案例: 假设用 layer.msg 去弹出一个dom表单:
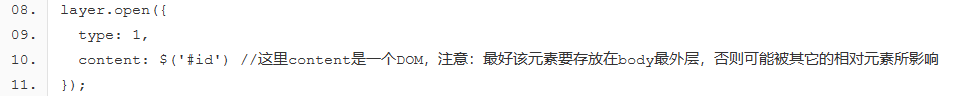
由官方文档可知,应该定义一个div,设置其 id 为某个值,然后写在 content 中:

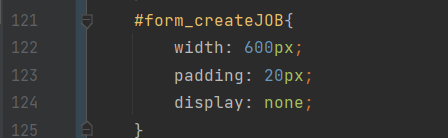
但我们只想在点击按钮时候显示 div 表单,那么肯定要先隐藏起来:

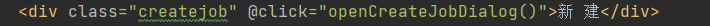
然后在点击按钮时候显示:


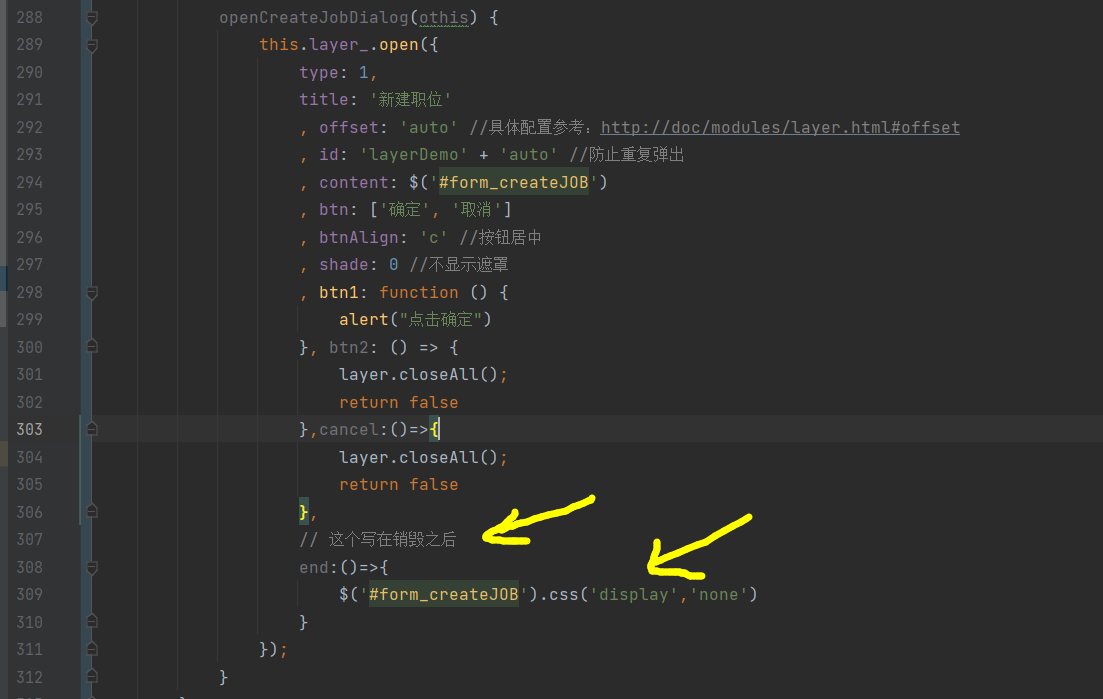
但注意必须在关闭对话框时候把div再隐藏起来,这个我想大家都容易知道,因为 layui 框架肯定会调整你的css。
BUG就在于:最后的隐藏代码必须写在end方法中,而不能写在cancel按钮点击事件的 layer.closeAll() 之后,不然点击关闭时会出现很奇怪的闪烁现象:首先弹出层内容为空(被隐藏了),然后弹框才关闭,这不是我们想要的效果,而应该先关闭,再隐藏。
一定要仔细阅读官方文档!

结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构