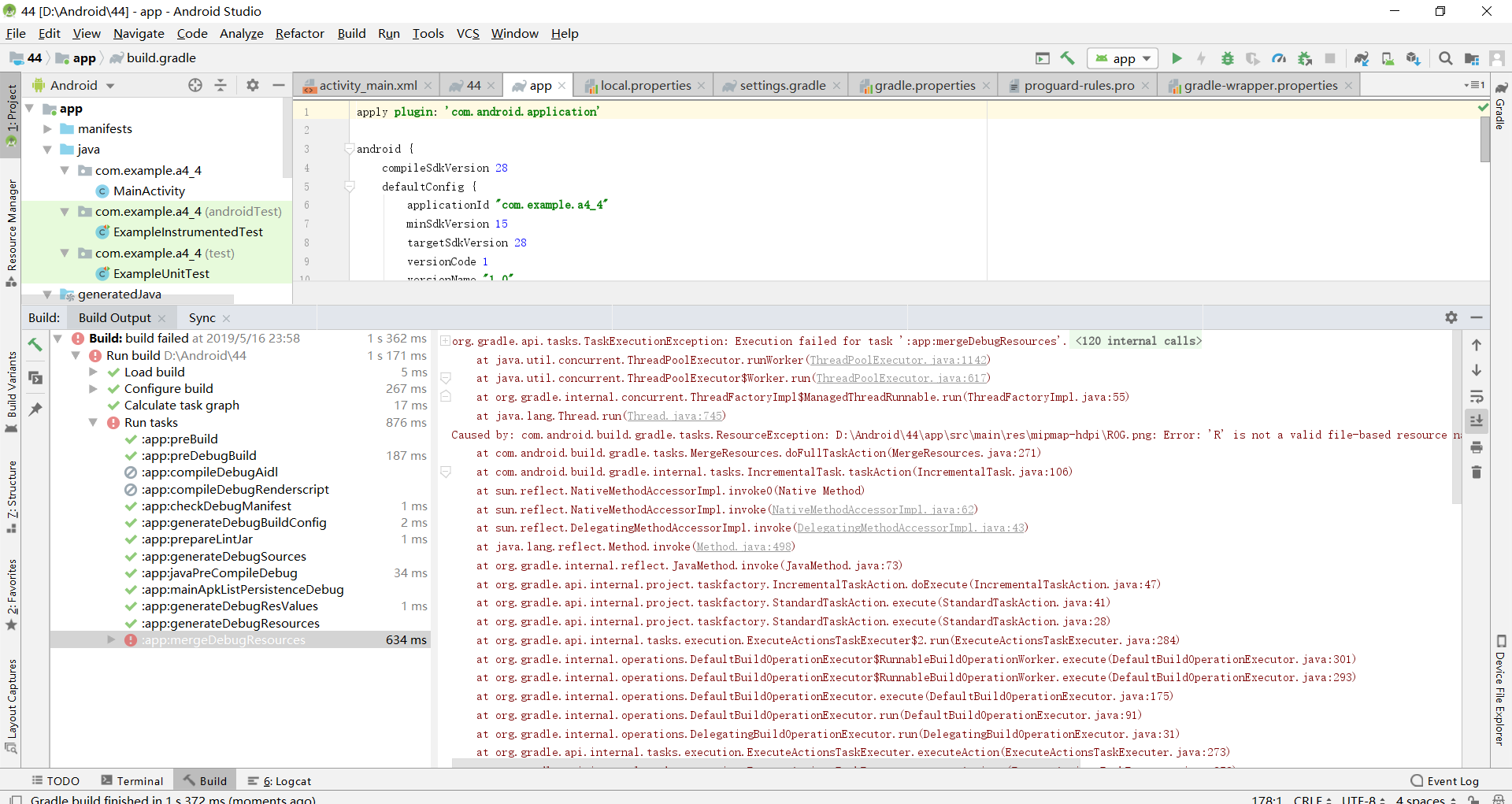
3.在任务三布局时,使用自定义照片作为activity背景,出现了mergeDebugResources的错误提示。

解决方法:
在上网查阅了相关博客之后,发现这个问题是由资料库中照片的问题产生的,我在做演示gif图片的时候,将p.png放在了资料库文件夹的上一层,产生了有两个同名的图片的情况,所以会报错,将上一层图片删除之后,问题就解决了。
posted on 2019-05-16 19:39 20175307GSC 阅读(390) 评论(0) 编辑 收藏 举报



